HarmonyOS 鸿蒙Next 自定义组件封装包含List组件时滚动效果异常
HarmonyOS 鸿蒙Next 自定义组件封装包含List组件时滚动效果异常
问题描述
我们知道,list组件可以产生轮动效果,且滚动效果可以到达列表底部。但最近发现,当list组件通过自定义组件封装后,会导致list上下滚动效果在预览器previewer和模拟器hvm上的显示发生“不能到达列表底部,产生异常回弹”的问题。
下面我们通过一个实例演示这个效果。该实例来源于B站:黑马程序员出品的课程——《P17 16.ArkUI-状态管理-@Prop@Link@Provide@Consume》。
IDE相关截图
Case 1:所有组件的实现均不封装(正常)
预览器效果
评价
滚动效果正常,可以到达list底部
Case 2:对于任务进度组件进行封装——对于最上方的组件进行封装,其余不封装(正常)
评价
将任务进度卡片做封装,list组件依旧可以到达底部。
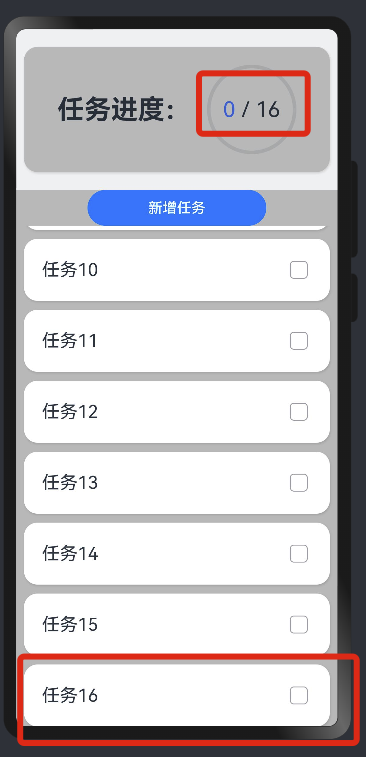
Case 3:对于任务项组件进行封装——对于生成任务按钮和任务列表组件进行封装(有异常)
评价
大家注意看下方的预览器的动图。列表不能滚到最底部(总共16行,到了14行就下不去了),好像存在一个回弹效果?
其他说明
为了更清晰的展示问题,鼠标指针通过powertoys的鼠标实例工具添加了鼠标的点击效果,配置如下:
更多关于HarmonyOS 鸿蒙Next 自定义组件封装包含List组件时滚动效果异常的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
给最外层布局,column布局一个 layoutWeight(1)

更多关于HarmonyOS 鸿蒙Next 自定义组件封装包含List组件时滚动效果异常的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
对了对了,这效果就对了。
但,这是为什么呢?
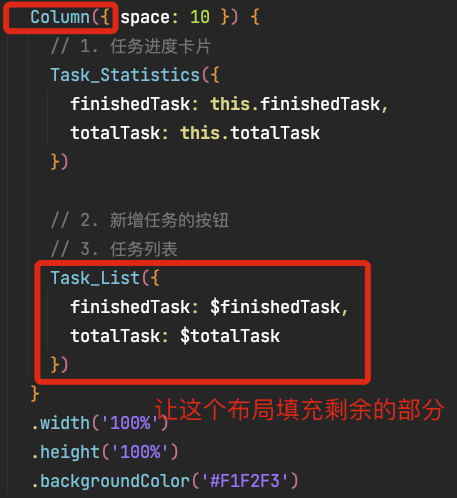
封装组件的时候最外层是colmun组件,list组件作为子组件,layoutWeight(1)给了list,但是父组件column没有具体的高度,所以list相当于没有具体的高度,layoutWeight(1)给column,封装的组件会占据除了统计任务组件剩余的高度,
感觉像 List 组件高度出现了问题,在 Previewer 里用 Inspector 查看下盒子大小是否超出屏幕。
试试在 task_list 上加自适应:
Task_List({
finishedTask: $finishedTask,
totalTask: $totalTask
})
.layoutWeight(1)
高度自适应我加了。在子组件Task_List里面的list组件属性方法中加了".layoutWeight(1)"。就在我上面第三波代码的约157行处。
你整个布局是column,其中有两个自定义组件,让列表的自定义组件占用剩余的高度就可以了

有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html

刚想问这个问题来着
我也感觉很奇怪,不封装之前好好的。一封装,就出问题了。。。
无缘无故出现了回弹效果。导致用户滑动list列表项时,只能停在倒数第3个项的位置。默认应该是一划到底,但现在提早就停了,且用户强行滑动到底部,一旦释放,视图又会回滚到停止的地方。
针对HarmonyOS 鸿蒙Next 自定义组件封装中包含List组件时滚动效果异常的问题,可能的原因及解决方案如下:
-
组件嵌套层级:检查List组件的嵌套层级是否过深,过深的嵌套层级可能影响滚动性能。尝试简化组件结构,减少不必要的嵌套。
-
滚动冲突:确认自定义组件内部是否有其他可滚动元素与List组件产生滚动冲突。如果存在,需调整布局或滚动逻辑,确保只有一个元素负责滚动。
-
事件传递:检查事件传递机制,确保List组件能够正确接收并处理滚动事件。自定义组件中可能需要重写相关事件处理方法,确保事件正确传递至List组件。
-
动画与性能:如果自定义组件中包含动画效果,可能会影响滚动性能。尝试关闭或优化动画效果,观察滚动是否恢复正常。
-
List组件属性:检查List组件的属性设置,如item高度、布局方式等,确保这些设置不会干扰滚动效果。
如果上述方法均未能解决问题,可能是由于鸿蒙系统特定的bug或限制导致。此时,建议直接联系官网客服寻求进一步的技术支持。官网地址是:https://www.itying.com/category-93-b0.html 如果问题依旧没法解决请联系官网客服。









