HarmonyOS 鸿蒙Next物流查询系统案例——UI
HarmonyOS 鸿蒙Next物流查询系统案例——UI 使用P40实现物流订单号查询。使用到的UI组件及布局有如下:
- 组件:Text、TextField、Button、Image、ScrollView、ToastDialog
- 布局:DirectionalLayout、DependentLayout、

更多关于HarmonyOS 鸿蒙Next物流查询系统案例——UI的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
怎么做的
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
可以发一下源码吗?谢谢
HarmonyOS 鸿蒙Next物流查询系统案例的UI设计,主要聚焦于为用户提供直观、简洁且高效的交互体验。该系统UI可能包含以下几个关键元素:
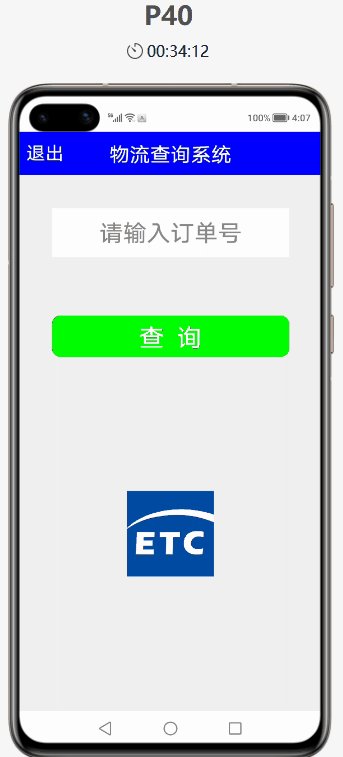
首页设计
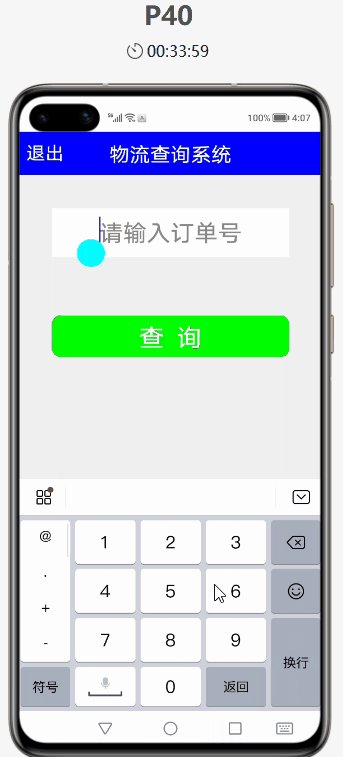
展示物流查询的入口,通常是一个搜索框或扫描框,用户可以通过输入运单号或扫描运单二维码来快速查询物流信息。搜索框下方,可能会显示一些最近查询的记录,方便用户快速查看。
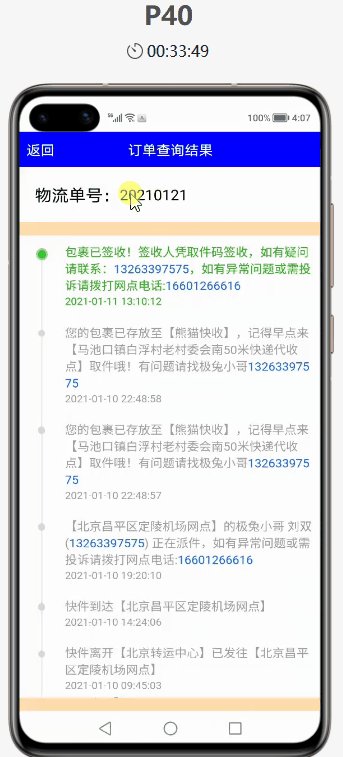
查询结果页
显示物流的详细信息,包括物流状态、当前位置、预计到达时间等。这些信息通常以列表或图表的形式呈现,确保用户一目了然。
历史记录页
记录用户之前的查询记录,支持按时间排序或搜索功能,方便用户回顾和追踪物流信息。
个人中心页
提供用户信息管理、设置等功能,如修改密码、绑定手机号等。同时,也可以展示用户的积分、优惠券等额外信息。
交互设计
UI设计注重用户交互体验,如提供明确的操作反馈、支持滑动操作等,确保用户在使用过程中感到流畅和舒适。
在鸿蒙系统上开发此类应用时,可以利用鸿蒙提供的原生UI组件和布局管理器,以及丰富的动画和过渡效果,来打造符合用户期望的UI界面。如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








