HarmonyOS 鸿蒙Next弹窗内的文字如何两端对齐
HarmonyOS 鸿蒙Next弹窗内的文字如何两端对齐

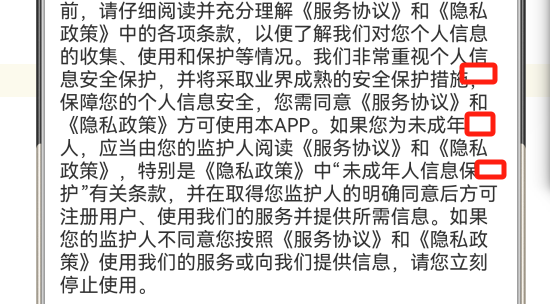
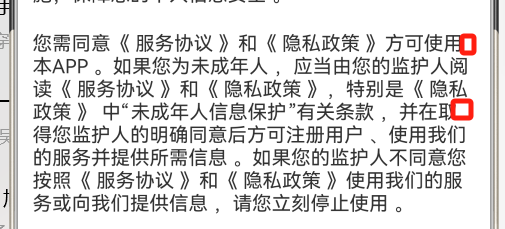
弹窗内的文字 怎样俩端对齐
更多关于HarmonyOS 鸿蒙Next弹窗内的文字如何两端对齐的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html


更多关于HarmonyOS 鸿蒙Next弹窗内的文字如何两端对齐的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
lineBreakStrategy12+
lineBreakStrategy(strategy: LineBreakStrategy)
设置折行规则。该属性在wordBreak不等于breakAll的时候生效,不支持连词符。
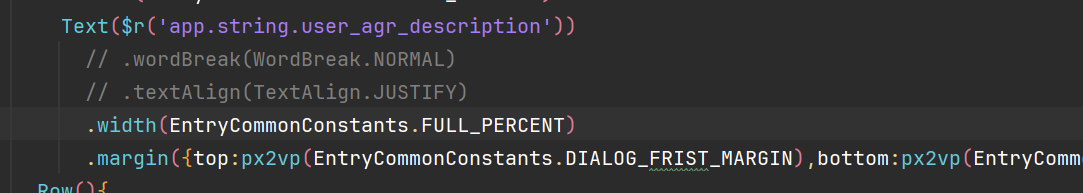
三个属性都试过了不管事,
- 深色代码主题
- 复制
把外层的容器组件也给一个固定的宽度
你把字的大小什么都设置一下,然后再用枚举试试
加载网页确实方便快捷的实现。
请问这个该如何呢???
使用html文件把你的文段需求样式编写好,然后复制到资源目录里面,使用的时候导入即可。
用Web导入吗?
基本信息
- 深色代码主题
- 复制
先将弹窗的Row设置为子组件水平对齐方式为spaceAround试试
不行,
弹窗里面用Text组件显示文字内容,设置Text组件的textAlign属性值为TextAlign.JUSTIFY,即可实现两端对齐。
TextAlig
| 名称 | 描述 |
|---|---|
| Start | 水平对齐首部。 |
| Center | 水平居中对齐。 |
| End | 水平对齐尾部。 |
| JUSTIFY10+ | 双端对齐。 |
我试了试这个枚举,不起作用
我也试了,确实不起作用,目前能想到的方法应该是加载Web,网页里实现这种效果在css加上text-align: justify;就行了。
不是WEB HTML可以 但是 TextAlign.JUSTIFY 给text加上 就不行,
在HarmonyOS(鸿蒙)系统中,对于Next弹窗内的文字实现两端对齐,通常可以通过设置文本组件的对齐属性来完成。
在鸿蒙开发中,若要实现Next弹窗内文字的两端对齐,你需要检查并设置文本组件的text_alignment属性。该属性控制文本的对齐方式,对于两端对齐,应设置为TextAlignment::LEFT | TextAlignment::JUSTIFY(注意:具体属性值可能根据鸿蒙版本和API有所变化,此处为示意性说明)。
步骤如下:
- 确保你的弹窗布局中使用了文本组件(如
Text)。 - 在该文本组件的属性中,查找
text_alignment设置。 - 将
text_alignment设置为支持两端对齐的值。由于鸿蒙的API可能不同于传统的Web或桌面开发环境,你需要查阅鸿蒙的官方文档或示例代码,确认正确的属性值。 - 重新编译并运行你的应用,查看弹窗内文字的对齐效果。
如果上述步骤未能实现两端对齐,可能是因为鸿蒙系统的某些版本或特定组件不支持该对齐方式。此时,你可能需要探索使用自定义布局或第三方库来实现所需的对齐效果。
如果问题依旧没法解决请联系官网客服, 官网地址是 https://www.itying.com/category-93-b0.html,









