HarmonyOS 鸿蒙Next 使用@ohos.net.http发送POST请求携带formdata类型参数
HarmonyOS 鸿蒙Next 使用@ohos.net.http发送POST请求携带formdata类型参数
在使用第三方库axios中,用POST传递formdata参数,后端获取不到参数,但是使用原生@ohos.net.http能够正常传参。
使用@ohos.net.http传递formdata参数示例代码如下:
import http from '[@ohos](/user/ohos).net.http';
let httpRequest = http.createHttp();
httpRequest.on('headersReceive', (header: Object) => {
console.info('header: ' + JSON.stringify(header));
});
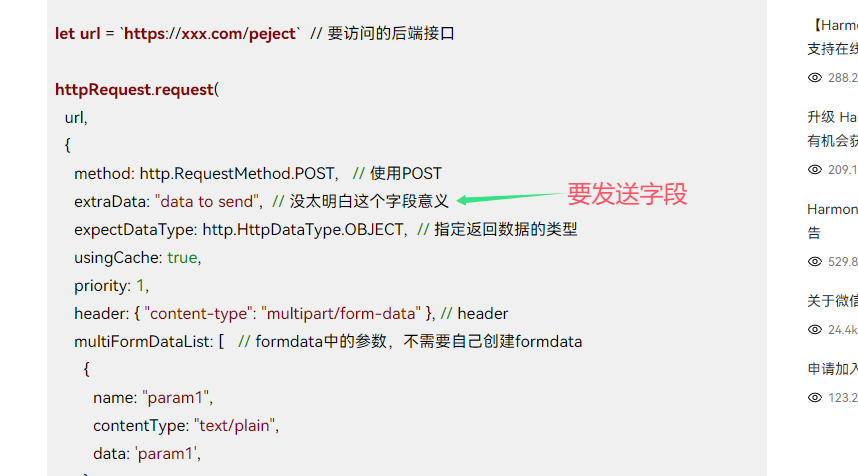
let url = `https://xxx.com/peject` // 要访问的后端接口
httpRequest.request(
url,
{
method: http.RequestMethod.POST, // 使用POST
extraData: "data to send", // 没太明白这个字段意义
expectDataType: http.HttpDataType.OBJECT, // 指定返回数据的类型
usingCache: true,
priority: 1,
header: { "content-type": "multipart/form-data" }, // header
multiFormDataList: [ // formdata中的参数,不需要自己创建formdata
{
name: "param1",
contentType: "text/plain",
data: 'param1',
},
{
name: "param2",
contentType: "text/plain",
data: 100..toString(), // 注意数字参数要转成string
},
param3 // 不确定是否传递的可选参数param3
? {
name: "param3",
contentType: "text/plain",
data: 'param3',
}
: undefined,
],
},
(err: BusinessError, response: http.HttpResponse) => {
if (!err) {
// 请求成功
// 取消订阅HTTP响应头事件
httpRequest.off("headersReceive");
// 主动销毁
httpRequest.destroy();
console.log(
`response success ${JSON.stringify(response.result)}`
);
} else {
httpRequest.off("headersReceive");
httpRequest.destroy();
console.log(`response error ${JSON.stringify(err)}`);
}
}
);
更多详细使用方法可以参考官网文档[@ohos.net.http (数据请求)](https://developer.huawei.com/consumer/cn/doc/harmonyos-references/js-apis-http-0000001774121990)。
更多关于HarmonyOS 鸿蒙Next 使用@ohos.net.http发送POST请求携带formdata类型参数的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

更多关于HarmonyOS 鸿蒙Next 使用@ohos.net.http发送POST请求携带formdata类型参数的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

学到了,感谢楼主!
怎么还有水军,真的醉了 技术论坛也请水军啊
醉了就吃点护肝片,
刚遇到这个问题就看到lz发的帖子了 光速使用中 感恩的心 /玫瑰 /玫瑰 /玫瑰
学到了,很棒的文章,很实用
在HarmonyOS(鸿蒙)系统中,使用@ohos.net.http模块发送POST请求并携带formdata类型参数,可以通过以下步骤实现:
首先,确保你的项目中已经引入了@ohos.net.http模块。然后,你可以按照以下代码示例来构建和发送请求:
import http from '@ohos.net.http';
function sendPostRequestWithFormData() {
let url = "你的请求URL";
let formData = new FormData();
formData.append("key1", "value1");
formData.append("key2", "value2");
let httpClient = http.createHttpClient();
let request = httpClient.createHttpRequest("POST", url, false);
request.setHeader("Content-Type", "multipart/form-data; boundary=" + formData.getBoundary());
formData.onWriteReady = (stream) => {
formData.writeTo(stream, (err) => {
if (err) {
console.error("Failed to write form data:", err);
return;
}
httpClient.send(request, (err, response) => {
if (err) {
console.error("Request failed:", err);
} else {
console.log("Response:", response.code, response.reason, response.data);
}
});
});
};
formData.startWrite();
}
sendPostRequestWithFormData();
上述代码展示了如何创建一个HTTP客户端,设置请求头,并将FormData对象写入请求体中。注意,FormData对象的getBoundary()方法用于获取正确的Content-Type边界字符串。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








