Flutter聊天机器人插件chat_bot的使用
Flutter聊天机器人插件chat_bot的使用
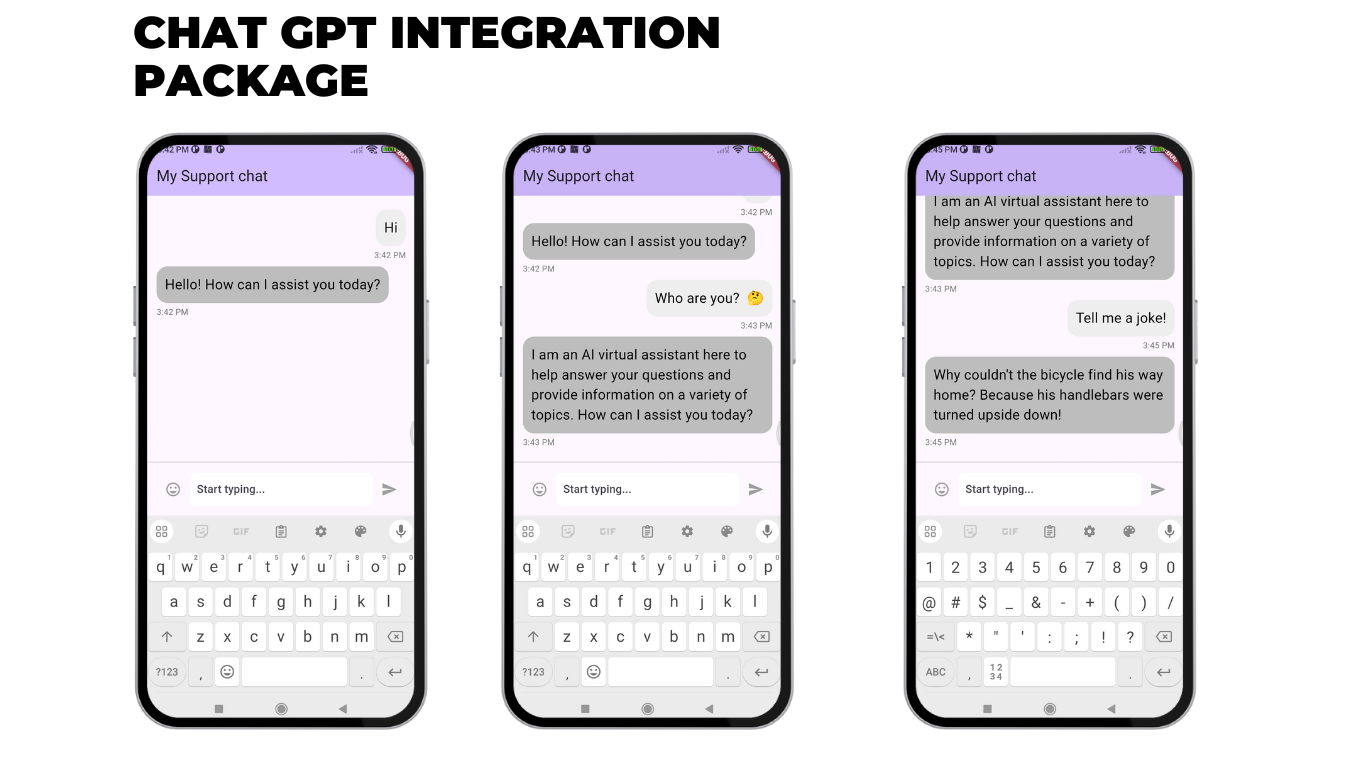
可定制的由OpenAI GPT支持的聊天机器人
这是一个Flutter包,用于集成由OpenAI的GPT API支持的可定制聊天机器人。该包允许您通过配置各种设置或使用默认的GPT-3.5-turbo模型来创建个性化的对话体验。

功能
- 与OpenAI GPT的可定制API集成。
- 默认支持GPT-3.5-turbo模型。
- 支持使用您自己的API服务。
- 动态配置选项,如模型、消息和令牌限制。
- 允许用户自定义消息发送功能。
安装
在pubspec.yaml文件中添加以下依赖项:
dependencies:
chat_bot: ^1.1.0
使用
ChatBot提供了一种简单的方法来实现ChatGPT API,使您可以专注于更重要的事情。要开始,请创建一个ChatController实例并提供API密钥。
import 'package:chat_bot/controllers/chat_controller.dart';
final ChatController chatController = ChatController(
apiKey: 'your-api-key-here',
);
接下来,使用ChatBot小部件,并提供chatController实例。
ChatBot(
chatController: chatController,
),
就是这样!
自定义配置
您可以自定义ChatGptModel和其他属性。
final ChatController chatController = ChatController(
apiKey: 'your-api-key-here',
params: ParamsChatBot(
model: 'gpt-3.5-turbo',
maxTokens: 150,
)
);
并且可以根据需要修改小部件的样式。
ChatBot(
chatController: chatController,
customTypeIndicator: const LinearProgressIndicator(),
styleInput: const ChatInputStyle(
activeColor: Colors.red
),
),
使用您自己的API服务
如果您希望使用自己的实现,可以轻松覆盖API数据源。
final ChatController chatController =
ChatController(datasource: SendMessageImplementation()); // 覆盖
// 创建您自己的实现
class SendMessageImplementation extends ChatBotDatasource {
[@override](/user/override)
Future<MessageChat> sendMessage({required String message}) async {
await Future.delayed(const Duration(milliseconds: 2000));
// 实现您的自定义逻辑
return MessageChat(
content: message,
created: '3:30 PM',
role: "user",
);
}
}
许可证
本项目遵循GNU许可证。详情请参见LICENSE文件。
贡献
欢迎贡献!请提交拉取请求或打开问题以讨论改进或报告错误。
致谢
感谢OpenAI提供GPT API。
特别感谢Flutter社区的持续支持。
最后,感谢EmojiPicker提供的轻松实现表情符号的方法。
完整示例Demo
以下是完整的示例代码,展示了如何使用chat_bot插件创建一个聊天机器人应用。
import 'package:chat_bot/controllers/chat_controller.dart';
import 'package:chat_bot/data/api_datasource.dart';
import 'package:chat_bot/model/chat_model.dart';
import 'package:chat_bot/view/chat_view.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyOwnImplementationExample());
}
class UsingMyChatBotExample extends StatelessWidget {
UsingMyChatBotExample({super.key});
final ChatController chatController = ChatController(
apiKey:
"YOUR_API_KEY_HERE"); // 替换 YOUR_API_KEY_HERE 为您的API密钥
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(
title: const Text("My Support chat"),
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
),
body: ChatBot(
chatController: chatController,
),
),
);
}
}
class MyOwnImplementationExample extends StatelessWidget {
MyOwnImplementationExample({super.key});
final ChatController chatController =
ChatController(datasource: SendMessageImplementation());
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(
title: const Text("My Support chat"),
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
),
body: ChatBot(
chatController: chatController,
),
),
);
}
}
class SendMessageImplementation extends ChatBotDatasource {
[@override](/user/override)
Future<MessageChat> sendMessage({required String message}) async {
await Future.delayed(const Duration(milliseconds: 2000));
// 实现您自己的逻辑
return MessageChat(
content: message,
created: '3:30 PM',
role: "user",
);
}
}
更多关于Flutter聊天机器人插件chat_bot的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter聊天机器人插件chat_bot的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用chat_bot插件的基本示例代码。请注意,chat_bot插件的具体实现和功能可能会根据插件的版本和更新有所变化,因此以下代码仅作为示例,并假设chat_bot插件已经存在并且功能正常。
首先,确保你的Flutter项目已经设置好,并且已经添加了chat_bot插件到你的pubspec.yaml文件中:
dependencies:
flutter:
sdk: flutter
chat_bot: ^x.y.z # 请替换为实际的版本号
然后,运行flutter pub get来安装插件。
接下来,在你的Flutter项目中创建一个简单的聊天界面来使用chat_bot插件。以下是一个基本的实现示例:
import 'package:flutter/material.dart';
import 'package:chat_bot/chat_bot.dart'; // 假设插件提供的主要类是ChatBot
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Chat Bot Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ChatScreen(),
);
}
}
class ChatScreen extends StatefulWidget {
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> {
final ChatBot _chatBot = ChatBot(); // 初始化ChatBot实例
final List<Map<String, String>> _messages = []; // 存储聊天记录
final TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Chat with Bot'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: ListView.builder(
itemCount: _messages.length,
itemBuilder: (context, index) {
final message = _messages[index];
return Padding(
padding: const EdgeInsets.symmetric(vertical: 4.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment:
message['isUser'] ? MainAxisAlignment.end : MainAxisAlignment.start,
children: <Widget>[
if (!message['isUser'])
CircleAvatar(
child: Icon(Icons.account_circle),
backgroundColor: Colors.blue,
),
SizedBox(width: 16),
Flexible(
child: Text(
message['text'],
style: TextStyle(
color: message['isUser'] ? Colors.black : Colors.white,
),
),
),
if (message['isUser'])
CircleAvatar(
child: Icon(Icons.account_circle),
backgroundColor: Colors.grey,
),
],
),
);
},
),
),
Divider(),
TextField(
controller: _controller,
decoration: InputDecoration(
labelText: 'Type a message...',
suffixIcon: IconButton(
icon: Icon(Icons.send),
onPressed: () {
_sendMessage();
_controller.clear();
_scrollToBottom();
},
),
),
),
],
),
),
);
}
void _sendMessage() async {
final String userMessage = _controller.text;
if (userMessage.isNotEmpty) {
setState(() {
_messages.add({'text': userMessage, 'isUser': true});
});
// 假设ChatBot有一个sendMessage方法,用于处理用户消息并返回机器人的回复
final String botResponse = await _chatBot.sendMessage(userMessage);
setState(() {
_messages.add({'text': botResponse, 'isUser': false});
});
}
}
void _scrollToBottom() {
final ScrollController _scrollController = ScrollController();
_scrollController.jumpTo(_scrollController.position.maxScrollExtent);
// 注意:这里的_scrollController并没有实际应用到ListView上,
// 为了简单起见,这里省略了将_scrollController与ListView关联的代码。
// 在实际项目中,你需要将_scrollController与ListView的controller属性关联起来。
}
}
注意:
- 上面的代码示例假设
ChatBot类有一个sendMessage方法,该方法接收用户消息并返回机器人的回复。你需要根据chat_bot插件的实际API来调整这部分代码。 scrollToBottom方法中的ScrollController示例是为了说明如何滚动到ListView的底部,但示例代码并没有将其与ListView关联。在实际项目中,你需要将ScrollController实例与ListView的controller属性关联起来,并在适当的时候调用jumpTo方法来滚动视图。
请根据你的实际需求和chat_bot插件的API文档来调整和完善这个示例。








