Flutter动画效果插件flutter_bouncing_widgets的使用
Flutter动画效果插件flutter_bouncing_widgets的使用
介绍
flutter_bouncing_widgets 是一个提供弹跳动画效果的Flutter插件,可以让你的应用中的按钮、卡片等组件在点击时产生弹跳效果,提升用户体验。
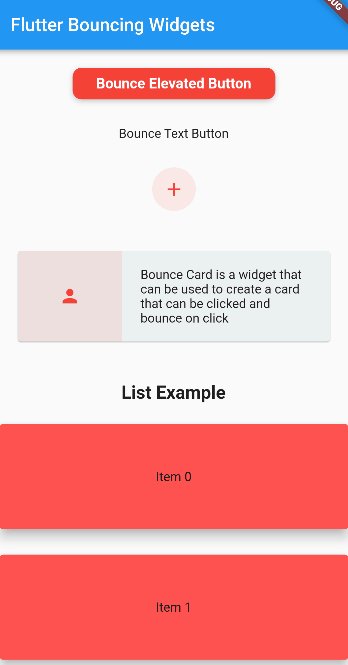
Demo

引入插件
首先,在 pubspec.yaml 文件中添加依赖:
dependencies:
flutter_bouncing_widgets: ^最新版本号
然后在 Dart 文件中导入插件:
import 'package:flutter_bouncing_widgets/flutter_bouncing_widgets.dart';
主要组件
CustomBounceWidget
CustomBounceWidget 是一个通用的弹跳组件,可以包裹任何子组件并为其添加弹跳效果。
示例代码:
CustomBounceWidget(
onPressed: () => print("Clicked"), // 点击事件
child: Container(
color: Colors.red, // 子组件
height: 100,
width: 100,
),
)
参数说明:
| 参数名 | 类型 | 描述 |
|---|---|---|
onPressed |
VoidCallback |
必填。点击事件回调函数 |
child |
Widget |
必填。子组件 |
isScrollable |
bool |
重要。如果用于列表中,需设置为 true |
scaleFactor |
double |
缩放因子,默认值为 0.9 |
duration |
Duration |
动画持续时间,默认为 200 毫秒 |
canReverse |
bool |
是否允许动画反转,默认为 false |
BounceElevatedButton
BounceElevatedButton 是一个带有弹跳效果的 ElevatedButton。
示例代码:
BounceElevatedButton(
onPressed: () => showSnackBar(context, 'Clicked BounceElevatedButton'), // 点击事件
color: Colors.red, // 按钮背景颜色
borderRadius: BorderRadius.circular(10), // 圆角半径
child: const Text(
'Bounce Elevated Button', // 按钮文本
style: TextStyle(
color: Colors.white, // 文本颜色
fontSize: 16, // 字体大小
fontWeight: FontWeight.bold, // 字体粗细
),
),
)
效果图:

BounceTextButton
BounceTextButton 是一个带有弹跳效果的 TextButton。
示例代码:
BounceTextButton(
onPressed: () => showSnackBar(context, 'Clicked BounceTextButton'), // 点击事件
child: Text('Bounce Text Button'), // 按钮文本
)
效果图:

BounceCircleAvatar
BounceCircleAvatar 是一个带有弹跳效果的 CircleAvatar。
示例代码:
BounceCircleAvatar(
onPressed: () => showSnackBar(context, 'Clicked BounceCircleAvatar'), // 点击事件
backgroundColor: Colors.red.withOpacity(0.1), // 背景颜色
child: const Icon(Icons.add, color: Colors.red), // 子组件
)
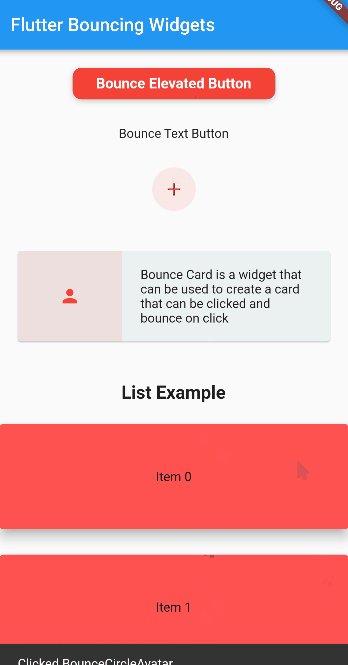
效果图:
![]()
BounceCard
BounceCard 是一个带有弹跳效果的 Card。
示例代码:
BounceCard(
onPressed: () => showSnackBar(context, 'Clicked BounceCard'), // 点击事件
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
flex: 1,
child: Container(
height: 100,
color: Colors.red.withOpacity(0.1),
child: const Icon(
Icons.person,
color: Colors.red,
),
),
),
const Expanded(
flex: 2,
child: SizedBox(
height: 100,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Center(
child: Text(
"Bounce Card is a widget that can be used to create a card that can be clicked and bounce on click",
),
),
),
),
),
],
),
)
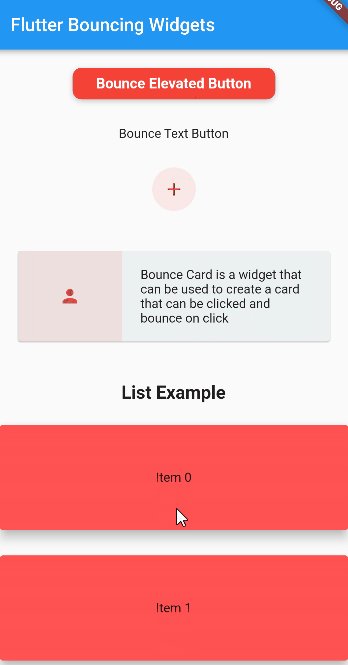
效果图:

扩展方法
你可以使用 .bounce() 扩展方法来为任意组件添加弹跳效果。
示例代码:
MyAwesomeWidget().bounce(
onPressed: () {}, // 点击事件
)
参数说明:
| 参数名 | 类型 | 描述 |
|---|---|---|
onPressed |
VoidCallback |
必填。点击事件回调函数 |
isScrollable |
bool |
重要。如果用于列表中,需设置为 true |
scaleFactor |
double |
缩放因子,默认值为 0.9 |
duration |
Duration |
动画持续时间,默认为 200 毫秒 |
canReverse |
bool |
是否允许动画反转,默认为 false |
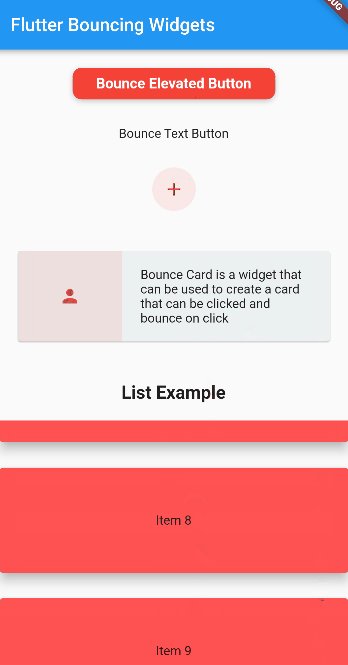
完整示例Demo
以下是一个完整的示例代码,展示了如何在应用中使用 flutter_bouncing_widgets 插件。
import 'package:flutter/material.dart';
import 'package:flutter_bouncing_widgets/flutter_bouncing_widgets.dart';
void main() => runApp(const Example());
class Example extends StatelessWidget {
const Example({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Bouncing Widgets',
home: Builder(builder: (context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Bouncing Widgets'),
),
body: SizedBox(
width: double.infinity,
height: MediaQuery.of(context).size.height,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
const SizedBox(height: 20),
BounceElevatedButton(
onPressed: () => showSnackBar(context, 'Clicked BounceElevatedButton'),
color: Colors.red,
borderRadius: BorderRadius.circular(10),
child: const Text(
'Bounce Elevated Button',
style: TextStyle(
color: Colors.white,
fontSize: 16,
fontWeight: FontWeight.bold,
),
),
),
const SizedBox(height: 20),
BounceTextButton(
onPressed: () => showSnackBar(context, 'Clicked BounceTextButton'),
child: Text('Bounce Text Button'),
),
const SizedBox(height: 20),
BounceCircleAvatar(
onPressed: () => showSnackBar(context, 'Clicked BounceCircleAvatar'),
backgroundColor: Colors.red.withOpacity(0.1),
child: const Icon(Icons.add, color: Colors.red),
),
const SizedBox(height: 20),
Padding(
padding: const EdgeInsets.all(20),
child: BounceCard(
onPressed: () => showSnackBar(context, 'Clicked BounceCard'),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
flex: 1,
child: Container(
height: 100,
color: Colors.red.withOpacity(0.1),
child: const Icon(
Icons.person,
color: Colors.red,
),
),
),
const Expanded(
flex: 2,
child: SizedBox(
height: 100,
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 20),
child: Center(
child: Text(
"Bounce Card is a widget that can be used to create a card that can be clicked and bounce on click",
),
),
),
),
),
],
),
),
),
const SizedBox(height: 20),
const Text(
"List Example",
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
const SizedBox(height: 20),
Expanded(
child: ListView.separated(
physics: const BouncingScrollPhysics(),
itemCount: 20,
separatorBuilder: (context, index) => const SizedBox(height: 20),
itemBuilder: (context, index) {
return CustomBounceWidget(
onPressed: () => showSnackBar(context, 'Clicked Card $index'),
isScrollable: true,
child: Card(
color: Colors.redAccent,
elevation: 10,
child: Padding(
padding: const EdgeInsets.all(50),
child: Center(
child: Text("Item $index"),
),
),
),
);
},
),
)
],
),
),
);
}),
);
}
void showSnackBar(BuildContext context, String text) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text(text)));
}
Widget extensionExample() {
return Container().bounce(
onPressed: () {},
);
}
}
更多关于Flutter动画效果插件flutter_bouncing_widgets的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter动画效果插件flutter_bouncing_widgets的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用Flutter动画效果插件flutter_bouncing_widgets的代码示例。这个插件提供了具有弹跳效果的动画组件,非常适合用于增加用户界面的交互性和趣味性。
首先,你需要在你的pubspec.yaml文件中添加对flutter_bouncing_widgets的依赖:
dependencies:
flutter:
sdk: flutter
flutter_bouncing_widgets: ^x.y.z # 请将x.y.z替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,让我们来看一个简单的示例,展示如何使用BouncingButton组件。
import 'package:flutter/material.dart';
import 'package:flutter_bouncing_widgets/flutter_bouncing_widgets.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Bouncing Widgets Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Bouncing Widgets Demo'),
),
body: Center(
child: BouncingButton(
child: Text('Click Me'),
onPressed: () {
// 处理按钮点击事件
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('Button Clicked!')),
);
},
color: Colors.blue,
bouncingEffect: BouncingEffect.slow,
),
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个BouncingButton。当用户点击这个按钮时,会显示一个SnackBar提示“Button Clicked!”。
代码解释
-
依赖导入:
import 'package:flutter_bouncing_widgets/flutter_bouncing_widgets.dart'; -
按钮创建:
BouncingButton( child: Text('Click Me'), onPressed: () { ScaffoldMessenger.of(context).showSnackBar( SnackBar(content: Text('Button Clicked!')), ); }, color: Colors.blue, bouncingEffect: BouncingEffect.slow, )child:按钮上的文本标签。onPressed:按钮点击时的回调函数。color:按钮的背景颜色。bouncingEffect:按钮的弹跳效果,这里设置为BouncingEffect.slow,你可以根据需求选择其他效果,如BouncingEffect.normal或BouncingEffect.fast。
这个示例展示了如何使用flutter_bouncing_widgets插件创建一个具有弹跳效果的按钮。插件还提供了其他组件,如BouncingIcon、BouncingText等,你可以根据需求查阅插件文档以了解更多用法。








