HarmonyOS 鸿蒙Next怎么让布局根据内容自适应高度呀
HarmonyOS 鸿蒙Next怎么让布局根据内容自适应高度呀 是这样的,我有一个创建了一个横向的list,item是一个text,只设置了宽度,但是展示出来的效果是,list会铺满全屏,在不设置高度的情况下,我就想问下,如何让list的高度自适应,类似Android 设置list的高度wrap_content,这种没设置高度,就出现全屏的情况,貌似也不对吧?
可以通过onAreaChange动态修改高度。

@Entry
@Component
struct Page148 {
@State maxItemHeight: number = -1
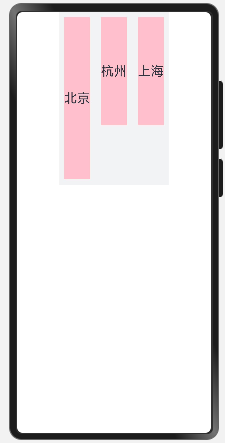
build() {
Column() {
List() {
ForEach(['北京', '杭州', '上海'], (item: string, index: number) => {
ListItem() {
Text(item).fontSize(24)
.height(100 * (Math.floor(Math.random() * 3) + 1))//生成一个1到3 随机数,然后+100高度 测试
.backgroundColor(Color.Pink)
.margin(10)
}.onAreaChange((oldArea: Area, newArea: Area) => {
if (this.maxItemHeight < newArea.height) {
this.maxItemHeight = newArea.height as number
}
})
})
}
.listDirection(Axis.Horizontal)
.backgroundColor('#FFF1F3F5')
.height(this.maxItemHeight == -1 ? undefined : this.maxItemHeight)
}
.width('100%')
.height('100%')
}
}
更多关于HarmonyOS 鸿蒙Next怎么让布局根据内容自适应高度呀的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有用,感谢,不过还是得吐槽一句hm,居然不能一个属性配置的!!,
‘auto’?
有用,
基本信息
名称:示例
描述:这是一个示例描述。
代码示例:
<div>
<p>基本信息</p>
<div>
<p>名称:<span class="strong">示例</span></p>
<p>描述:<span class="deep-code-theme">这是一个示例描述。</span></p>
</div>
<img src="" alt="空图片">
<img src="image.jpg" alt="示例图片">
</div>
在HarmonyOS(鸿蒙)系统中,若要让布局根据内容自适应高度,可以通过以下几种方式实现,这里主要利用鸿蒙的布局组件和属性:
-
使用自适应布局容器:鸿蒙提供了多种布局容器,如
DirectionalLayout、StackLayout等。对于需要自适应高度的场景,DirectionalLayout中的vertical方向布局是一个不错的选择。只需确保子组件在垂直方向上自然排列,容器高度会随子组件内容自动调整。 -
设置组件的高度为
wrap_content:在鸿蒙的布局文件中,可以为组件设置高度属性为wrap_content,这样组件的高度就会根据其内部内容自动调整。 -
利用布局权重:虽然主要用于分配剩余空间,但在某些复杂布局中,通过合理设置权重,也可以间接实现内容自适应高度的效果。不过,这通常不是首选方法,因为它依赖于其他布局属性的配合。
-
动态调整布局:在代码中,根据内容的变化动态调整布局参数。这可以通过监听内容变化事件,然后修改布局的高度属性来实现。
综上所述,通过选择合适的布局容器、设置正确的组件属性以及必要时动态调整布局,可以实现鸿蒙系统中布局根据内容自适应高度的需求。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








