HarmonyOS 鸿蒙Next:Text文本框文本超长时如何让其中的内容滚动起来
HarmonyOS 鸿蒙Next:Text文本框文本超长时如何让其中的内容滚动起来
求助: 如下代码,我给Text一个最大高度,如何实现超出这个高度的时候,让文本内容滚动呀?
@Entry
@Componentstruct page {
build() {
Column() {
Text('俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,' +
'俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本2,俺是超长文本2,俺是超长文本2,俺是超长文本2,' +
'俺是超长文本2,俺是超长文本3,俺是超长文本3,俺是超长文本3,俺是超长文本3,')
.width('80%')
.constraintSize({ minHeight: 100, maxHeight: 120 })
.backgroundColor('#c0c0c0')
.margin({ top: 50, left: 30 })
}
}
更多关于HarmonyOS 鸿蒙Next:Text文本框文本超长时如何让其中的内容滚动起来的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这样实现
```javascript
build() {
Row() {
Scroll(){
Text('俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本1,俺是超长文本2,俺是超长文本2,俺是超长文本2,俺是超长文本2,俺是超长文本2,俺是超长文本3,俺是超长文本3,俺是超长文本3,俺是超长文本3,')
.width('80%')
.backgroundColor('#c0c0c0')
}
.width('100%')
.height(100)
.margin({top:50,left:30})
}
.height('100%')
}
更多关于HarmonyOS 鸿蒙Next:Text文本框文本超长时如何让其中的内容滚动起来的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
确实可以实现文本滚动!但是我有个疑问!textview中或着其他文本框没有对应的API可以实现文本框中的内容可以滚动呀,类似安卓的editview超出长度自动就滚起来了,
可以等一下版本,OpenHarmonyOS 提供了一个单行滚动
单行滚动也实现不了俺的想法,我是给text一个maxHeight最大高度,超过这个高度的时候才会滚动起来,单行的话,显示的文本内容太少了,如果TextOverflow.Marquee时,文本在一行内滚动显示可以和maxLines联合起来使用,实现超过最大行数后可以滚动的话,那也很nice!
暂时没有哦
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
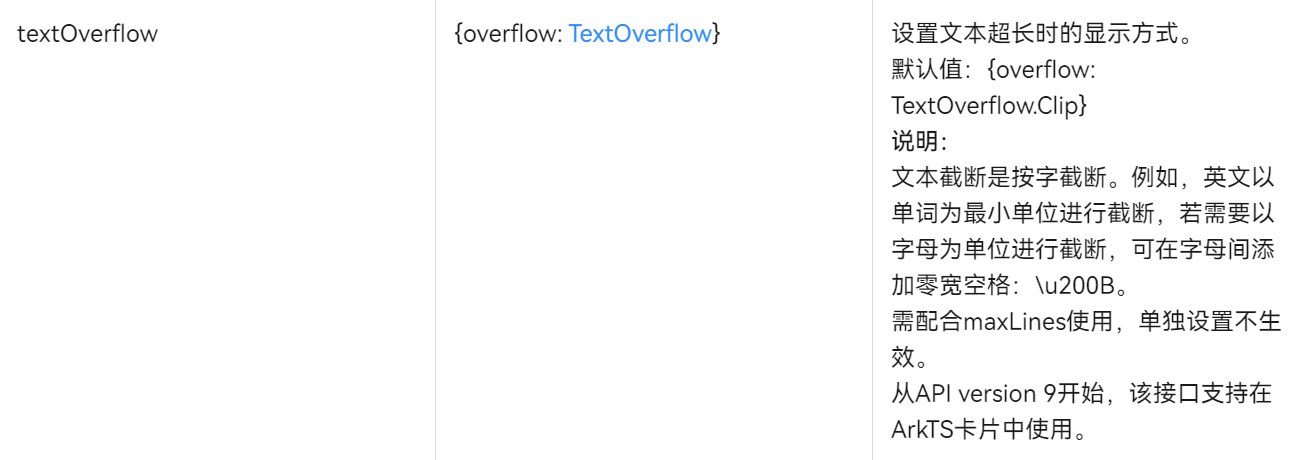
请问这个接口有滚动的效果吗?
从API version 9开始,该接口支持在ArkTS卡片中使用。
名称
描述
Clip
文本超长时进行裁剪显示。
Ellipsis
文本超长时显示不下的文本用省略号代替。
None
文本超长时不进行裁剪。 才发现没有滚动。。。
没事没事,问题不大,发现了一个间接的解决办法,陈杨哥发啦,
在HarmonyOS鸿蒙Next系统中,若要实现Text文本框内容超长时的滚动效果,你可以通过以下方式实现:
-
使用ScrollView组件:将Text文本框放置在ScrollView组件内部。ScrollView允许其子组件在内容超出可视区域时滚动。你需要设置ScrollView的滚动方向为垂直方向(如果文本是纵向超长的)。
-
设置Text组件的属性:确保Text组件的文本内容不被自动换行(即设置
singleLine="true"或相应的属性,具体取决于鸿蒙系统的UI框架版本和API),这样当内容超出文本框宽度时,会自然形成滚动需求。 -
调整布局:确保ScrollView和Text组件的布局参数正确设置,以避免布局冲突导致的滚动功能失效。
-
事件处理:如果需要在用户滚动到特定位置时执行某些操作,可以监听ScrollView的滚动事件。
以上方法适用于HarmonyOS中处理文本超长滚动的通用情况。请根据你的具体应用场景和鸿蒙系统的版本进行适当调整。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,