HarmonyOS 鸿蒙Next Scroll+tabs+tabContent,滑动冲突
HarmonyOS 鸿蒙Next Scroll+tabs+tabContent,滑动冲突


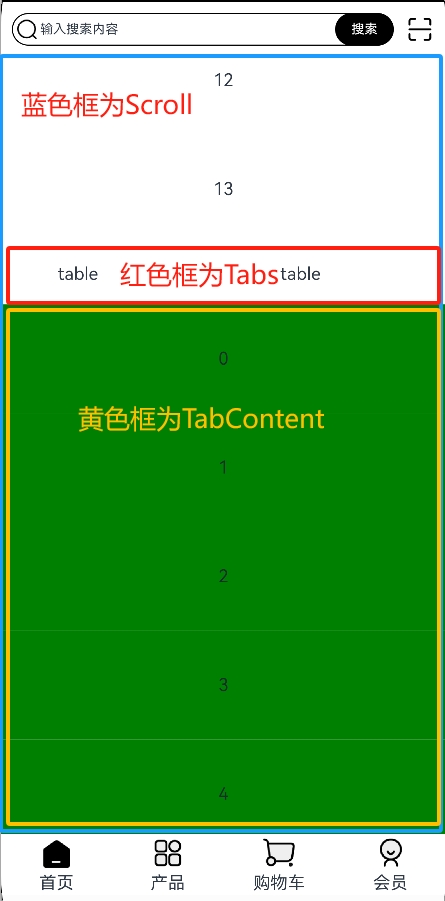
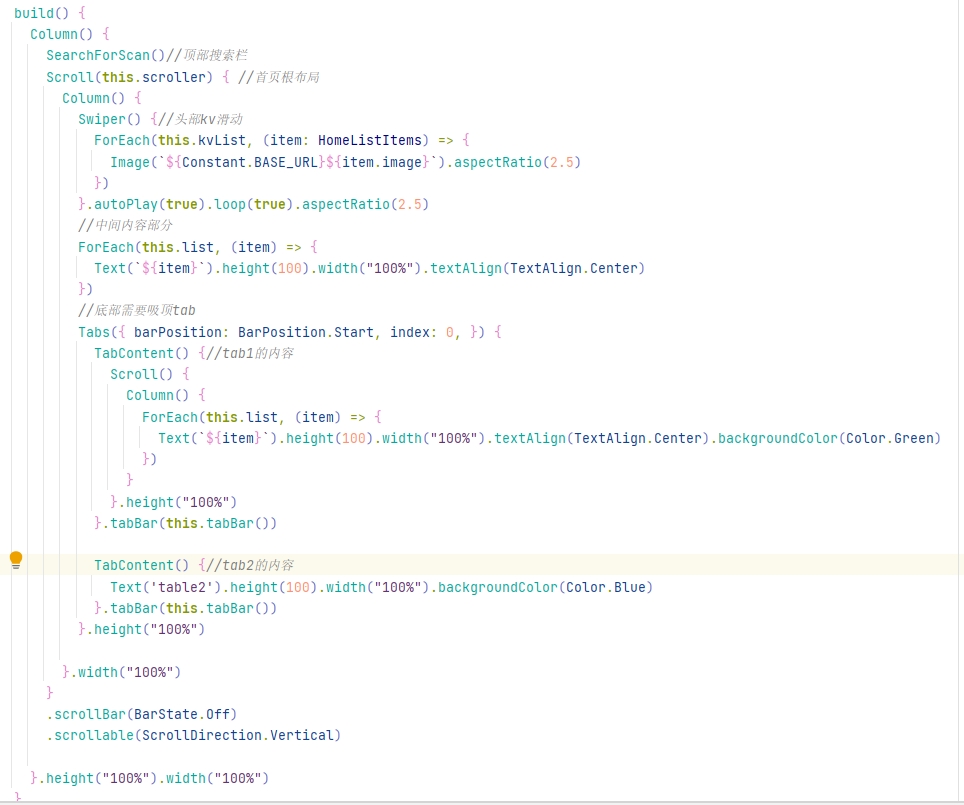
蓝色框整个首页由Scroll包裹,黄色框内容为Scroll或List等可上下滑动内容,滑动tabContent内容时如何做到蓝色框内的Scroll滑动,类似京东首页的吸顶效果,我该如何处理滑动?求助
更多关于HarmonyOS 鸿蒙Next Scroll+tabs+tabContent,滑动冲突的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
等待api10,api10已经解决这个问题,新增属性设置下就好了
更多关于HarmonyOS 鸿蒙Next Scroll+tabs+tabContent,滑动冲突的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
api12已经解决了
这个可以解决 就是 scroll 联动问题,有 api,详细看官方这个文档 最下面那个 demo
需要自己计算屏幕高度,这个区域加起来是屏幕的高度, 也就是说 tab 里面需要嵌套 list, tab 的高度需要根据 屏幕可用高度 - tab 上面其他模块的高度, 同时做好 滚动联动就可以

博主这个解决了么求分享呀
我也遇到滑动冲突问题。。
List {
ListItem() {
Grid(). //这里滑不了List
}
ListItem() {
List()
} // 这里高度不能自适应
}
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
楼主有解决方案了吗?
解决了吗 求思路
开发者您好,为解决你的问题,可以提供你的Demo吗。









