Flutter性能检测插件will_it_run的使用
Flutter性能检测插件will_it_run的使用
简介
will_it_run 是一个Dart包,用于检查Flutter项目中的依赖项是否与不同平台(如iOS、Android、Windows、macOS、Linux和Web)兼容。通过这个插件,你可以确保你的项目在目标平台上能够顺利运行。
安装
要使用 will_it_run,你需要将其作为开发依赖项添加到项目的 pubspec.yaml 文件中:
dev_dependencies:
will_it_run: ^1.0.4
然后,运行以下命令来安装该包:
$ dart pub get
使用方法
要检查你的Flutter项目中的依赖项是否与特定平台兼容,可以使用以下命令:
$ dart run will_it_run:<platform>
将 <platform> 替换为你想要检查的目标平台,例如 ios、android、windows、macos、linux 或 web。该命令会分析你的项目的 pubspec.yaml 文件,并检查每个依赖项是否有适用于指定平台的兼容版本。它会生成一个报告,列出兼容和不兼容的依赖项。
兼容性检查基于 pub.dev 包仓库中提供的Flutter平台兼容性信息,确保指定版本的依赖项支持目标平台。
示例输出
以下是不同平台的兼容性检查命令的示例输出:
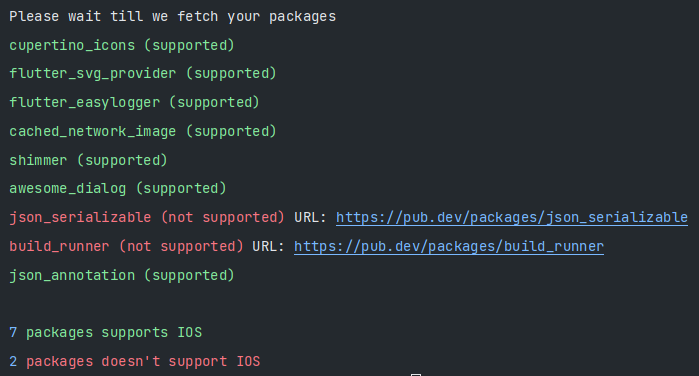
iOS

在这个例子中,9个包中有7个支持iOS,而2个包不支持。
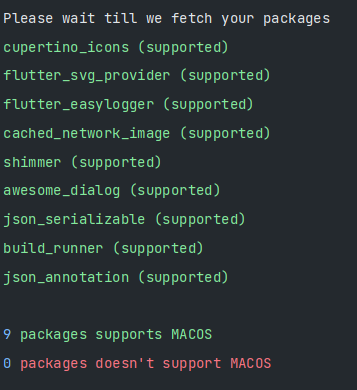
macOS

在这个例子中,所有包都支持macOS。
示例代码
下面是一个简单的Flutter应用程序示例代码,展示了如何创建一个基本的Flutter应用。这个示例代码与 will_it_run 的使用无关,但它可以帮助你理解如何构建一个Flutter项目。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo', // 应用程序的标题
theme: ThemeData(
// 这是应用程序的主题
primarySwatch: Colors.blue, // 主色调设置为蓝色
),
home: const MyHomePage(title: 'Flutter Demo Home Page'), // 设置主页
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
// 这个小部件是应用程序的主页,它是有状态的
final String title; // 标题,由父组件传递
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0; // 计数器初始值为0
void _incrementCounter() {
setState(() {
// 调用setState通知Flutter框架状态已更改,重新调用build方法更新UI
_counter++; // 增加计数器的值
});
}
[@override](/user/override)
Widget build(BuildContext context) {
// 每次调用setState时都会重新运行此方法
return Scaffold(
appBar: AppBar(
title: Text(widget.title), // 设置AppBar的标题
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center, // 垂直居中对齐
children: <Widget>[
const Text(
'You have pushed the button this many times:', // 提示文本
),
Text(
'$_counter', // 显示计数器的值
style: Theme.of(context).textTheme.headlineMedium, // 设置文本样式
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter, // 点击按钮时调用增量方法
tooltip: 'Increment', // 悬停提示
child: const Icon(Icons.add), // 按钮图标
), // 这个逗号使得自动格式化更美观
);
}
}
更多关于Flutter性能检测插件will_it_run的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter性能检测插件will_it_run的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,will_it_run 是一个用于 Flutter 的性能检测插件,它可以帮助开发者在开发过程中快速识别应用的性能瓶颈。下面是一个如何使用 will_it_run 插件的基本示例代码案例。
首先,你需要在你的 Flutter 项目中添加 will_it_run 依赖。打开你的 pubspec.yaml 文件,并在 dependencies 部分添加以下行:
dependencies:
flutter:
sdk: flutter
will_it_run: ^x.y.z # 请替换为最新版本号
然后运行 flutter pub get 来获取依赖。
接下来,你可以在你的 Flutter 应用中使用 will_it_run 插件。下面是一个简单的示例,展示了如何在 Flutter 应用中集成并使用 will_it_run 来检测性能。
import 'package:flutter/material.dart';
import 'package:will_it_run/will_it_run.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Performance Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: PerformanceScreen(),
);
}
}
class PerformanceScreen extends StatefulWidget {
@override
_PerformanceScreenState createState() => _PerformanceScreenState();
}
class _PerformanceScreenState extends State<PerformanceScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Performance Detection'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
// 使用 will_it_run 检测性能
final performanceResult = await WillItRun(
widget: MyHeavyWidget(), // 你想要检测性能的 widget
).check();
// 输出性能检测结果
print('Performance Result: ${performanceResult.toMap()}');
// 根据结果显示提示信息
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(
performanceResult.isOk
? 'Performance is good!'
: 'Performance needs improvement.',
),
),
);
},
child: Text('Check Performance'),
),
],
),
),
);
}
}
// 一个模拟的重性能消耗 widget
class MyHeavyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.amber,
child: Center(
child: Text(
'This is a heavy widget',
style: TextStyle(fontSize: 24),
),
),
);
}
}
在这个示例中,我们创建了一个简单的 Flutter 应用,其中包含一个按钮。当点击按钮时,WillItRun 插件会对 MyHeavyWidget 进行性能检测,并将结果输出到控制台。同时,根据检测结果,应用会显示一个提示信息。
需要注意的是,MyHeavyWidget 在这个示例中只是一个简单的容器,但在实际应用中,你可以将其替换为任何你想要检测性能的复杂 widget。
此外,will_it_run 插件提供了详细的性能数据,包括 FPS、内存使用、CPU 使用情况等,你可以根据需要进一步分析和优化你的应用性能。
希望这个示例能够帮助你理解如何在 Flutter 应用中使用 will_it_run 插件进行性能检测。








