HarmonyOS 鸿蒙Next:Gauge控件实现单色环时设置endAngle属性渲染异常
HarmonyOS 鸿蒙Next:Gauge控件实现单色环时设置endAngle属性渲染异常
【关键字】
Gauge / endAngle / 单色环 / 渲染异常
【问题描述】
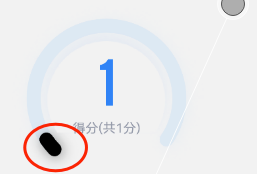
使用了2个Gauge控件,第一个Gauge控件能完整展示,第二个控件的endAngle属性设置为231的时候出现展示异常如下图所示。渲染位置没有从230开始,同时渲染出来的颜色值不对。

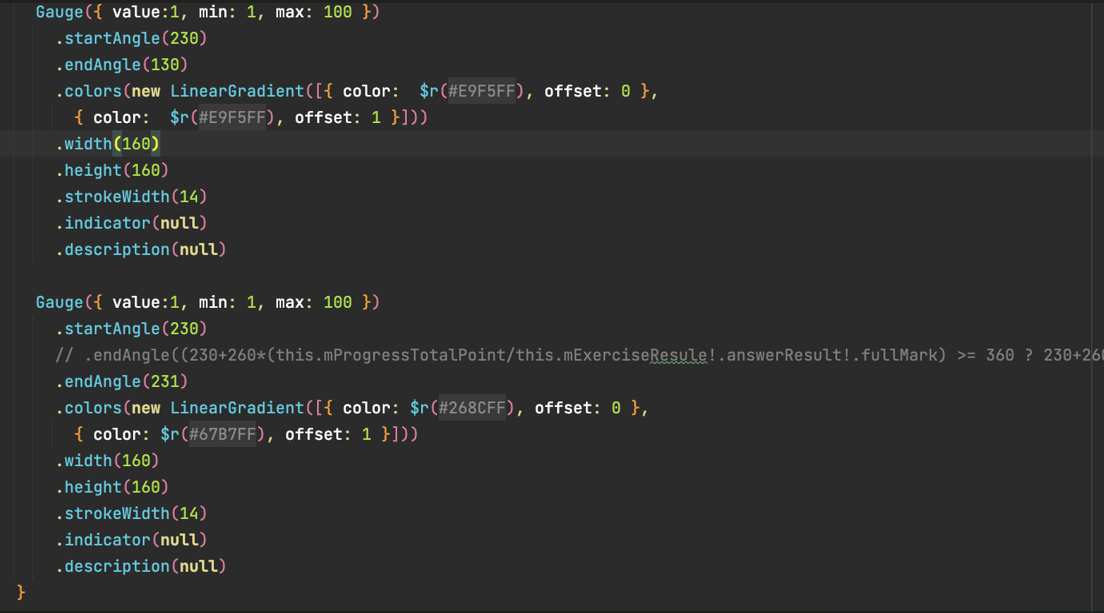
两个Gauge控件的关键代码如下图所示。

【解决方案】
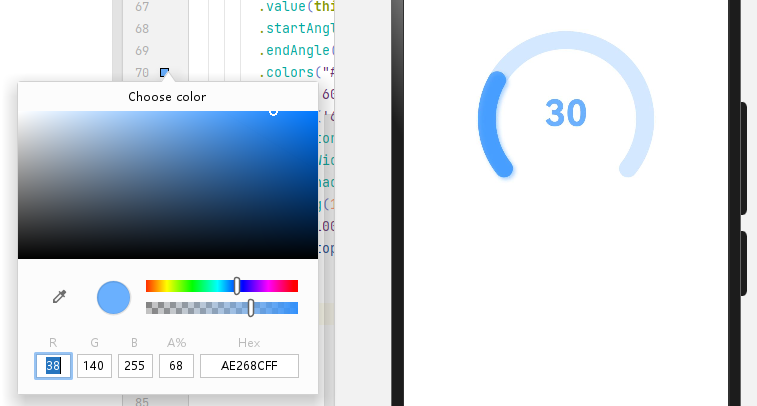
可以使用单色环通过改变Gauge的value参数实现数据值的调节,可通过定时器setTimeout进行数值的延迟加载。具体参数传递根据业务需求处理。
文档和样例demo如下:
https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-basic-components-gauge-V5
@Entry
@Component
struct GaugeTest {
@State num:number=1;
onPageShow() {
setTimeout(()=>{
this.num=30
},1000)
}
build() {
Column () {
Gauge({ value: this.num, min: 1, max: 100 }) {
Column () {
Text(this.num.toString())
.maxFontSize('60sp')
.minFontSize('30.0vp')
.fontWeight(FontWeight.Medium)
.fontColor("#ff182431")
.width('62%')
.textAlign(TextAlign.Center)
.margin({ top: '35%' })
.textOverflow({ overflow: TextOverflow.Ellipsis })
.maxLines(1)
}.width('100%').height('100%')
}
.startAngle(225)
.endAngle(135)
.colors(Color.Blue)
.width('80%')
.height('80%')
.indicator(null)
.strokeWidth(10)
.trackShadow({ radius: 7, offsetX: 7, offsetY: 7 })
.padding(10)
Row({space:20}){
Button('进度+1').onClick(()=>{
this.num+=1;
})
Button('进度-1').onClick(()=>{
this.num-=1;
})
}
}.margin({ top: 40 }).width('100%').height('100%')
}
}
使用单色环时colors属性设置的颜色默认为前景色,背景色目前不支持自定义。前景色渲染的长度根据value数据值进行变化。可将用户得分按照1-100去划分,从而动态修改量规图的数据值(value属性)去刷新组件。

更多关于HarmonyOS 鸿蒙Next:Gauge控件实现单色环时设置endAngle属性渲染异常的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next:Gauge控件实现单色环时设置endAngle属性渲染异常的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对HarmonyOS鸿蒙Next中Gauge控件实现单色环时设置endAngle属性渲染异常的问题,这里提供直接的技术解答:
在鸿蒙系统中,Gauge控件用于显示圆形或弧形进度条。当实现单色环时,如果endAngle属性设置导致渲染异常,可能是因为startAngle和endAngle的组合超出了预期的范围,或者与控件的当前配置不兼容。
-
检查角度范围:确保
startAngle和endAngle的值在0到360度之间,并且endAngle不小于startAngle。如果endAngle小于startAngle,则控件可能无法正确渲染。 -
角度方向:确认角度的增加方向是否符合你的需求。在鸿蒙系统中,角度通常按顺时针方向增加。如果设置了相反的方向,可能需要调整
startAngle和endAngle的值。 -
控件属性:检查其他可能影响渲染的属性,如
range、value等,确保它们与startAngle和endAngle的设置一致。 -
更新鸿蒙版本:确保你使用的鸿蒙系统版本支持当前的Gauge控件配置。有时,系统更新会修复此类渲染问题。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,








