HarmonyOS 鸿蒙Next npm代理
HarmonyOS 鸿蒙Next npm代理 3.0beta2使用npm config set registry https://registry.npm.taobao.org/,一切SDK都能安装,除了eTs。npm info express也能显示。当使用npm config set registry http://mirrors.tools.huawei.com/npm/,所有SDK无法下载。安装软件时需要安装openHarmony/sdk,此时失败,创建项目需要安装legacy SDK,安装失败。deveco studio 3.0相当于没有安装。npm info express一串err。请问ets怎么才能安装成功?????
更多关于HarmonyOS 鸿蒙Next npm代理的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
-
首先确认网络是否是内部网络
-
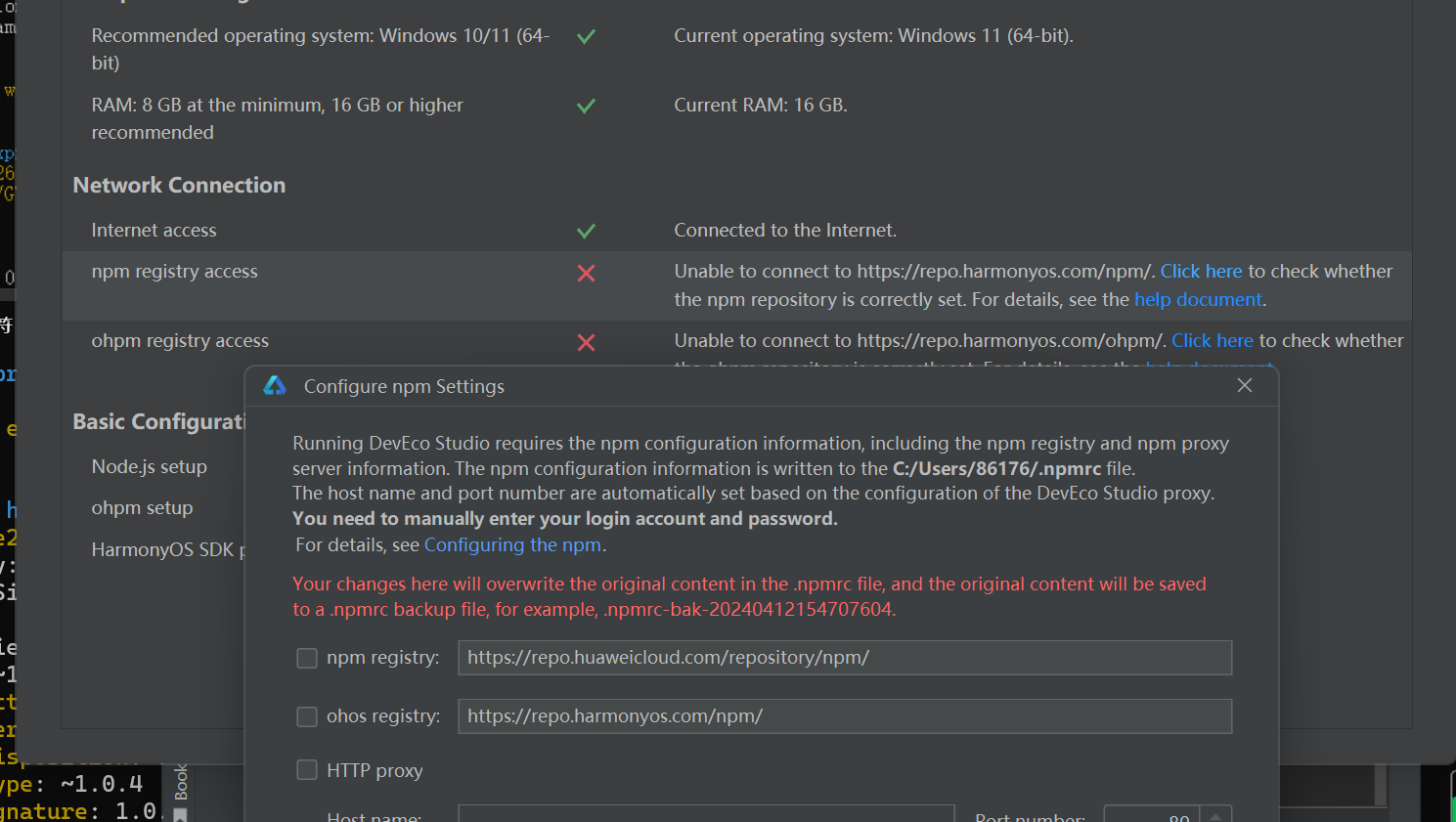
如果是内网则可参考配置开发环境-快速开始-HUAWEI DevEco Studio使用指南-工具-HarmonyOS应用开发配置npm代理。如果是普通网络则只需要保证c盘用户下的.npmrc文件的registry为https://repo.huaweicloud.com/repository/npm/
-
nodeJS版本为14以上。(推荐使用IDE自带的nodeJS)
-
上述完成后在cmd里执行
npm cache clean -force -
执行
npm info express查看是否连通。能正常连通则直接下载install sdk即可,如果连不通,将报错截图发一下。 -
执行
npm info express成功,但是在ide里下载sdk仍然失败,请把截图发出来。以及报错这个时刻的日志拿一下
ps:收集日志方式:在DevEco Studio中Help -> Compress Logs and show in Explorers,把生成的压缩包发一下哈!可以将这个日志和本帖子的链接一起发给华为的邮箱deveco_studio@huawei.com
更多关于HarmonyOS 鸿蒙Next npm代理的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
111大佬帮我看看,
可以了,这个方法是没问题的。
基本信息
- 系统版本: macOS Monterey
- 问题描述: 系统运行缓慢,应用程序经常无响应
- 解决步骤:
- 更新到最新系统版本
- 清理磁盘空间
- 重启电脑
- 检查活动监视器,关闭占用资源高的程序

有没有大佬帮我看看,路径都是复制的官网,但是弄完事还是❌显示无法连接到仓。
话说回来,按照这个官网地址复制在浏览器打开打不开。
按照前面大佬的办法试了一下npm cache clean -force,出现警告npm WARN using --force Recommended protections disabled.。
从网上找了强清理npm cache clean --force也是一样的报错。
破防了,npm,ohpm都是这样,按照官网地址配置结果都是无法连接到仓
你这是安装什么版本的?现在可以安装最新版本的了。你试试最新的,很好用,
说好的996精神的,老是404
内网配置error:
文档里的@ohos:registry地址404了
从其他同事抄来的配置成功
大佬抄的配置是怎样的,
大佬抄的配置是怎样的,
registry=https://cmc.centralrepo.rnd.huawei.com/npm/
@ohos:registry=https://cmc.centralrepo.rnd.huawei.com/artifactory/api/npm/product_npm/
strict-ssl=false
sslVerify=false
您好,相关问题已经反馈给工作人员,请耐心等待,感谢您对华为开发者论坛的支持。
针对“HarmonyOS 鸿蒙Next npm代理”的问题,以下是专业且直接的回答:
在HarmonyOS鸿蒙Next环境中配置npm代理,通常是为了解决网络访问问题,尤其是在国内环境下访问npm官方仓库时可能会遇到的网络延迟或访问限制。配置npm代理的方法如下:
-
设置HTTP代理: 在命令行中,你可以使用以下命令来设置npm的HTTP代理:
npm config set proxy http://<proxy-server-url>:<port>将
<proxy-server-url>和<port>替换为你的代理服务器地址和端口号。 -
设置HTTPS代理: 对于HTTPS请求,你需要设置HTTPS代理:
npm config set https-proxy http://<proxy-server-url>:<port>同样,替换
<proxy-server-url>和<port>为你的代理服务器信息。 -
验证配置: 配置完成后,你可以通过运行
npm config list命令来查看当前的npm配置,确保代理设置已正确应用。 -
使用代理进行npm操作: 现在,你可以使用npm进行包安装、更新等操作,这些操作将通过你设置的代理服务器进行。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








