HarmonyOS 鸿蒙Next系统接口获取的状态栏和导航条避让高度似乎不准确
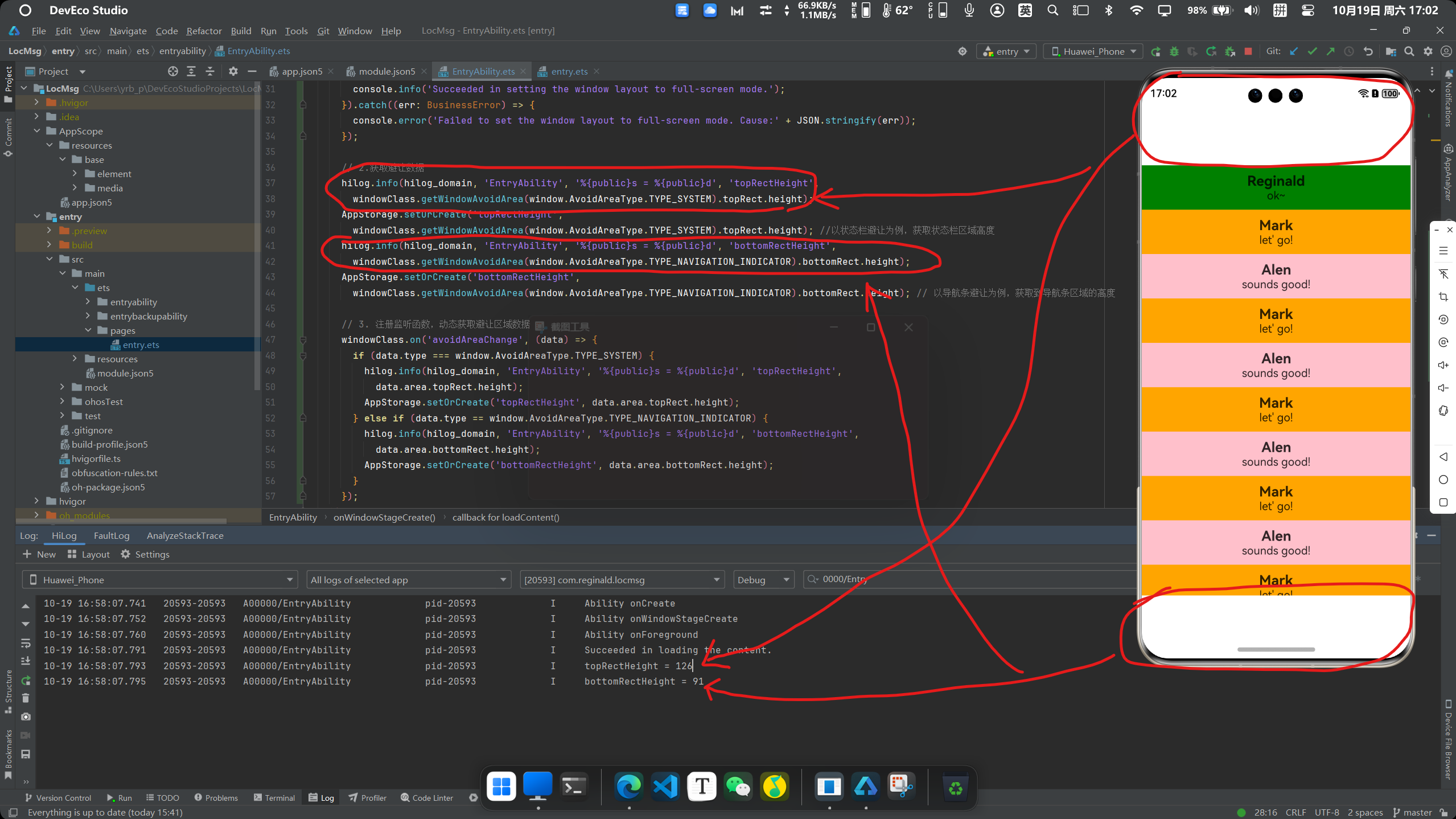
HarmonyOS 鸿蒙Next系统接口获取的状态栏和导航条避让高度似乎不准确 截图如下:

这里返回的数值是正确的吗?我感觉不符合直觉呀!避让底部的导航条的避让高度为什么会这么高?
以上是按照文档说明进行的:

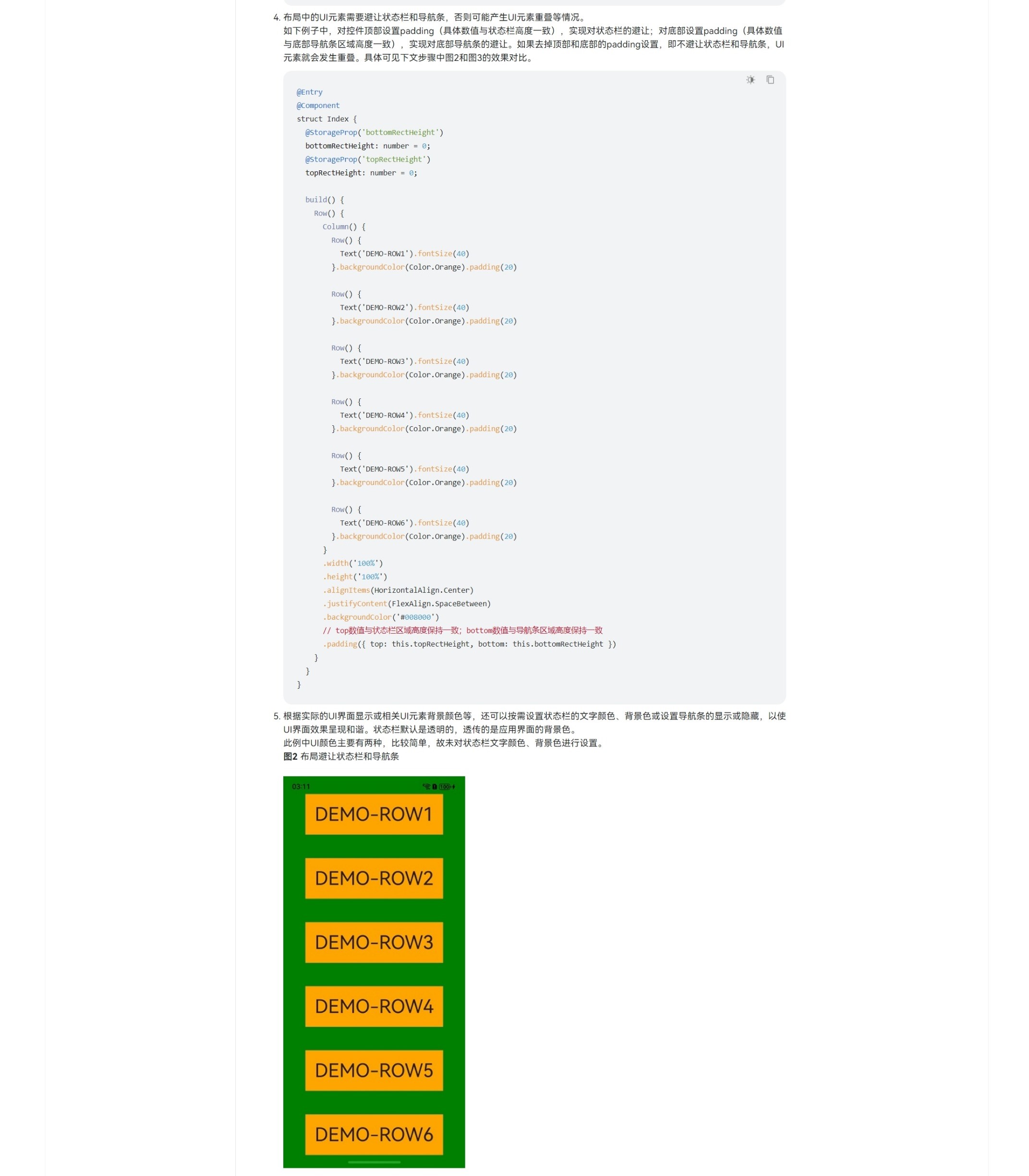
官方文档中的效果是可以的,但是我照搬过来却失败了,问题在哪里呢?
更多关于HarmonyOS 鸿蒙Next系统接口获取的状态栏和导航条避让高度似乎不准确的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
返回的结果是px,设置间距时要加px,比如`margin({top:`${top}px`})`,
更多关于HarmonyOS 鸿蒙Next系统接口获取的状态栏和导航条避让高度似乎不准确的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
懂了!感谢!
如果想要全局避让,直接关闭沉浸模式就可以。
开启全屏沉浸模式适合多数情况下 全屏显示,特殊页面采用动态获取状态栏高度,margin来撑开页面,建议不要在EntryAbility中进行处理。
AvoidAreaType需要设置为TYPE_SYSTEM,表示系统默认区域。一般包括状态栏、导航栏,各设备系统定义可能不同。TYPE_NAVIGATION_INDICATOR只包含导航栏。
let avoidArea = windowClass.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM);
let topHeight = px2vp(avoidArea.topRect.height);
//页面渲染
build(){
Column(){
...
}
.margin({top:`${topHeight }`)
}
姓名: John Doe
职位: 软件工程师
简介: 拥有超过10年的软件开发经验,专注于Web应用和移动应用开发。
需要使用px2vp()转一下
如let statusBarHeight = px2vp(safeArea.topRect.height)
statusBarHeight 才是
我都不知道有这个函数哈哈,我试了一下,转换后是小数,会有误差,直接用${top}px就很准确。谢谢解答(●’◡’●),
针对帖子标题中提到的“HarmonyOS 鸿蒙Next系统接口获取的状态栏和导航条避让高度似乎不准确”的问题,以下是专业回答:
在HarmonyOS鸿蒙Next系统中,状态栏和导航条的避让高度通常通过系统提供的API进行获取。如果接口返回的高度值不准确,可能涉及以下几个因素:
-
系统版本差异:不同版本的HarmonyOS可能在API实现上存在细微差异,导致获取的高度值有所不同。请确认您的设备是否运行的是最新的系统版本。
-
应用兼容性问题:某些应用可能由于兼容性问题,未能正确获取或处理系统提供的高度值。请检查您的应用代码,确保正确调用了系统API,并正确处理了返回的结果。
-
界面布局影响:应用的界面布局可能也会影响状态栏和导航条的显示,从而间接影响获取的高度值。请检查您的界面布局设置,确保没有不当的遮挡或覆盖。
-
系统Bug:极少数情况下,系统本身可能存在Bug,导致API返回不准确的值。此时,您可以尝试重启设备或更新系统至最新版本,看问题是否得到解决。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,








