HarmonyOS 鸿蒙Next Progress组件在服务卡片中如何使用渐变色
HarmonyOS 鸿蒙Next Progress组件在服务卡片中如何使用渐变色 在服务卡片使用进度条组件
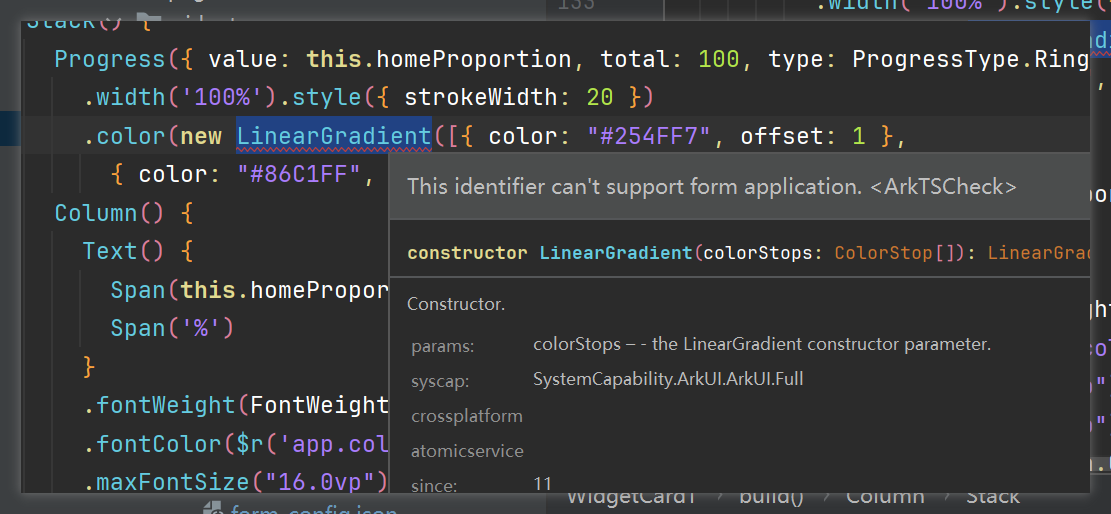
Progress时,怎么实现渐变效果呀?
使用
LinearGradient 时提示不支持

更多关于HarmonyOS 鸿蒙Next Progress组件在服务卡片中如何使用渐变色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
根据API文档Progress>color,从API version 9开始,color属性支持在ArkTS卡片中使用,暂不支持LinearGradient。也可以使用默认的蓝色渐变进度条,若仍不符合您的需求,我这边帮您推动相关领域完善能力。
更多关于HarmonyOS 鸿蒙Next Progress组件在服务卡片中如何使用渐变色的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS(鸿蒙)系统中,Next Progress组件用于在服务卡片中展示进度信息。若要在服务卡片中使用渐变色来美化Progress组件,你可以通过以下方式实现:
-
定义渐变色资源: 在
resources目录下的color文件夹中,创建一个XML文件来定义渐变色。例如,创建一个名为gradient_colors.xml的文件,内容如下:<gradient xmlns:android="http://schemas.android.com/apk/res/android" android:startColor="#FF0000" <!-- 起始颜色 --> android:endColor="#0000FF" <!-- 结束颜色 --> android:angle="45" /> <!-- 渐变角度 --> -
应用渐变色到Progress组件: 在布局文件中,通过引用上述渐变色资源来设置Progress组件的背景。由于鸿蒙系统可能不支持直接设置Progress组件的渐变色背景,你可以考虑使用自定义布局,如一个包含渐变背景的View和一个表示进度的子View。
<!-- 示例布局,需根据实际需求调整 --> <LinearLayout> <View android:background="@drawable/gradient_colors" android:layout_width="match_parent" android:layout_height="wrap_content" /> <ProgressBar android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="50" android:indeterminate="false" android:background="@android:color/transparent" /> </LinearLayout>注意:实际实现中可能需要更复杂的自定义逻辑,以适应鸿蒙系统的UI框架。
如果问题依旧没法解决请联系官网客服,官网地址是 https://www.itying.com/category-93-b0.html,








