HarmonyOS 鸿蒙Next:Use explicit types instead of "any", "unknown" (arkts-no-any-unknown)
HarmonyOS 鸿蒙Next:Use explicit types instead of “any”, “unknown” (arkts-no-any-unknown)
定义了一个数字,报这个错:
Use explicit types instead of “any”, “unknown” (arkts-no-any-unknown)
代码如下:
List() {
ForEach(this.foodItems, item => { //item这个地方报错
ListItem() {
FoodListItem({ foodItem: item })
}
}, item => item.id.toString()) //item这个地方报错
}.height('93%')
更多关于HarmonyOS 鸿蒙Next:Use explicit types instead of "any", "unknown" (arkts-no-any-unknown)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
ArkTS不支持any、undefined和unknown类型。显式指定具体类型。
修改方案:
- 所有变量都应显式指定其具体类型。
- 对于字面量,可以使用
Record<>搭配as的形式指定类型。
更多关于HarmonyOS 鸿蒙Next:Use explicit types instead of "any", "unknown" (arkts-no-any-unknown)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
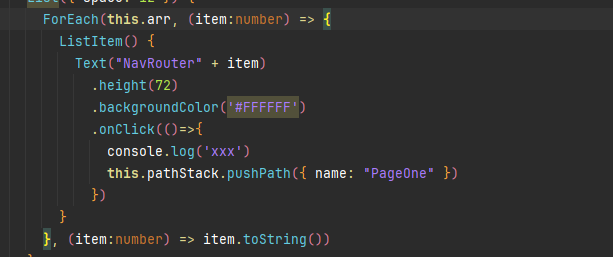
经过我的探索,终于找到了这个报错的解决办法:
// 首先需要定义 一个类型
class C {
text: string = ''
num: number = 0
}
@Builder NavigationToolbar() {
Row() {
// 循环的时候要指定类型,否则就会any的错
ForEach(this.Build, (item: C) -> {
Column() {
Image(this.currentIndex == item.num ? "../image/index-unselected.svg" : "../image/index-unselected.svg")
.width(24)
.height(24)
Text(item.text)
.fontColor(this.currentIndex == item.num ? "#007DFF": "#182431")
.fontSize(10)
.lineHeight(14)
.fontWeight(500)
.margin({top: 3})
.onClick(() -> {
this.currentIndex = item.num
})
}
})
}
}
有共同学习鸿蒙开发的请加我联系我v,互相交流探讨:libxml
| title | textF |
|---|---|
| 推送通知 | 开关 |
| 数据管理 | |
| 菜单设置 | |
| 关于 | |
| 清除缓存 | |
| 隐私协议 |
 类型写上
类型写上
这种报错该怎么处理 封装axios的时候

哥,图片呢,显示不出来啊,
在HarmonyOS鸿蒙Next的开发中,关于“Use explicit types instead of ‘any’, ‘unknown’ (arkts-no-any-unknown)”的规则,主要是为了增强代码的类型安全性和可维护性。
在TypeScript或类似的类型系统中,“any” 和 “unknown” 类型被用来表示任意类型的值,这会导致类型检查器在编译时无法提供足够的类型信息,从而可能引入运行时错误。为了提高代码质量和减少潜在的bug,HarmonyOS鸿蒙Next推荐使用显式的类型定义。
例如,如果你有一个函数,它接受一个参数并且返回一个值,你应该明确指定这个参数和返回值的类型,而不是使用“any”或“unknown”。这样做可以帮助开发者和工具更好地理解代码的预期行为,并在编码阶段就捕获类型不匹配的问题。
具体到鸿蒙系统中的ark-ts框架(假设这是规则所针对的上下文),这意味着在编写ark-ts组件或逻辑时,应尽量避免使用“any”和“unknown”类型,转而使用具体的类型定义。
如果开发者在遵循这一规则时遇到困难,可能是因为对鸿蒙系统的类型系统理解不够深入或对具体类型的定义不够清晰。此时,应回顾相关文档,确保对类型定义有准确的理解。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








