HarmonyOS 鸿蒙Next如何开发一个可以编辑的服务卡片
HarmonyOS 鸿蒙Next如何开发一个可以编辑的服务卡片
背景
新开发的服务卡片,需要搞一个可以设置的功能,但是官网的文档翻了一遍,都没有找到相关的示例代码,只找到一个配置项的说明,而且只有一句话
可以参考这个文档: https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-ui-widget-configuration-V5
官网的文档,一共就这两行相关
没有文档就只有自己开始研究了,研究了两天终于搞定了,分享出来给大家参考
关键代码
首先创建一个服务卡片
参考文档: https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-ui-widget-creation-V5
创建完成后,修改form_config.json里面的配置
接下来新建一个ability,我自己的命名为:DriverStandingSettingAbility,跟上面的配置是对应的
添加对应的UI页面,我自己的命名:driverStanding.ets
添加完成后目录如下:
打开main_pages.json,手工添加刚刚的UI页面
先放DriverStandingSettingAbility的完整代码,再详细解释
下面是代码详解
接下来是UI页面driverStanding.ets,这里只放关键代码
接下来是刷新服务卡片数据,在EntryFormAbility中,多个服务卡片的创建和刷新,参考了健康生活
https://developer.huawei.com/consumer/cn/codelabsPortal/carddetails/tutorials_NEXT-HealthyLife
在放一下 StoreHelper的代码,主要用到了键值型数据库
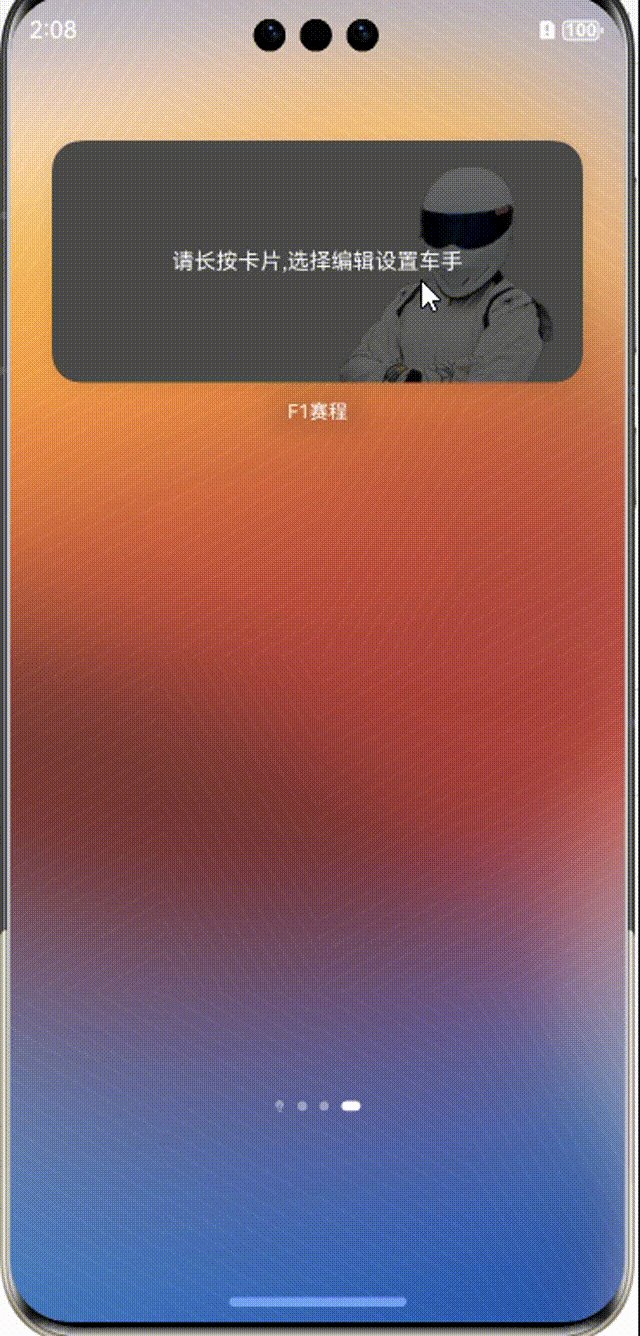
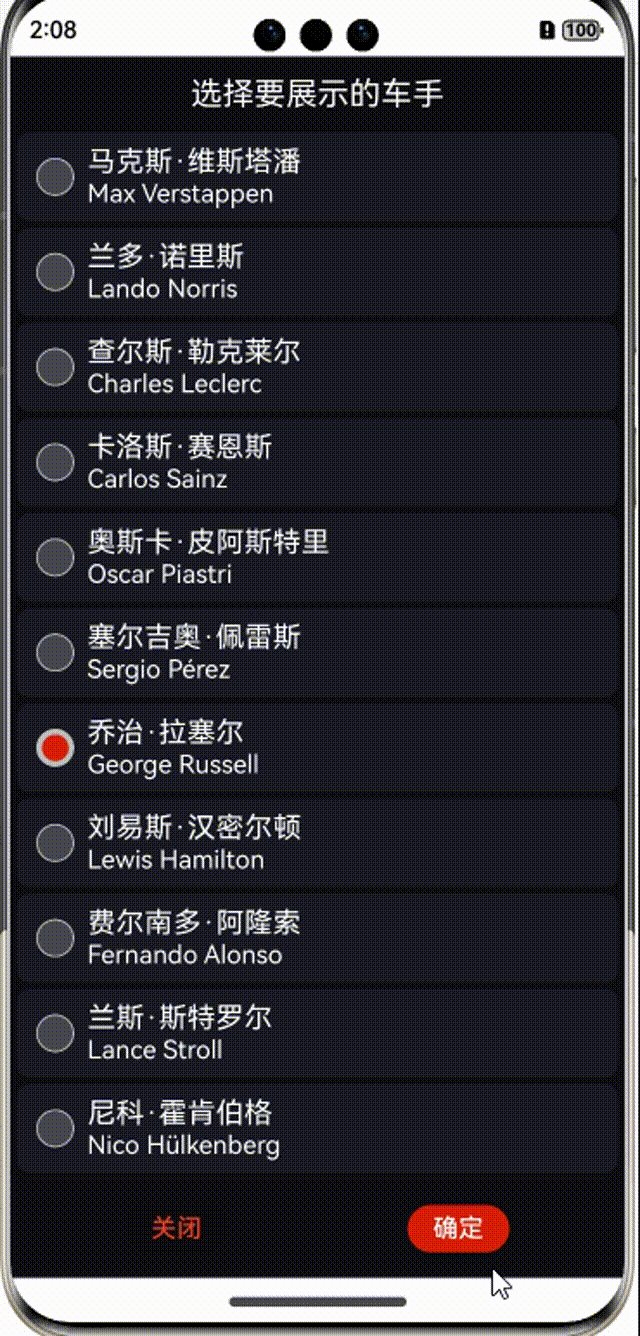
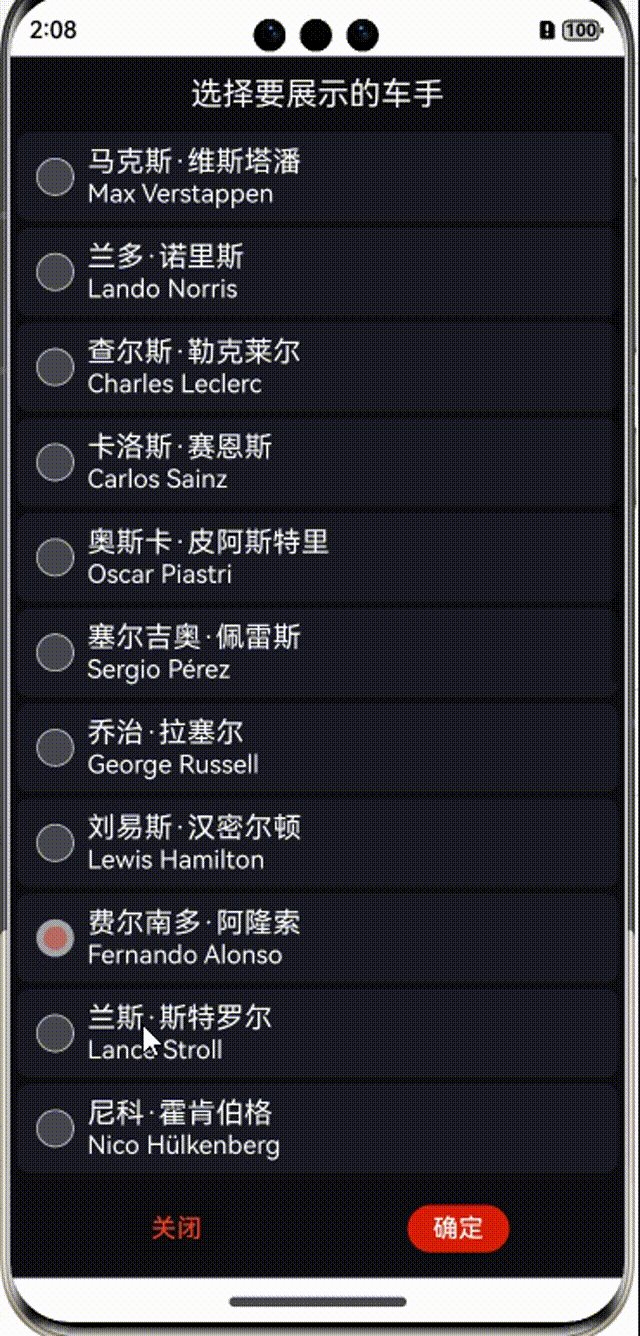
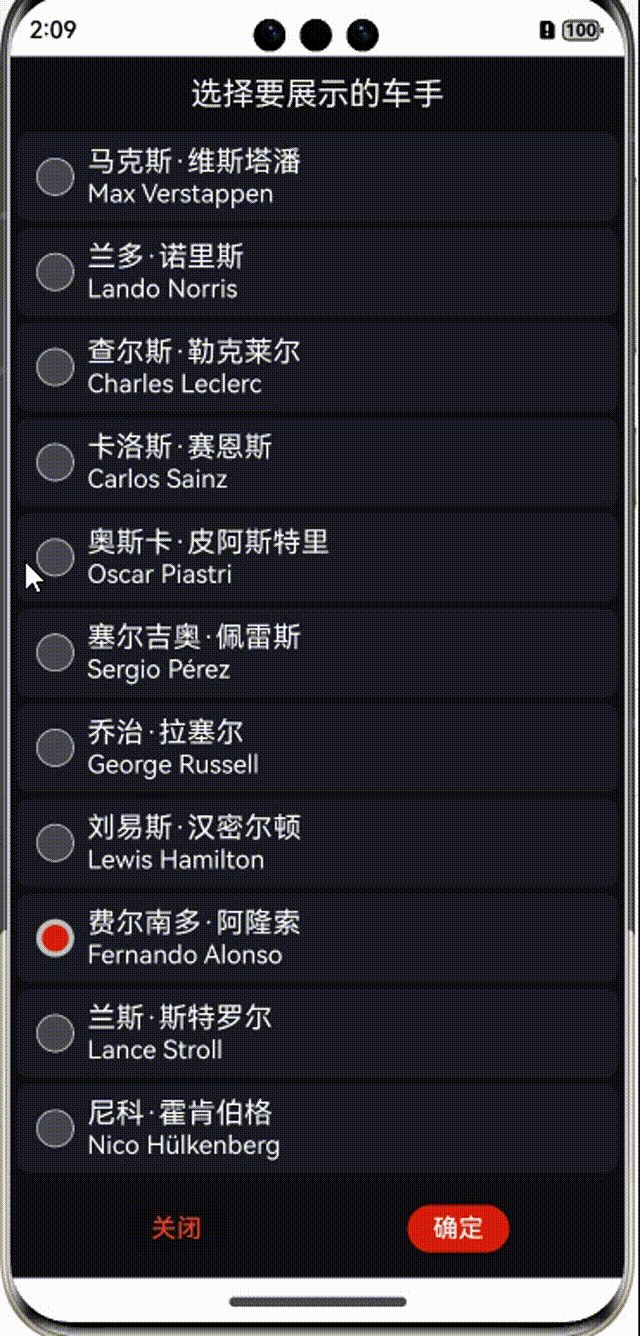
效果预览

更多关于HarmonyOS 鸿蒙Next如何开发一个可以编辑的服务卡片的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
老哥,能分享下
RdbUtils和FormUtil吗?
更多关于HarmonyOS 鸿蒙Next如何开发一个可以编辑的服务卡片的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)系统中开发一个可以编辑的服务卡片,主要涉及到使用ArkUI框架进行UI组件的开发以及配置服务卡片的元数据。以下是关键步骤:
-
创建ArkUI项目:使用DevEco Studio创建一个新的ArkUI项目,选择服务卡片模板作为起点。
-
设计卡片UI:在
index.ets或对应的ArkUI文件中设计卡片的UI界面。利用ArkUI提供的组件库,如Text、Image、Button等,构建卡片的布局和样式。 -
实现编辑功能:为卡片添加编辑模式,通常通过监听用户操作(如点击编辑按钮)来切换卡片状态。在编辑模式下,可以显示可编辑的组件,如输入框、选择器等。
-
配置卡片元数据:在
config.json文件中配置卡片的元数据,包括卡片名称、描述、尺寸、支持的功能(如编辑)等。确保元数据正确反映卡片的特性和能力。 -
测试和调试:在模拟器或真实设备上测试卡片的功能,特别是编辑功能的实现。确保卡片在不同尺寸和分辨率的设备上都能正确显示和工作。
-
打包和发布:完成开发和测试后,使用DevEco Studio打包应用,并按照鸿蒙应用市场的发布流程提交卡片服务。
如果问题依旧没法解决请联系官网客服, 官网地址是:https://www.itying.com/category-93-b0.html








