HarmonyOS 鸿蒙Next:navigation方式路由跳转时页面struct生命周期不触发,仅触发navDestination容器生命周期aboutToAppear、onShow等无效
HarmonyOS 鸿蒙Next:navigation方式路由跳转时页面struct生命周期不触发,仅触发navDestination容器生命周期aboutToAppear、onShow等无效
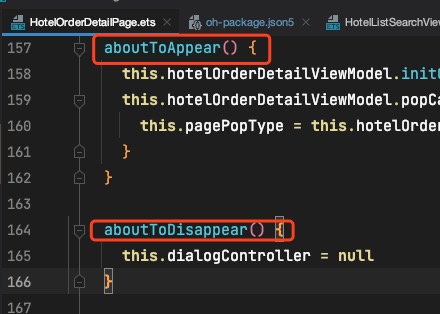
struct下的页面代码如下


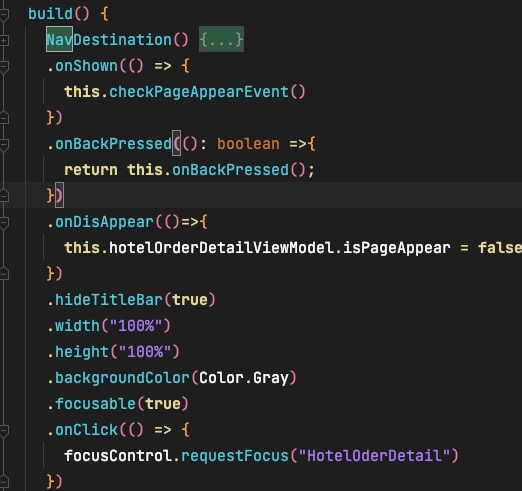
build下包裹的navDestination代码如下:

目前是只会回调navDestination下的生命周期方法,不会回调struct 下自带的生命周期方法??
更多关于HarmonyOS 鸿蒙Next:navigation方式路由跳转时页面struct生命周期不触发,仅触发navDestination容器生命周期aboutToAppear、onShow等无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我也是类似,比如在app第一次安装后,需要同意用户协议。用户协议弹窗使用CustomDialogController实现。假设此页面为Page1,在弹窗中点击某个《用户协议》后,此时弹窗关闭,使用navigation路由到对应的web页面。然后点击导航栏返回按钮返回至上一个页面Page1,需要重新打开用户协议弹窗CustomDialogController。这时候Page1的onPageShow无法触发。这里真心不知道怎么再次弹窗
更多关于HarmonyOS 鸿蒙Next:navigation方式路由跳转时页面struct生命周期不触发,仅触发navDestination容器生命周期aboutToAppear、onShow等无效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
跳转的是HAR中的页面吗
什么是HAR中的页面,举例来说?
我的代码是这样的:
@Entry
@Component
struct NavigationPage {
@Provide pageStack: NavPathStack = new NavPathStack()
@Builder
pageMap(name: string) {
if (name == 'TestComp') {
TestComp()
}
}
build() {
Navigation(this.pageStack) {
Button('TestPage')
.onClick(() => {
this.pageStack.pushPath({ name: 'TestComp' })
})
}
.width('100%')
.height('100%')
.mode(NavigationMode.Auto)
.navDestination(this.pageMap)
}
}
@Preview
@Component
export struct TestComp {
@Consume pageStack: NavPathStack
aboutToAppear(): void {
console.log('aboutToAppear');
}
aboutToDisappear(): void {
console.log('aboutToDisappear')
}
build() {
NavDestination() {
Column() {
Text('TestComp')
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
.fontSize(30)
}
.width('100%')
.height('100%')
}
.onBackPressed(() => {
this.pageStack.pop()
return true
})
}
}
我本地又试了试,确实会走到aboutToAppear、aboutToDisappear,但是不会走onPageShow、onPageHide,确实是这样吗,
当前看来,onPageShow、onPageHide只会以路由方式启动的@Entry的Page页面生命周期回调,这种导航方式会回调NavDestination的onShown()/onHidden()。
用navigation跳转页面这种,以后page页面里会加onPageShow、onPageHide不?因为navigation的路由跳转好像是目前官方推荐的吧,
我试着是执行aboutToAppear等方法的,不知你那是什么情况。
除了aboutToAppear别的生命周期方法也执行了是吧?我们现在用的navigation这种形式通过路由去跳转页面的,您的也是这种方式吗?
在HarmonyOS鸿蒙系统中,当使用navigation方式进行路由跳转时,如果页面(struct)的生命周期方法没有触发,而只有navDestination容器的生命周期方法(如aboutToAppear、onShow等)被调用,这通常与页面路由的配置和页面实例的管理有关。
可能的原因包括:
-
页面实例未正确创建或重用:检查页面路由配置,确保每次跳转时都创建了新的页面实例或正确重用了现有实例。
-
页面未被正确添加到导航栈:验证页面是否已被正确添加到导航栈中,以及导航栈的管理是否符合预期。
-
生命周期方法覆盖问题:确保页面struct中正确覆盖了生命周期方法,并且没有其他代码干扰了这些方法的正常执行。
-
系统或框架bug:在某些情况下,可能是鸿蒙系统或框架本身的bug导致的问题。
解决这类问题通常需要深入检查代码和配置,确保所有相关组件和逻辑都按预期工作。如果问题依旧没法解决,请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html。








