HarmonyOS 鸿蒙Next artKS-Text组件 textOverflow属性使用Ellipsis 不用设备显示字数不一样
HarmonyOS 鸿蒙Next artKS-Text组件 textOverflow属性使用Ellipsis 不用设备显示字数不一样 移动端只显示4个字符加省略号,平板显示5个字符加省略号
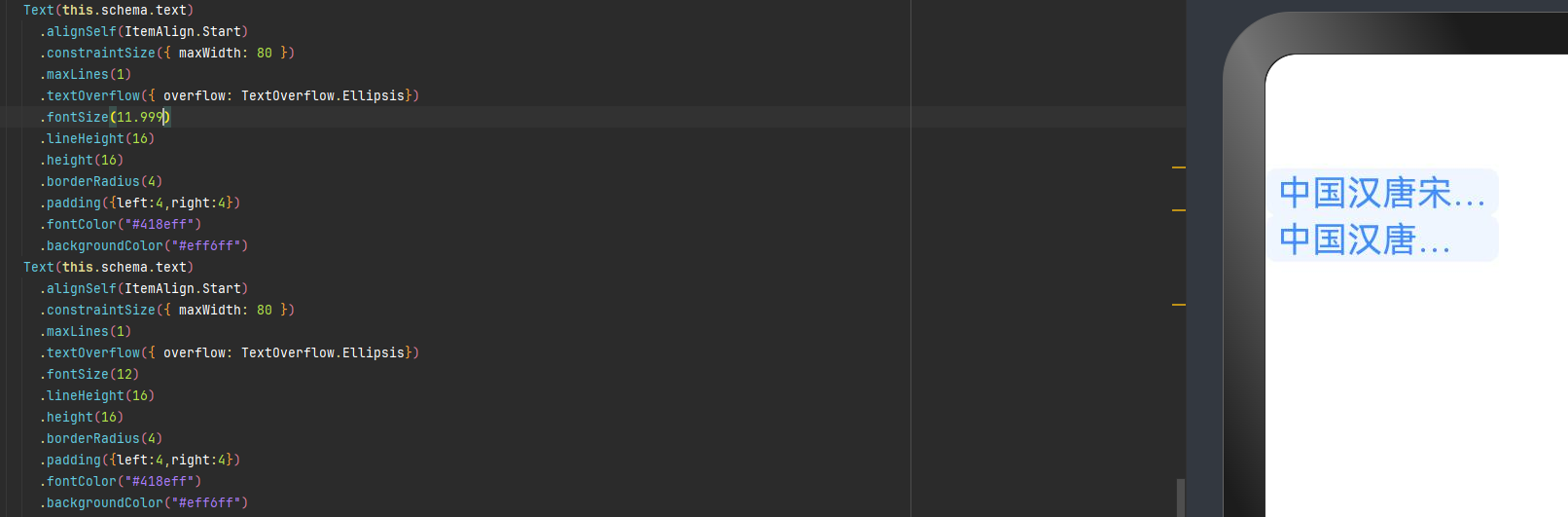
移动端设置字体为11.999,显示为5个字符,不会影响字体为12 的字体
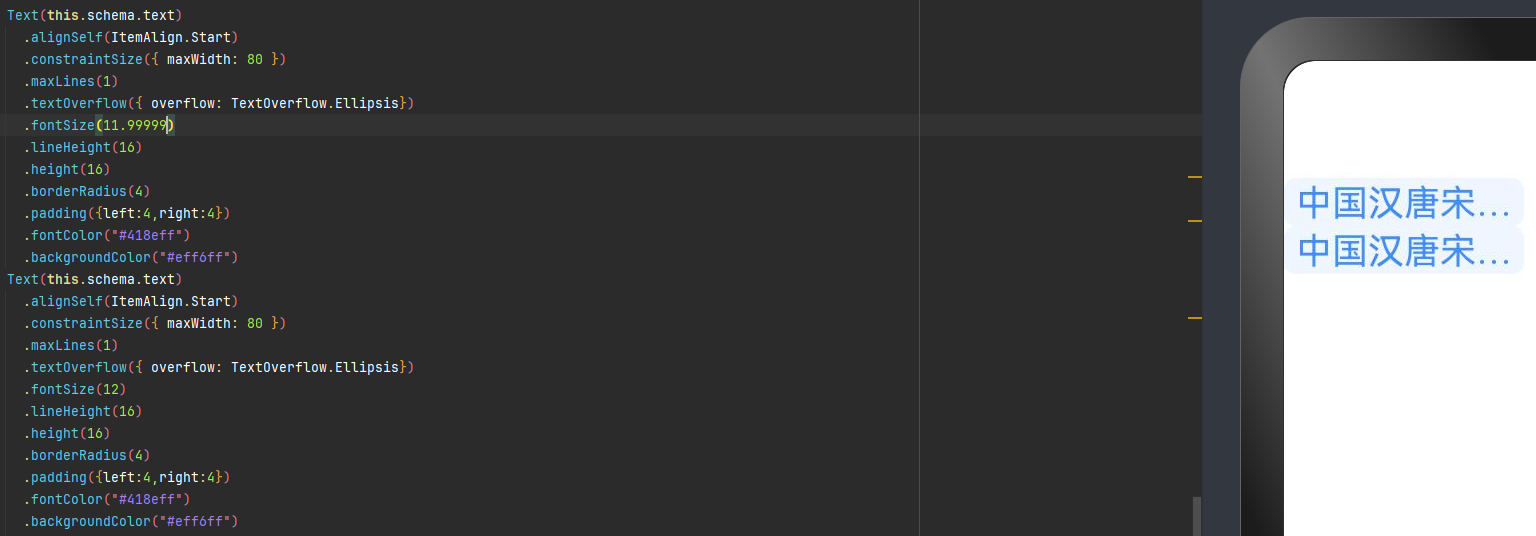
移动端设置字体为11.99999显示为5个字符,会影响字体为12的字体,也变为5个字符
代码如下:


更多关于HarmonyOS 鸿蒙Next artKS-Text组件 textOverflow属性使用Ellipsis 不用设备显示字数不一样的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
移动端只显示4个字符加省略号,平板显示5个字符加省略号—》这个应该和不同设备自适应有关系吧 不用纠结吧
移动端设置字体为11.999,显示为5个字符,不会影响字体为12 的字体
移动端设置字体为11.99999显示为5个字符,会影响字体为12的字体,也变为5个字符 —
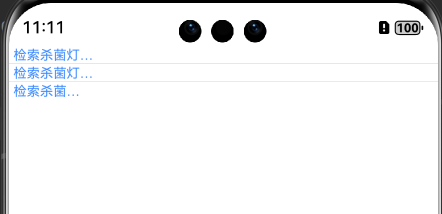
我测试了下
第一行fontSize:11.999
第二行fontSize:11.99999
第三行fontSize:12
可以理解成字体设置越大 占用位置相对越多 显示字数会变小

更多关于HarmonyOS 鸿蒙Next artKS-Text组件 textOverflow属性使用Ellipsis 不用设备显示字数不一样的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)系统中,关于Next artKS-Text组件的textOverflow属性设置为Ellipsis时,不同设备上显示字数不一样的问题,通常是由于设备的屏幕尺寸、分辨率以及系统字体大小设置等因素导致的。
textOverflow: Ellipsis属性用于在文本内容超出容器宽度时,以省略号(…)显示超出部分。然而,由于不同设备的显示环境和用户设置差异,实际显示的文本长度和省略号位置可能会有所不同。
请注意,由于鸿蒙系统的UI组件渲染机制和设备差异,完全统一的显示效果可能难以实现。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,








