Flutter壁纸管理插件easy_wallpapers的使用
Flutter壁纸管理插件easy_wallpapers的使用
简介
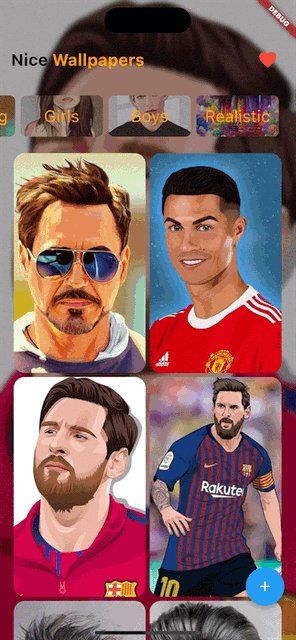
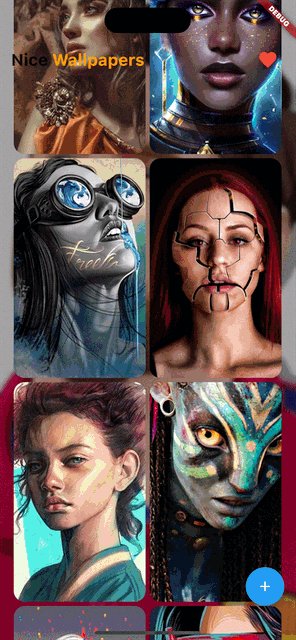
easy_wallpapers 是一个用于Flutter应用的插件,可以帮助开发者轻松管理和展示壁纸。该插件支持以下功能:
- 输入JSON格式的壁纸URL
- 支持将壁纸添加到收藏夹
- 支持下载壁纸
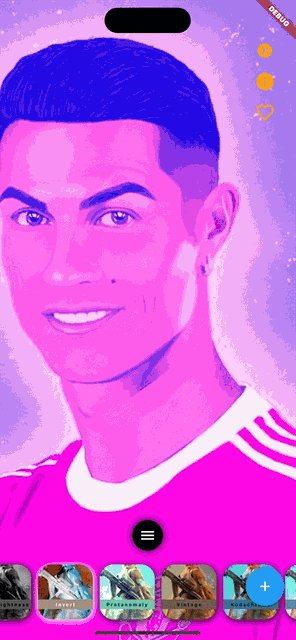
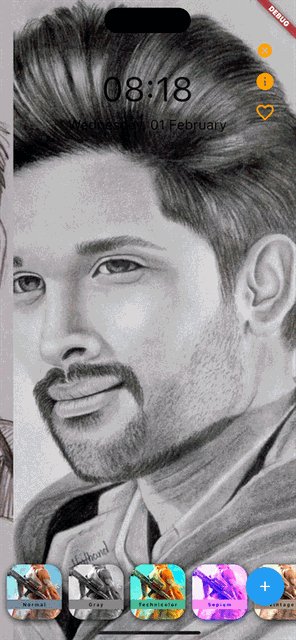
- 支持对壁纸添加过滤器

使用方法
easy_wallpapers 提供了两种使用方式:
1. 独立应用程序模式(Stand-Alone App Mode)
在这种模式下,easy_wallpapers 会启动一个新的页面来展示和管理壁纸。你可以通过 EasyWallpaperApp.launchApp() 方法来启动这个页面。
EasyWallpaperApp.launchApp(
context,
wallpaperUrls: data, // 壁纸URL列表
leadingTitle: '4k', // 导航栏前缀标题
title: 'Wallpapers', // 页面标题
bgImage: 'https://i.pinimg.com/564x/99/83/87/9983876e5771924849c55d19ee7fec5a.jpg', // 背景图片
placementBuilder: _addPlacements, // 自定义布局
onTapEvent: _onTapEvent, // 点击事件回调
onSetOrDownloadWallpaper: _downloadWallpaper, // 设置或下载壁纸的回调
isTrendingEnabled: true, // 是否启用趋势壁纸
isCacheEnabled: true, // 是否启用缓存
);
2. 添加到Widget树(Add to Widget Tree)
在这种模式下,easy_wallpapers 可以直接作为子组件嵌入到现有的Widget树中。你可以通过 EasyWallpaperApp() 构建器来实现这一点。
EasyWallpaperApp(
context,
wallpaperUrls: data, // 壁纸URL列表
leadingTitle: '4k', // 导航栏前缀标题
title: 'Wallpapers', // 页面标题
bgImage: 'https://i.pinimg.com/564x/99/83/87/9983876e5771924849c55d19ee7fec5a.jpg', // 背景图片
placementBuilder: _addPlacements, // 自定义布局
onTapEvent: _onTapEvent, // 点击事件回调
onSetOrDownloadWallpaper: _downloadWallpaper, // 设置或下载壁纸的回调
);
权限设置
为了使 easy_wallpapers 正常工作,你需要为iOS和Android分别添加必要的权限。
iOS权限
在 ios/podfile 文件中添加以下代码:
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
'PERMISSION_PHOTOS=1', # 允许访问相册
]
end
end
end
在 ios/Runner/Info.plist 文件中添加以下键值对:
<key>NSPhotoLibraryAddUsageDescription</key>
<string>为了保存壁纸到相册,我们需要此权限</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>为了保存壁纸到相册,我们需要此权限</string>
Android权限
在 android/app/src/main/AndroidManifest.xml 文件中添加以下权限:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES"/>
数据模型
你需要准备一个包含壁纸URL的JSON数据模型,并将其传递给 EasyWallpaperApp。以下是一个示例数据模型:
final data = {
"Trending": [
"https://i.pinimg.com/564x/7b/35/0d/7b350dbf3f89414c2e78ca8f4049ef79.jpg",
"https://i.pinimg.com/564x/2c/15/32/2c15321ad7b51a781280b3771dce7f9f.jpg",
"https://i.pinimg.com/564x/99/83/87/9983876e5771924849c55d19ee7fec5a.jpg",
"https://i.pinimg.com/564x/f0/0a/d1/f00ad1fbb97d54461ff266107cbf08f4.jpg",
"https://i.pinimg.com/564x/b0/6f/ef/b06fef53cc9b8919a968a0647b74b6ef.jpg",
"https://i.pinimg.com/564x/04/1f/84/041f844d07fdcce8498d44a31a57aed7.jpg",
"https://wallpapercave.com/wp/wp7697442.jpg",
],
"Girls": [
"https://i.pinimg.com/564x/66/13/cf/6613cfde049567427b2940c86dec5727.jpg",
"https://i.pinimg.com/564x/fb/cb/7f/fbcb7f40079f97761e74e0b8013bb757.jpg",
"https://i.pinimg.com/564x/45/f3/fe/45f3fe07118a4798ff9079b630e6f72e.jpg",
"https://i.pinimg.com/564x/da/55/90/da55902ca3c29caaf6267a5cd6be8da6.jpg",
],
};
完整示例Demo
以下是一个完整的示例项目,展示了如何在Flutter应用中使用 easy_wallpapers 插件。
import 'dart:async';
import 'package:easy_ads_flutter/easy_ads_flutter.dart';
import 'package:easy_wallpapers/easy_wallpapers.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// 初始化广告插件
await EasyAds.instance.initialize(
const TestAdIdManager(),
fbiOSAdvertiserTrackingEnabled: true,
fbTestMode: true,
unityTestMode: true,
isAgeRestrictedUserForApplovin: false,
admobConfiguration: RequestConfiguration(
testDeviceIds: [], maxAdContentRating: MaxAdContentRating.pg),
adMobAdRequest:
const AdRequest(nonPersonalizedAds: false, keywords: <String>[]),
);
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.light(),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
void initState() {
super.initState();
// 加载广告
EasyAds.instance.loadAd();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: EasyWallpaperApp(
wallpaperUrls: data, // 壁纸URL列表
title: 'Wallpapers', // 页面标题
leadingTitle: 'Nice', // 导航栏前缀标题
bgImage: 'https://i.pinimg.com/564x/99/83/87/9983876e5771924849c55d19ee7fec5a.jpg', // 背景图片
placementBuilder: _addPlacements, // 自定义布局
onTapEvent: _onTapEvent, // 点击事件回调
onSetOrDownloadWallpaper: _downloadWallpaper, // 设置或下载壁纸的回调
isTrendingEnabled: true, // 是否启用趋势壁纸
isCacheEnabled: true, // 是否启用缓存
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 启动独立应用程序模式
EasyWallpaperApp.launchApp(
context,
wallpaperUrls: data, // 壁纸URL列表
title: 'Wallpapers', // 页面标题
bgImage: 'https://i.pinimg.com/564x/99/83/87/9983876e5771924849c55d19ee7fec5a.jpg', // 背景图片
placementBuilder: _addPlacements, // 自定义布局
onTapEvent: _onTapEvent, // 点击事件回调
// onSetOrDownloadWallpaper: _downloadWallpaper, // 设置或下载壁纸的回调
);
},
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
// 自定义布局
Widget _addPlacements(BuildContext context, WallpaperPlacement placement) {
switch (placement) {
case WallpaperPlacement.wallpaperHomeTop:
return Container(height: 50, width: double.infinity, color: Colors.red);
case WallpaperPlacement.wallpaperCategoryTop:
return Container(
height: 50, width: double.infinity, color: Colors.orange);
default:
return const SizedBox();
}
}
// 点击事件回调
void _onTapEvent(BuildContext context, WallpaperEventAction eventAction) {
printLog(eventAction.name);
}
// 广告流订阅
StreamSubscription? _streamSubscription;
// 下载壁纸的回调
Future<bool> _downloadWallpaper(BuildContext context) {
final completer = Completer<bool>();
showRewardedAdAlertDialog(
context,
onWatchAd: () {
if (EasyAds.instance
.showAd(AdUnitType.rewarded, adNetwork: AdNetwork.unity)) {
_streamSubscription?.cancel();
_streamSubscription = EasyAds.instance.onEvent.listen((event) {
if (event.adUnitType == AdUnitType.rewarded) {
if (event.type == AdEventType.adDismissed ||
event.type == AdEventType.earnedReward) {
_streamSubscription?.cancel();
completer.complete(true);
}
}
});
} else {
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
content: Text('当前没有可用的广告,请稍后再试')));
completer.complete(false);
}
},
onClickNo: () => completer.complete(false),
);
return completer.future;
}
// 打印日志
void printLog(String str) {
if (kDebugMode) {
print(str);
}
}
// 显示奖励广告对话框
Future<bool?> showRewardedAdAlertDialog(BuildContext context,
{required VoidCallback onWatchAd, required VoidCallback onClickNo}) {
return showDialog<bool>(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
final no = TextButton(
child: const Text("No"),
onPressed: () {
Navigator.of(context).pop(false);
onClickNo();
},
);
final yes = TextButton(
onPressed: () {
Navigator.of(context).pop(true);
onWatchAd.call();
},
child: const Text("Watch Ad"),
);
// 创建对话框
AlertDialog alert = AlertDialog(
title: const Text('下载!'),
content: const Text('是否观看奖励广告以下载壁纸?'),
actions: [no, yes],
);
return alert;
},
);
}
}
更多关于Flutter壁纸管理插件easy_wallpapers的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter壁纸管理插件easy_wallpapers的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用easy_wallpapers插件来管理壁纸的示例代码。这个插件可以帮助你轻松地在Flutter应用中管理设备的壁纸。
首先,确保你已经在pubspec.yaml文件中添加了easy_wallpapers插件的依赖:
dependencies:
flutter:
sdk: flutter
easy_wallpapers: ^最新版本号 # 请替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter项目中使用easy_wallpapers插件。以下是一个简单的示例,展示了如何设置设备的壁纸:
import 'package:flutter/material.dart';
import 'package:easy_wallpapers/easy_wallpapers.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Wallpaper Manager'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('设置壁纸示例'),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
// 假设你有一个壁纸图片的URL或本地文件路径
String wallpaperUrl = 'https://example.com/wallpaper.jpg';
// 如果是本地文件路径,可以使用 file:/// 开头的路径
// String wallpaperPath = 'file:///storage/emulated/0/DCIM/Camera/wallpaper.jpg';
// 下载壁纸(如果使用的是URL)
Uint8List wallpaperData;
if (wallpaperUrl.startsWith('http')) {
wallpaperData = await (await NetworkAssetBundle(Uri.parse(wallpaperUrl)).fetchData()).buffer.asUint8List();
} else {
// 如果是本地文件,直接使用 File 读取
// File file = File(wallpaperPath.replaceFirst('file://', ''));
// wallpaperData = await file.readAsBytes();
// 注意:这里为了示例简单,直接假设 wallpaperUrl 是一个本地可访问的URL,因此下面的代码直接用了 wallpaperUrl
// 在实际使用时,请确保路径和逻辑的正确性
wallpaperData = await (await NetworkAssetBundle(Uri.parse(wallpaperUrl)).fetchData()).buffer.asUint8List();
}
// 设置壁纸
await EasyWallpapers.setWallpaper(
image: wallpaperData,
homeScreen: true, // 是否设置为主屏幕壁纸
lockScreen: false, // 是否设置为锁屏壁纸
bothScreens: false, // 是否同时设置为主屏幕和锁屏壁纸(注意:某些设备可能不支持)
);
// 显示成功信息
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('壁纸设置成功!')));
},
child: Text('设置壁纸'),
),
],
),
),
),
);
}
}
// NetworkAssetBundle 是一个用于从网络加载资源的简单封装,你需要自己实现它,或者使用现有的网络库来下载图片
class NetworkAssetBundle {
final Uri uri;
NetworkAssetBundle(this.uri);
Future<Uint8List> fetchData() async {
final response = await Dart.http.get(uri);
if (response.statusCode == 200) {
return response.bodyBytes;
} else {
throw Exception("Failed to load image: ${response.statusCode}");
}
}
}
注意:
NetworkAssetBundle是一个简单的示例,用于从网络加载资源。在实际项目中,你可能需要使用更健壮的网络请求库,比如dio或http包。- 由于Flutter的权限管理,设置壁纸可能需要特定的权限(如读写存储权限)。在实际应用中,你需要处理这些权限请求。
- 某些设备可能不支持同时设置主屏幕和锁屏壁纸,因此在使用
bothScreens参数时请注意设备的兼容性。
希望这个示例代码能帮助你理解如何在Flutter项目中使用easy_wallpapers插件来管理壁纸。








