HarmonyOS 鸿蒙Next:用HarmonyOS做一个可以手势控制的电子相册应用(ArkTS)
HarmonyOS 鸿蒙Next:用HarmonyOS做一个可以手势控制的电子相册应用(ArkTS)
介绍
本篇Codelab介绍了如何实现一个简单的电子相册应用,主要功能包括:
- 实现首页顶部的轮播效果。
- 实现页面多种布局方式。
- 实现通过手势控制图片的放大、缩小、左右滑动查看细节等效果。

相关概念
- Swiper:滑块视图容器,提供子组件滑动轮播显示的能力。
- Grid:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
- Navigation:Navigation组件一般作为Page页面的根容器,通过属性设置来展示页面的标题、工具栏、菜单。
- List:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
- 组合手势:手势识别组,多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。
完整示例
gitee源码地址
源码下载
电子相册(ArkTS).zip
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- HarmonyOS SDK版本:API version 9。
硬件要求
- 设备类型:华为手机或运行在DevEco Studio上的华为手机设备模拟器。
- HarmonyOS系统:3.1.0 Developer Release。
环境搭建
-
安装DevEco Studio,详情请参考下载和安装软件。
-
设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
- 如果可以直接访问Internet,只需进行下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请参考配置开发环境。
-
开发者可以参考以下链接,完成设备调试的相关配置:

代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在源码下载或gitee中提供。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ ├──constansts
│ │ │ └──Constants.ets // 常量类
│ │ └──utils
│ │ └──Logger.ets // Logger公共类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ ├──pages
│ │ ├──DetailListPage.ets // 图片详情页面
│ │ ├──DetailPage.ets // 查看大图页面
│ │ ├──IndexPage.ets // 电子相册主页面
│ │ └──ListPage.ets // 图片列表页面
│ └──view
│ └──PhotoItem.ets // 首页相册Item组件
└──entry/src/main/resources // 资源文件
构建应用页面
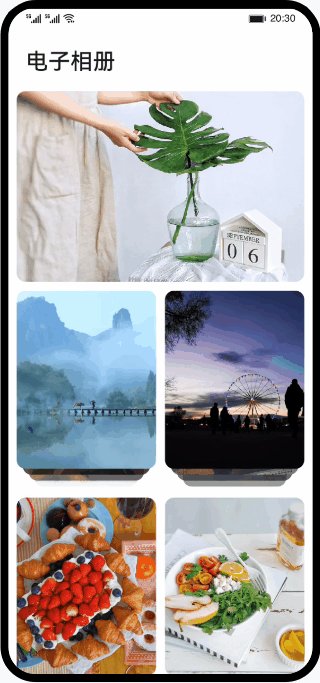
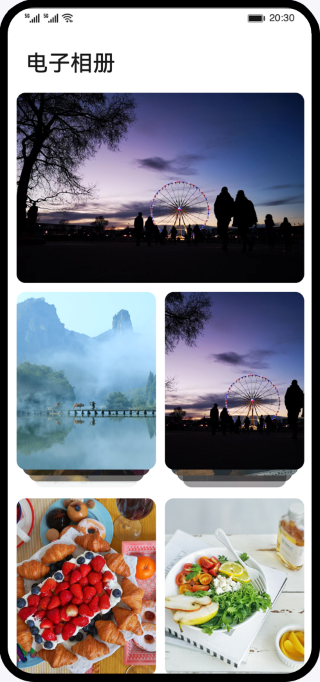
应用首页用Column组件来实现纵向布局,从上到下依次是标题组件Text、轮播图Swiper、相册列表Grid。标题和轮播图均设置固定高度,底部相册列表通过layoutWeight属性实现自适应布局占满剩余空间。

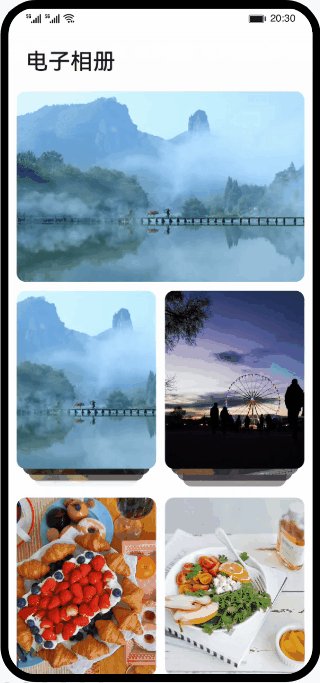
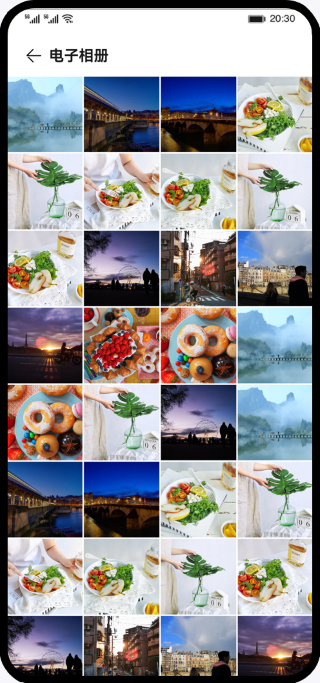
图片列表页是网格状展开的图片列表,主要使用Grid组件和GridItem组件,GridItem高度通过aspectRatio属性设置为跟宽度一致。

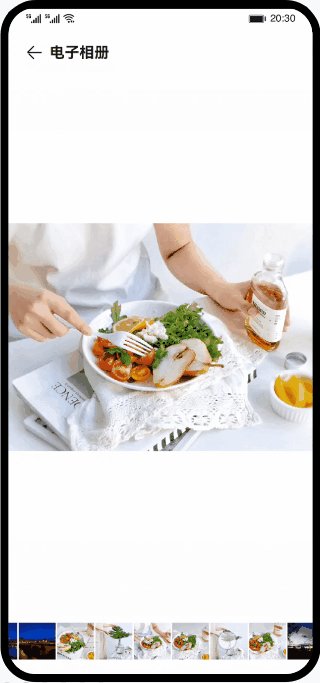
图片详情页由上下两个横向滚动的List组件完成整体布局,两个组件之间有联动的效果。上边展示的大图始终是底部List处于屏幕中间位置的图片。滚动或者点击底部的List,上边展示的大图会随着改变,同样左右滑动上边的图片时,底部List组件也会随之进行滚动。

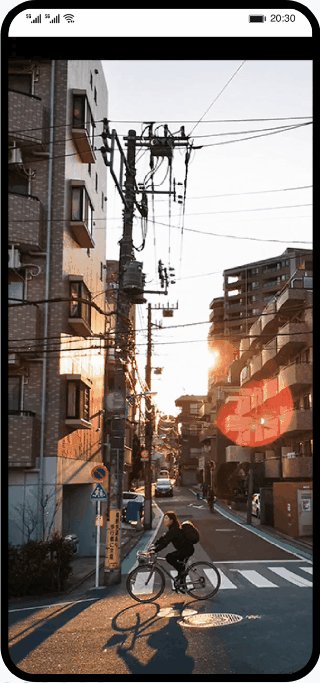
查看大图页面由一个横向滚动的List组件来实现图片左右滑动时切换图片的功能,和一个Row组件实现图片的缩放和拖动查看细节功能。对图片进行缩放时会从List组件切换成Row组件来实现对单张图片的操作,对单张图片进行滑动操作时,也会由Row组件转换为List组件来实现图片的切换功能。

通过手势控制图片
大图浏览界面双指捏合时通过改变Image组件的scale来控制图片的缩放,单手拖动时通过改变Image的偏移量来控制图片的位置,手势操作调用组合手势GestureGroup实现。其中PinchGesture实现双指缩放手势,PanGesture实现单指拖动手势。

总结
您已经完成了本次Codelab的学习,并了解到以下知识点:
- 如何实现首页顶部的轮播效果。
- 如何实现页面多种布局样式。
- 如何通过手势控制图片的放大、缩小、左右滑动查看细节等效果。
相关推荐:
HarmonyOS第一课
更多关于HarmonyOS 鸿蒙Next:用HarmonyOS做一个可以手势控制的电子相册应用(ArkTS)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,利用ArkTS(Ark TypeScript)开发一个支持手势控制的电子相册应用,关键在于利用ArkUI框架提供的手势识别能力。
首先,需掌握ArkTS的基本语法和组件库,以便构建UI界面。电子相册的UI可包括图片展示区、手势控制提示等。
其次,集成手势识别模块。HarmonyOS提供了丰富的手势识别API,如滑动、缩放、点击等。在ArkTS中,可通过事件监听机制捕获这些手势,并根据手势类型执行相应的逻辑处理,如切换图片、放大缩小图片等。
最后,结合数据绑定和状态管理,实现图片的动态加载和展示。可通过ArkTS的数据绑定机制,将图片数据与UI组件绑定,实现图片的自动更新。同时,利用状态管理工具管理应用的全局状态,如当前展示的图片索引等。
在开发过程中,可参考HarmonyOS官方文档和示例代码,了解ArkTS的具体用法和手势识别的实现细节。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,









