HarmonyOS 鸿蒙Next list列表 点击item 滑动到屏幕中间?
HarmonyOS 鸿蒙Next list列表 点击item 滑动到屏幕中间? list列表 点击item 滑动item屏幕中间?
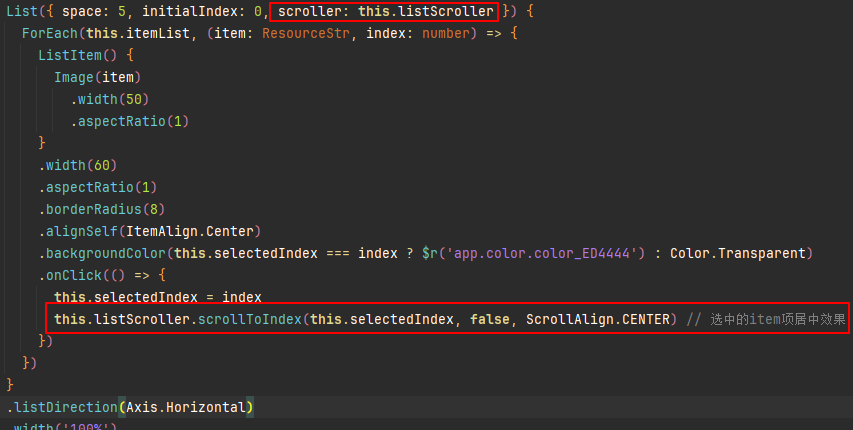
大概要采用List组件的ListScroller来进行设置。

更多关于HarmonyOS 鸿蒙Next list列表 点击item 滑动到屏幕中间?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢
使用这个api可以解决这个问题,
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
楼主的意思大概是:当List组件中ListItem项比较多的时候(超过一屏的item数),选中或点击中间的某一个Item项的时候,这个被选中或点击的Item项要自动滑动到屏幕的中间,而不是在屏幕的边缘处。
改变位置呗!你是想放大居中显示吧,
你这等于没说,
你这问的也很不明白呀,兄弟,
嘻嘻嘻,抱歉了兄弟
现在在API 9上做居中放大,基本不能指望单一List,
在HarmonyOS(鸿蒙)系统中,若要实现点击Next list列表中的item后,该item能够平滑地滑动到屏幕中间的功能,你可以考虑以下方案:
首先,需要获取到当前点击的item在列表中的位置(索引)以及该item的视图对象。这通常可以通过列表的适配器或视图持有者(ViewHolder)来实现。
接着,计算该item视图到屏幕顶部的距离,并确定滑动到屏幕中间所需的目标位置。这涉及到屏幕的高度、item视图的高度以及item在列表中的偏移量等参数。
然后,利用HarmonyOS提供的动画或滚动接口,将列表平滑地滚动到目标位置。HarmonyOS提供了丰富的UI动画和滚动控制API,可以根据需要选择适合的接口来实现这一功能。
具体实现时,可能需要根据列表的具体布局和滚动行为进行一些调整,以确保滑动效果的准确性和流畅性。
如果上述方案在实施过程中遇到问题,或者需要更详细的实现步骤,请直接参考HarmonyOS的官方文档或示例代码。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








