HarmonyOS 鸿蒙Next RichEditor组件在无法滚动显示
HarmonyOS 鸿蒙Next RichEditor组件在无法滚动显示 RichEditor组件在内容超过显示界面时,不会自动滚动,会把下方的控件覆盖,如何解决?


更多关于HarmonyOS 鸿蒙Next RichEditor组件在无法滚动显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
楼主你好,没有复现您说的问题,建议提供下demo代码进行分析,或者通过在线提单提交问题。
更多关于HarmonyOS 鸿蒙Next RichEditor组件在无法滚动显示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
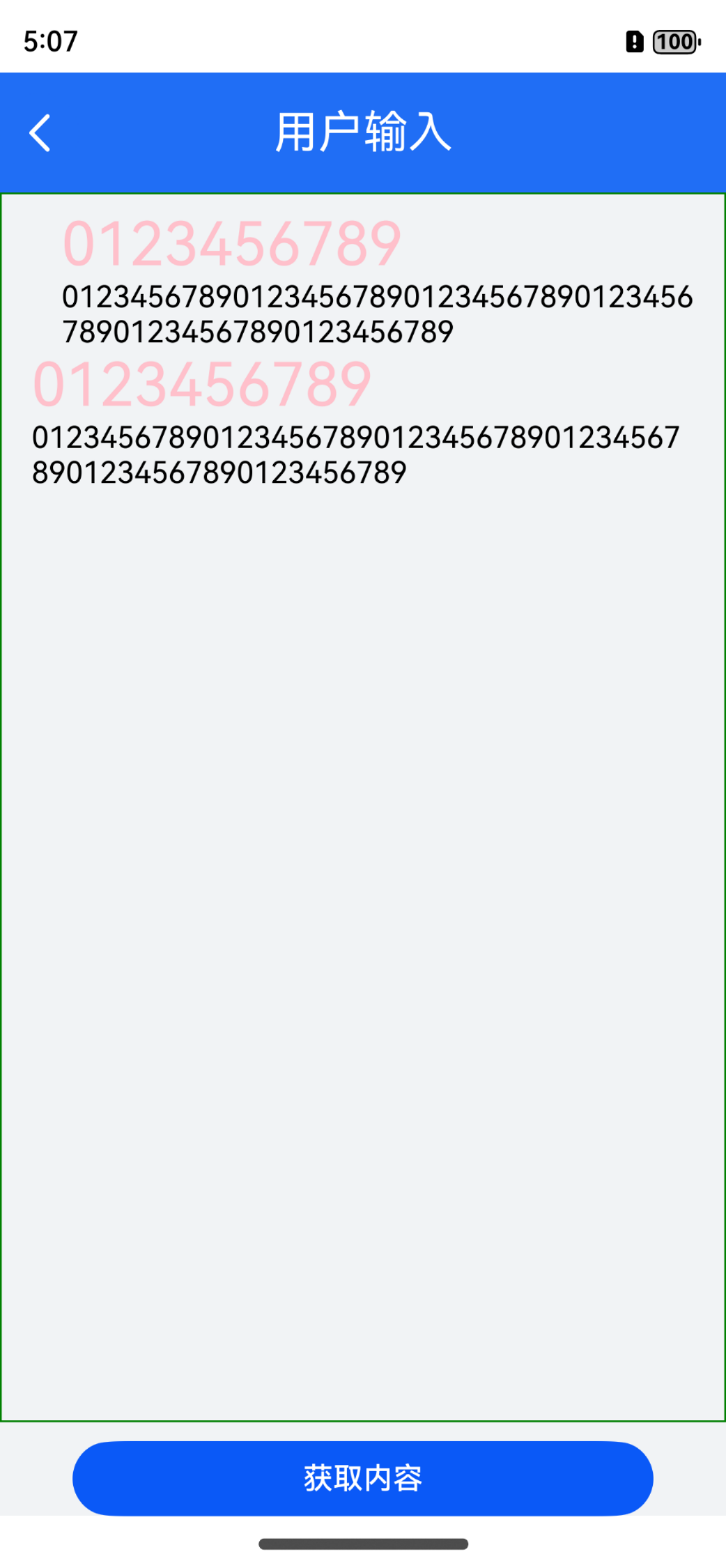
用户输入
自己加个滚动条呗,
项目名称
- 项目状态:进行中
- 项目类型:网站
- 创建时间:2023-09-01
- 负责人:张三
- 团队成员:李四, 王五
项目描述
这是某个项目的描述信息。
技术栈
- HTML
- CSS
- JavaScript
进度
- 需求分析完成
- 设计稿确认
- 前端开发中
- 后端开发中
针对HarmonyOS(鸿蒙)系统中Next RichEditor组件无法滚动显示的问题,可能的原因及解决方案如下:
首先,确认组件的布局设置。在鸿蒙开发中,组件的滚动功能通常依赖于其父容器的布局属性。检查Next RichEditor组件是否被放置在了一个支持滚动的容器中,如Scroll组件。确保Scroll组件的allowVerticalScroll或allowHorizontalScroll属性根据需求被正确设置为true。
其次,检查Next RichEditor组件自身的内容是否超出了其父容器的可视区域。如果内容未超出,滚动条将不会显示。可以通过调整组件内容或父容器大小来测试这一点。
再者,考虑是否存在样式或属性冲突。检查是否有其他CSS样式或组件属性影响了Next RichEditor的滚动功能,如overflow属性被设置为hidden。
最后,确认是否为鸿蒙系统的特定版本或设备问题。尝试在不同版本或设备上复现问题,以排除系统或硬件因素的影响。
如果以上步骤均无法解决问题,可能是由于鸿蒙系统或Next RichEditor组件的内部bug导致。此时,建议直接联系鸿蒙系统的官方客服寻求帮助。官网客服地址是:https://www.itying.com/category-93-b0.html 如果问题依旧没法解决请联系官网客服。








