基于Refresh组件的HarmonyOS 鸿蒙Next下拉刷新
基于Refresh组件的HarmonyOS 鸿蒙Next下拉刷新 场景一
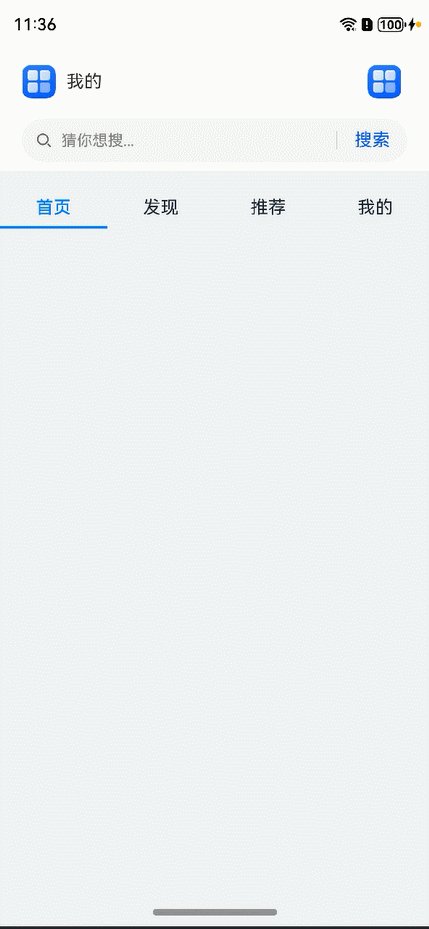
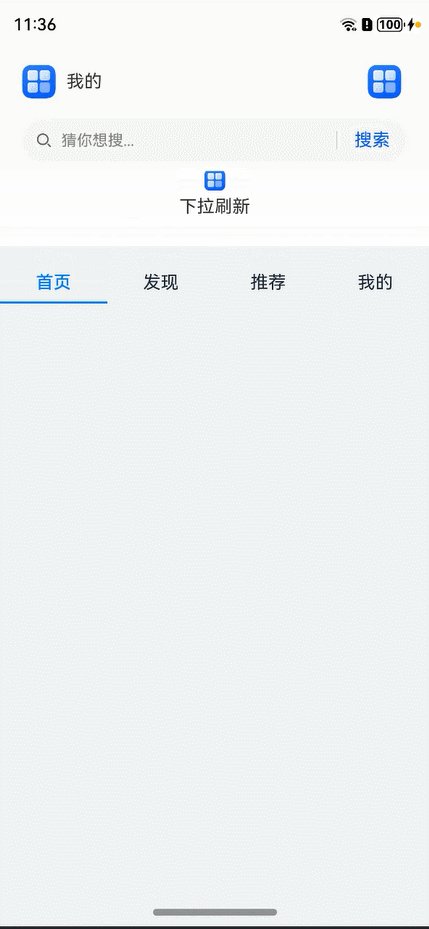
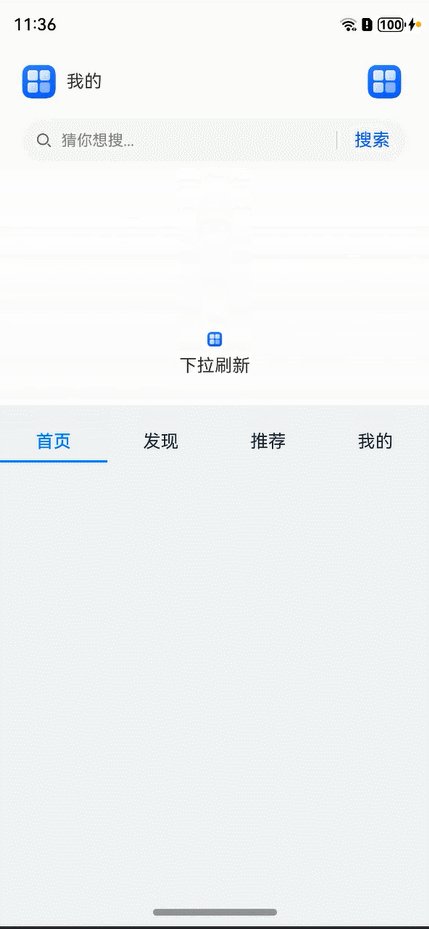
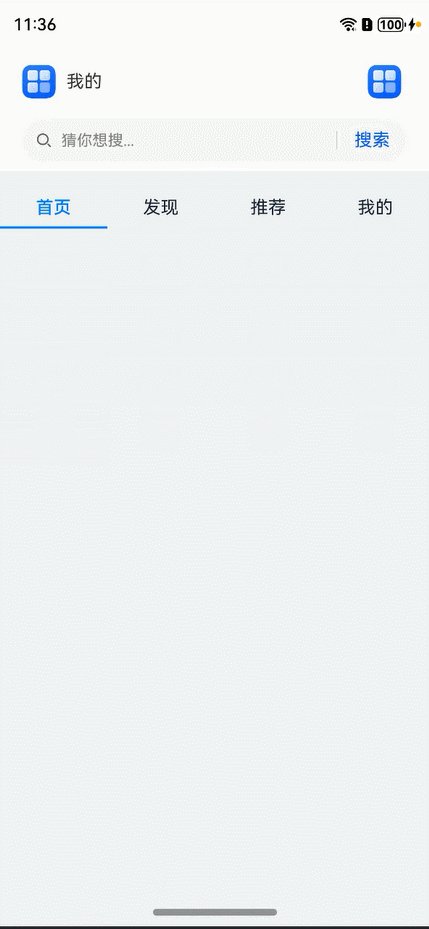
实现页面下拉刷新距离回调以及刷新距离自定义。
效果图

方案
整体思路:首先需要用装饰器@builder自定义构建一个函数,然后跟refresh的接口builder进行绑定Refresh({refreshing:$$this.isRefreshing,builder:this.customRefreshComponent()}),最后将通过refresh的系列回调逐步实现下拉过程中图标的动态变化。
- 根据refresh的builder自定义刷新样式的组件,图标地方使用了两个组件,一个是没有触发刷新状态时显示的logo,另一个是当进入刷新状态时显示的动态loading,这两个组件的显示与隐藏主要通过visibility属性以及状态变量控制是Visibility.None或者Visibility.Visible。
- 根据refreshOffset设置触发下拉刷新的距离。
- 给图标设置一个缩放值,下拉距离发生变化时会触发回调onOffsetChange,当下拉距离小于触发刷新距离时,该缩放值会根据下拉的距离从0开始慢慢变大到1,当下拉距离大于设置的刷新距离时,图标缩放值也从1开始慢慢变小,从而实现图标大小动态变化。
- 当刷新状态onStateChange的value变为3时,动态改变刷新图标以及文字,松手的时候触发进入刷新回调onRefreshing,通过setTimeout延迟2秒将刷新状态变量改为false结束刷新。
核心代码
第一步:自定义refresh刷新组件。
// 自定义refresh刷新组件
@Builder
customRefreshComponent() {
Stack() {
Column() {
// 定义图标
Image($r('app.media.startIcon')).height(28)
.scale({ x: this.scaleNum, y: this.scaleNum })
.visibility(this.flag ? Visibility.Visible : Visibility.None)
// 当进入刷新状态时可以更换显示组件,此地方可以根据实际情况更改
LoadingProgress().height(32).visibility(this.flag ? Visibility.None : Visibility.Visible)
Text(this.msg).fontSize(16)
}
.alignItems(HorizontalAlign.Center)
}.width("100%").height(100)
.align(Alignment.Center)
}第二步:根据refreshOffset设置触发下拉刷新的距离。
Refresh({ refreshing: $$this.isRefreshing, builder: this.customRefreshComponent() }) {...}
// refreshOffset 设置触发刷新的下拉偏移量
.refreshOffset(this.refreshOffset)第三步:根据下拉距离发生变化时触发回调onOffsetChange。
Refresh({ refreshing: $$this.isRefreshing, builder: this.customRefreshComponent() }) {...}
// 下拉距离发生变化时触发回调。
.onOffsetChange((value: number) => {
console.info('Refresh onOffsetChange offset:' + value)
// 下拉距离小于触发刷新距离时
if (value < this.refreshOffset) {
this.flag = true
this.msg = '下拉刷新'
this.scaleNum = value / this.refreshOffset // 图标缩放值慢慢变大到正常
}
// 下拉距离大于触发刷新距离时
else {
this.msg = '登入后可同步电脑文档'
this.scaleNum = this.refreshOffset / value // 图标缩放值慢慢变小
}
})
// 当前刷新状态变更时,触发回调
.onStateChange((refreshStatus: RefreshStatus) => {
// 当refreshStatus=3时,下拉结束,回弹至刷新距离,进入刷新状态。
if (refreshStatus === 3) {
// 将自定义组件的图标隐藏,显示进入刷新状态时的图标
this.flag = false
}
})
// refreshOffset 设置触发刷新的下拉偏移量
.refreshOffset(this.refreshOffset)
// 设置当下拉距离超过refreshOffset时是否触发刷新。
.pullToRefresh(true)第四步:松手的时候触发进入刷新状态时回调。
// 当前刷新状态变更时,触发回调
.onStateChange((refreshStatus: RefreshStatus) => {
// 当refreshStatus=3时,下拉结束,回弹至刷新距离,进入刷新状态。
if (refreshStatus === 3) {
// 动态改变刷新文字
this.msg = '正在刷新中'
// 将自定义组件的图标隐藏,显示进入刷新状态时的图标
this.flag = false
}
})
// 进入刷新状态时触发回调。
.onRefreshing(() => {
setTimeout(() => {
this.isRefreshing = false
}, 2000)
})更多关于基于Refresh组件的HarmonyOS 鸿蒙Next下拉刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于基于Refresh组件的HarmonyOS 鸿蒙Next下拉刷新的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
基于Refresh组件的HarmonyOS(鸿蒙)Next下拉刷新功能,通常涉及使用鸿蒙系统提供的UI组件库来实现界面的下拉刷新效果。以下是对该功能的简要说明:
在鸿蒙系统中,Refresh组件是一个用于实现下拉刷新功能的UI组件。它允许用户通过下拉动作来触发数据的刷新操作。为了实现这一功能,开发者需要在页面的布局文件中添加Refresh组件,并设置相应的刷新监听器。
当用户进行下拉操作时,Refresh组件会捕获这个动作,并触发刷新监听器中的回调方法。在回调方法中,开发者可以编写逻辑来处理数据的刷新操作,比如从服务器获取最新的数据,并更新到页面上。
需要注意的是,鸿蒙系统的Refresh组件可能与其他UI框架(如Android或iOS)中的刷新组件有所不同。因此,开发者在实现下拉刷新功能时,需要参考鸿蒙系统的官方文档和API,以确保正确地使用Refresh组件。
此外,鸿蒙系统还支持自定义Refresh组件的样式和行为,以满足不同应用的需求。开发者可以通过设置Refresh组件的属性或编写自定义的刷新动画来实现这一点。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








