Flutter设计资源导入插件figma_importer的使用
Flutter设计资源导入插件figma_importer的使用
Banner

简介
figma_importer 是一个轻量级工具,用于将Figma中的样式生成为Flutter项目中的变量。支持生成 Color、LinearGradient、TextStyle 和 Shadow 样式。
安装 🚀
使用 pub 安装
由于 figma_importer 是一个全局命令行工具,因此不需要将其添加到Flutter项目的依赖中。只需在全局范围内安装即可:
dart pub global activate figma_importer
使用方法 🧐
从 Figma 文件导入样式
- 配置插件(只需配置一次)
- 运行命令:
$ figma_importer import
导入的样式类示例
颜色样式
class MyAppPalette {
MyAppPalette._();
static const Color primary = Color(0xFF378EFF);
// 其他颜色样式...
}
字体样式
class MyAppTypography {
MyAppTypography._();
static const displayLarge = TextStyle(
fontWeight: FontWeight.w400,
fontSize: 36.0,
height: 1.22,
fontFamily: 'Roboto',
letterSpacing: 0.4,
decoration: TextDecoration.underline,
);
// 其他字体样式...
}
阴影样式
class MyAppShadows {
MyAppShadows._();
static const shadowSmall = [
BoxShadow(
color: Color(0x4D000000),
blurRadius: 10,
spreadRadius: -4,
offset: Offset(4, 3),
),
// 其他阴影样式...
];
}
配置
创建配置文件
在 pubspec.yaml 文件末尾添加以下配置:
figma_importer:
# 添加你的 Figma API token
api_token: api-token
# 添加 Figma 文件 ID
file_id: file-id
# 添加节点 ID 列表
node_ids: []
# 生成样式的输出路径
output_directory_path: lib/resources
# 定义生成的样式类型
style_class_configs:
- style: color
class_name: MyAppColorsPalette
- style: typography
class_name: MyAppTextStyles
- style: shadows
class_name: MyAppShadows
# 主题类生成的可选参数
theme_class_config:
# 主题类名
class_name: MyAppTheme
# 主题类的输出路径
output_directory_path: lib/theme
获取所需参数
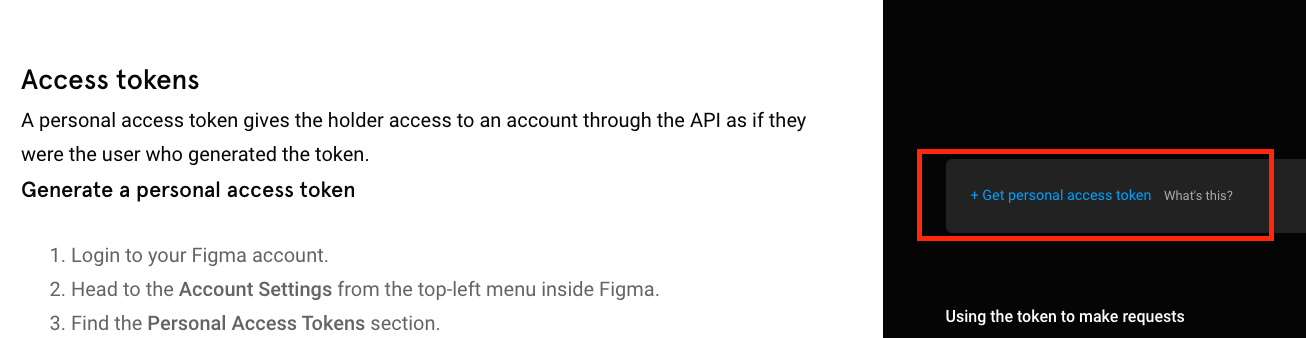
获取 Figma API Token

获取 Figma 文件 ID
打开 Figma 项目,在浏览器地址栏中可以看到文件 ID。
获取节点 ID
每个对象在 Figma 文件中都是一个节点,具有唯一的 ID。可以通过选择页面上的任何对象并复制地址栏中的 node-id 参数来获取节点 ID。也可以直接复制当前打开页面的 ID,该页面包含所有样式。
主题生成 🎨
自动主题生成
自动主题生成需要特定的命名规则。每个样式名称应与 Flutter Material 主题 ColorScheme 和 TextTheme 参数相同。颜色样式的名称应包含 light 或 dark 前缀,具体取决于主题模式。
格式:{theme_mode_prefix}/{style_name}
对于文本样式,如果应用程序在两种主题模式下使用相同的单个文本样式,则无需前缀。
主题变体
如果应用程序有多个主题,可以定义额外的主题变体前缀。
格式:{theme_mode_prefix}-{theme_variation_name}/{style_name}
自动生成命令:
$ figma_importer gen-theme --auto
手动主题生成
手动主题生成分为三个步骤:
-
创建主题引用文件:
$ figma_importer create-theme-ref -
填写 Figma 样式名称: 在生成的
figma_importer_theme_ref.yaml文件中填写 Figma 样式名称。所有属性都是可选的,未使用的属性可以删除。还可以在文件中定义额外的主题。 -
运行主题生成:
$ figma_importer gen-theme --path=figma_importer_theme_ref.yaml在
path参数中指定主题引用文件的路径。
示例代码
基本示例
导入 Figma 样式命令:
$ figma_importer import
自动主题生成命令:
$ figma_importer gen-theme --auto
手动主题生成命令:
$ figma_importer gen-theme --path=figma_importer_theme_ref.yaml
主题引用生成命令:
$ figma_importer create-theme-ref
导入的样式类示例
颜色样式
class MyAppPalette {
MyAppPalette._();
static const Color primary = Color(0xFF378EFF);
// 其他颜色样式...
}
字体样式
class MyAppTypography {
MyAppTypography._();
static const displayLarge = TextStyle(
fontWeight: FontWeight.w400,
fontSize: 36.0,
height: 1.22,
fontFamily: 'Roboto',
letterSpacing: 0.4,
decoration: TextDecoration.underline,
);
// 其他字体样式...
}
阴影样式
class MyAppShadows {
MyAppShadows._();
static const shadowSmall = [
BoxShadow(
color: Color(0x4D000000),
blurRadius: 10,
spreadRadius: -4,
offset: Offset(4, 3),
),
// 其他阴影样式...
];
}
导入的主题类示例
class MyAppTheme {
const MyAppTheme._();
static final ThemeData m3SysDarkTheme = ThemeData(
brightness: Brightness.dark,
textTheme: m3TextTheme,
colorScheme: m3SysDarkColorScheme,
);
static final ThemeData m3SysLightTheme = ThemeData(
brightness: Brightness.light,
textTheme: m3TextTheme,
colorScheme: m3SysLightColorScheme,
);
static const ColorScheme m3SysDarkColorScheme = ColorScheme.dark(
primary: Palette.m3SysDarkPrimary,
onPrimary: Palette.m3SysDarkOnPrimary,
primaryContainer: Palette.m3SysDarkPrimaryContainer,
// 其他颜色方案...
);
static const ColorScheme m3SysLightColorScheme = ColorScheme.light(
primary: Palette.m3SysLightPrimary,
onPrimary: Palette.m3SysLightOnPrimary,
primaryContainer: Palette.m3SysLightPrimaryContainer,
// 其他颜色方案...
);
static const TextTheme m3TextTheme = TextTheme(
displayLarge: TextStyles.m3DisplayLarge,
displayMedium: TextStyles.m3DisplayMedium,
displaySmall: TextStyles.m3DisplaySmall,
headlineLarge: TextStyles.m3HeadlineLarge,
// 其他文本样式...
);
}
更多关于Flutter设计资源导入插件figma_importer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter设计资源导入插件figma_importer的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用figma_importer插件的示例代码案例。figma_importer插件允许你将Figma设计资源直接导入到Flutter项目中,以便快速使用这些设计资源。
首先,确保你已经在pubspec.yaml文件中添加了figma_importer依赖:
dependencies:
flutter:
sdk: flutter
figma_importer: ^latest_version # 替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,你需要在Flutter项目中编写代码来使用这个插件。以下是一个基本的示例,展示了如何从Figma导入设计资源并使用它们。
1. 导入必要的包
import 'package:flutter/material.dart';
import 'package:figma_importer/figma_importer.dart';
2. 创建一个方法来导入Figma资源
假设你有一个Figma文件的URL,你可以使用以下方法来导入资源:
Future<void> importFigmaResources(String figmaUrl) async {
try {
// 导入Figma资源
var figmaData = await FigmaImporter.importFromUrl(figmaUrl);
// 打印导入的资源(仅用于调试)
print(figmaData);
// 在这里你可以处理导入的资源,比如将它们保存到本地或应用到UI中
} catch (e) {
// 处理导入过程中的错误
print("Error importing Figma resources: $e");
}
}
3. 在UI中调用导入方法
你可以在一个按钮点击事件中调用上述方法来导入Figma资源:
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Figma Importer Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 替换为你的Figma文件URL
String figmaUrl = 'https://www.figma.com/file/YOUR_FIGMA_FILE_ID/YOUR_FIGMA_FILE_NAME';
importFigmaResources(figmaUrl);
},
child: Text('Import Figma Resources'),
),
),
),
);
}
}
注意事项
-
Figma文件访问权限:确保你的Figma文件是公开的,或者你有权限访问该文件。如果文件是私有的,你可能需要通过Figma API获取访问令牌。
-
处理导入的资源:上面的代码示例仅展示了如何导入资源并打印它们。在实际应用中,你可能需要将导入的资源保存到本地文件系统,或者解析并使用这些资源来构建你的UI。
-
错误处理:在实际应用中,你应该更细致地处理导入过程中的错误,比如网络错误、解析错误等。
-
Figma Importer插件的更新:由于插件可能会更新并添加新功能或修复错误,请务必查看
figma_importer的官方文档和更新日志,以确保你使用的是最新版本并了解最新的使用方法。
希望这个示例能帮助你在Flutter项目中成功使用figma_importer插件!








