Flutter虚拟键盘插件virtual_keyboard_flutter的使用
Flutter虚拟键盘插件virtual_keyboard_flutter的使用
简介
virtual_keyboard_flutter 是一个用于在类似自助终端和ATM等设备上显示虚拟键盘的简单包。该库使用Dart编写,不依赖原生代码。
该项目是从 virtual_keyboard_multi_language 项目分叉而来,因为 virtual_keyboard_multi_language 包已停止维护且不支持空安全(null safety)。因此,我们重构了代码以支持空安全,并添加了一些有用的方法,使该组件更容易使用。欢迎提交Pull Request并参与贡献。
功能和待办事项
- 已完成:重构为支持空安全
- 已完成:添加控制器以提供编辑文本功能
- 已完成:使控制器和
onKeyPress回调成为可选参数
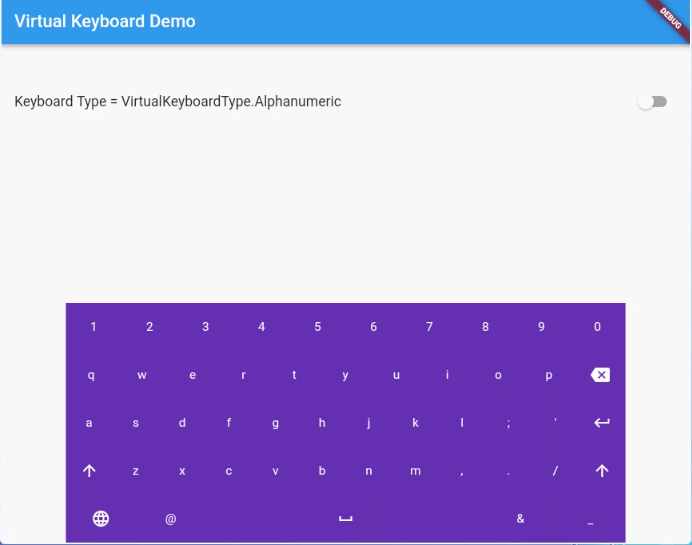
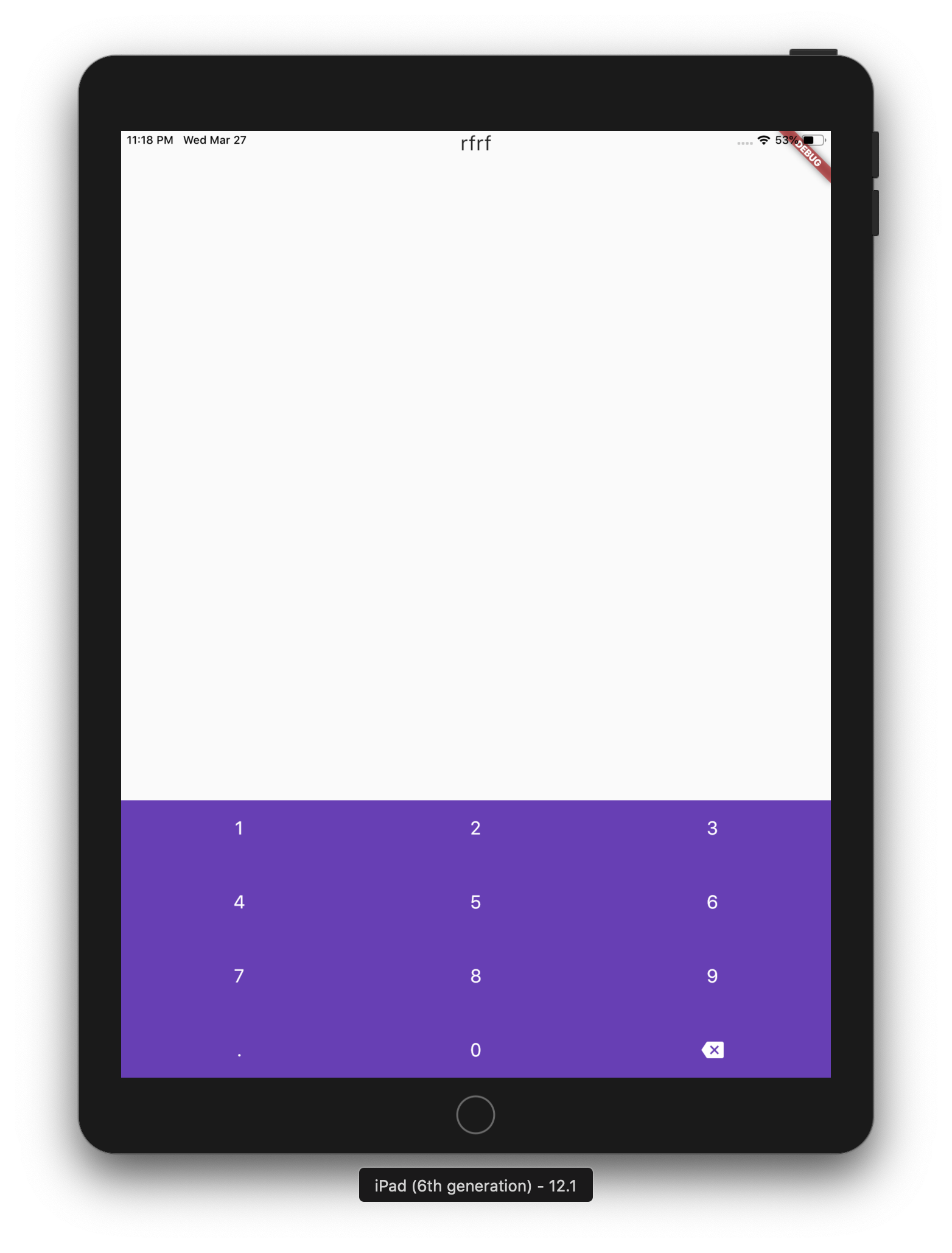
屏幕截图


注意事项
您必须选择使用 TextEditingController 或 onKeyPress 回调之一。
参考
VirtualKeyboard
Flutter小部件,用于显示虚拟键盘。
// 键盘类型:可以是数字或字母数字
VirtualKeyboardType type
// 按键事件回调。当按键被按下时调用,传递按下的 `Key` 对象
Function onKeyPress;
// 虚拟键盘高度,默认为300
double height;
/// 虚拟键盘宽度,默认为全屏宽度
double width;
// 键文本和图标的颜色
Color textColor;
// 键盘键的字体大小
double fontSize;
// 仅启用大写字母
bool alwaysCaps;
/// 自定义多语言或单语言布局
VirtualKeyboardLayoutKeys customLayoutKeys;
/// 用于多语言的默认布局,默认仅支持英语
/// 如果 customLayoutKeys 不为空,则此参数将被忽略
List<VirtualKeyboardDefaultLayouts> defaultLayouts;
/// 反转布局以修复从右到左语言的问题,默认为false
bool reverseLayout;
VirtualKeyboardType
可用的虚拟键盘类型枚举。
// 仅数字
VirtualKeyboardType.Numeric
// 字母数字:字母 `[A-Z]` + 数字 `[0-9]` + `@` + `.`
VirtualKeyboardType.Alphanumeric
VirtualKeyboardKey
虚拟键盘键。
// 键的文本
String text
// 键的大写文本
String capsText;
// 键的类型:动作或字符串
VirtualKeyboardKeyType keyType;
// 键的动作
VirtualKeyboardKeyAction action;
VirtualKeyboardKeyType
虚拟键盘键的类型。
// 可以是动作键 - 返回、退格、等
VirtualKeyboardKeyType.Action
// 具有文本值的键 - 字母、数字、逗号等
VirtualKeyboardKeyType.String
VirtualKeyboardKeyAction
虚拟键盘动作枚举。
/// 虚拟键盘动作。
enum VirtualKeyboardKeyAction { Backspace, Return, Shift, Space }
使用示例
显示字母数字键盘(默认视图)
Container(
// 键盘是透明的
color: Colors.deepPurple,
child: VirtualKeyboard(
// 默认高度是300
height: 350,
// 默认宽度是屏幕宽度
width: 600,
// 默认颜色是黑色
textColor: Colors.white,
// 默认字体大小是14
fontSize: 20,
// 支持的布局
defaultLayouts: [VirtualKeyboardDefaultLayouts.English],
// [A-Z, 0-9]
type: VirtualKeyboardType.Alphanumeric,
// 按键事件回调
onKeyPress: _onKeyPress,
),
)
显示数字键盘(默认视图)
Container(
// 键盘是透明的
color: Colors.red,
child: VirtualKeyboard(
// [0-9] + .
type: VirtualKeyboardType.Numeric,
// 按键事件回调
onKeyPress: (key) => print(key.text),
),
)
显示自定义键的字母数字键盘
Container(
color: Colors.deepPurple,
child: VirtualKeyboard(
height: keyboardHeight,
textColor: Colors.white,
fontSize: 20,
builder: _builder,
type: VirtualKeyboardType.Numeric,
onKeyPress: _onKeyPress,
),
)
/// 键盘键的构建器
Widget _builder(BuildContext context, VirtualKeyboardKey key) {
Widget keyWidget;
switch (key.keyType) {
case VirtualKeyboardKeyType.String:
// 绘制字符串键
keyWidget = _keyboardDefaultKey(key);
break;
case VirtualKeyboardKeyType.Action:
// 绘制动作键
keyWidget = _keyboardDefaultActionKey(key);
break;
}
return keyWidget;
}
onKeyPressed 事件基本用法示例
// 本地变量。使用 TextEditingController 或类似的方式在UI中显示。
TextEditingController _controller = TextEditingController();
/// 当虚拟键盘键被按下时触发。
void _onKeyPress(VirtualKeyboardKey key) {
if (key.keyType == VirtualKeyboardKeyType.String) {
_controller.text += (shiftEnabled ? key.capsText : key.text);
} else if (key.keyType == VirtualKeyboardKeyType.Action) {
switch (key.action) {
case VirtualKeyboardKeyAction.Backspace:
if (_controller.text.length == 0) return;
_controller.text = _controller.text.substring(0, _controller.text.length - 1);
break;
case VirtualKeyboardKeyAction.Return:
_controller.text = _controller.text + '\n';
break;
case VirtualKeyboardKeyAction.Space:
_controller.text = _controller.text + key.text;
break;
case VirtualKeyboardKeyAction.Shift:
shiftEnabled = !shiftEnabled;
break;
default:
break;
}
}
// 更新屏幕
setState(() {});
}
完整示例Demo
以下是一个完整的示例,展示了如何在Flutter应用中使用 virtual_keyboard_flutter 插件:
import 'package:flutter/material.dart';
import 'package:virtual_keyboard_flutter/virtual_keyboard_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Virtual Keyboard Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Virtual Keyboard Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 保存用户输入的文本
String text = '';
// 是否启用大写
bool shiftEnabled = false;
// 是否显示数字键盘
bool isNumericMode = false;
late TextEditingController _controllerText;
[@override](/user/override)
void initState() {
_controllerText = TextEditingController();
super.initState();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 16),
child: TextField(
controller: _controllerText,
decoration: const InputDecoration(
border: OutlineInputBorder(),
labelText: 'Your text',
),
),
),
SwitchListTile(
title: Text(
'Keyboard Type = ' +
(isNumericMode
? 'VirtualKeyboardType.Numeric'
: 'VirtualKeyboardType.Alphanumeric'),
),
value: isNumericMode,
onChanged: (val) {
setState(() {
isNumericMode = val;
});
},
),
Expanded(
child: Container(),
),
Container(
color: Colors.deepPurple,
child: VirtualKeyboard(
height: 300,
textColor: Colors.white,
type: isNumericMode
? VirtualKeyboardType.Numeric
: VirtualKeyboardType.Alphanumeric,
textController: _controllerText,
defaultLayouts: [
VirtualKeyboardDefaultLayouts.English,
VirtualKeyboardDefaultLayouts.Arabic,
],
),
)
],
),
),
);
}
}
更多关于Flutter虚拟键盘插件virtual_keyboard_flutter的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter虚拟键盘插件virtual_keyboard_flutter的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用virtual_keyboard_flutter插件的示例代码。这个插件允许你在Flutter应用中嵌入一个自定义的虚拟键盘。
1. 添加依赖
首先,你需要在你的pubspec.yaml文件中添加virtual_keyboard_flutter的依赖:
dependencies:
flutter:
sdk: flutter
virtual_keyboard_flutter: ^最新版本号 # 请替换为实际可用的最新版本号
然后运行flutter pub get来获取依赖。
2. 导入插件
在你的Dart文件中(例如main.dart),导入virtual_keyboard_flutter插件:
import 'package:flutter/material.dart';
import 'package:virtual_keyboard_flutter/virtual_keyboard_flutter.dart';
3. 使用虚拟键盘
接下来,你可以在你的应用中创建一个包含虚拟键盘的页面。下面是一个简单的示例,展示如何在点击一个按钮时显示虚拟键盘,并将输入的值显示在一个TextWidget中。
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Virtual Keyboard Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String inputText = "";
void onKeyboardInput(String text) {
setState(() {
inputText = text;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Virtual Keyboard Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Input Text: $inputText',
style: TextStyle(fontSize: 24),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
showModalBottomSheet(
context: context,
builder: (context) {
return VirtualKeyboard(
keyboardType: KeyboardType.text,
textController: TextEditingController(text: inputText),
onTextChanged: (text) {
onKeyboardInput(text);
},
onDone: () {
Navigator.of(context).pop();
},
);
},
);
},
child: Text('Show Virtual Keyboard'),
),
],
),
),
);
}
}
4. 运行应用
确保你已经正确设置了Flutter开发环境,然后运行你的应用:
flutter run
代码解释
MyApp和MyHomePage是标准的Flutter页面结构。inputText是一个字符串变量,用于存储用户输入的文本。onKeyboardInput是一个回调函数,当虚拟键盘的文本发生变化时,这个函数会被调用,并更新inputText的值。- 在
build方法中,我们创建了一个按钮,当点击按钮时,会显示一个BottomSheet,其中包含了VirtualKeyboard组件。 VirtualKeyboard组件接受几个参数,包括键盘类型、文本控制器(用于管理输入文本)、文本变化时的回调函数以及完成输入时的回调函数。
这样,你就成功地在Flutter应用中使用virtual_keyboard_flutter插件了。希望这个示例对你有帮助!








