HarmonyOS 鸿蒙Next 这种搜索栏浮窗布局怎么实现
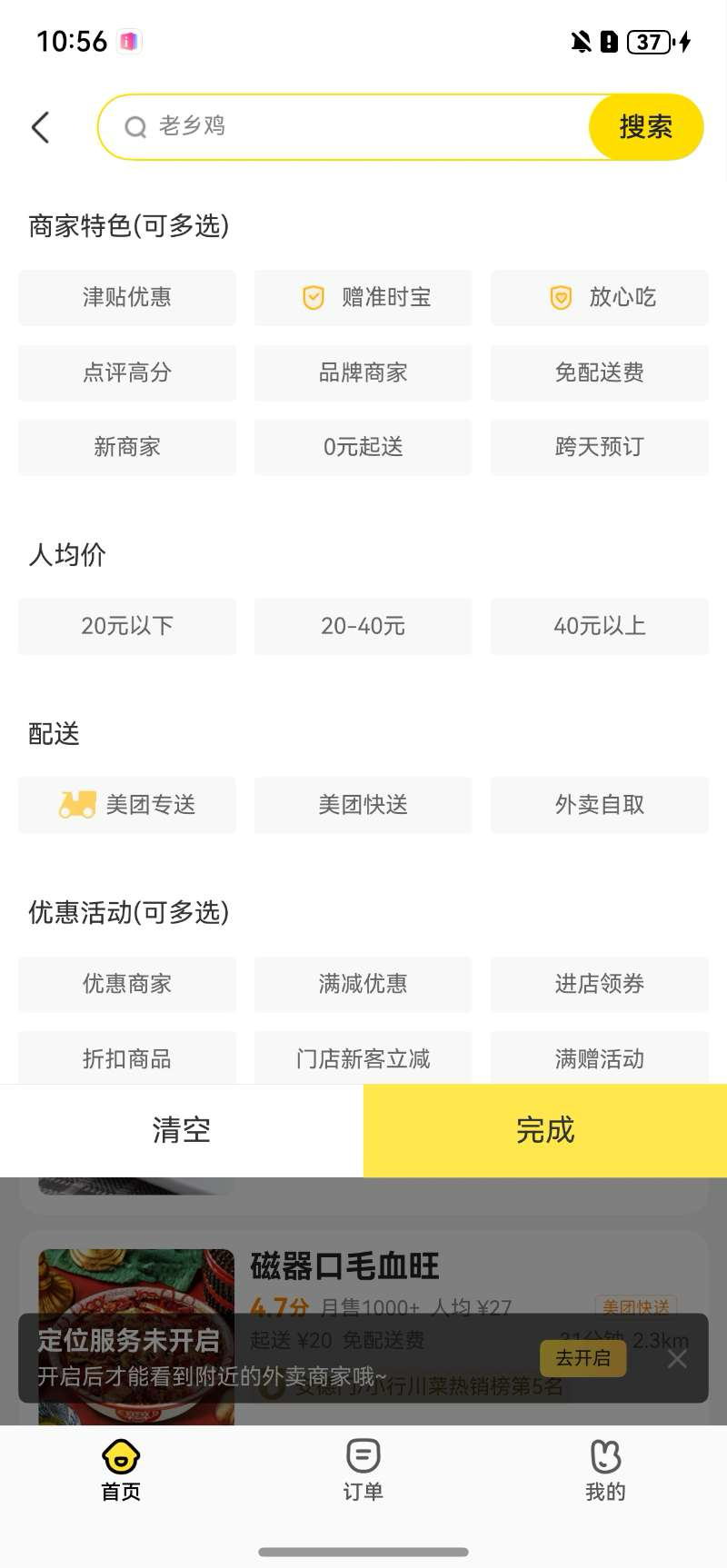
HarmonyOS 鸿蒙Next 这种搜索栏浮窗布局怎么实现 我想实现一个类似美团这种搜索浮窗,这种应该要怎么实现,请会的人解答一下,非常感谢。

更多关于HarmonyOS 鸿蒙Next 这种搜索栏浮窗布局怎么实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这种就是半模态实现的,
实现思路:
1. 创建搜索按钮
在应用的主界面创建一个搜索按钮。当用户点击搜索按钮时,会弹出一个模态界面。
2. 绑定接口并弹出模态界面
通过一个接口绑定模态界面,并在点击搜索按钮时调用该接口来弹出模态界面。
3. 在模态界面中设计搜索布局
在模态界面中设计搜索框的布局,包括输入框、搜索结果展示区域等。
更多关于HarmonyOS 鸿蒙Next 这种搜索栏浮窗布局怎么实现的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
您好,顶部显示那就用不了半模态,可以用一个显隐按钮控制一个list组件。点击的时候list里面加个接口控制滚动。由于图片中可能加了动画,可能看起来像半模态。
这个半模态好像不能很好的实现吧,
在HarmonyOS(鸿蒙)系统中实现搜索栏浮窗布局,通常涉及使用ArkUI框架进行UI组件的开发。以下是一个简要的实现思路:
-
定义浮窗组件:首先,在ArkUI的
.ets文件中定义一个浮窗组件,该组件可以包含搜索栏所需的输入框、按钮等元素。 -
设置浮窗样式:通过样式属性设置浮窗的位置、大小、背景颜色、边框等,确保浮窗符合设计要求。
-
实现浮窗的显示与隐藏:利用状态管理或事件监听机制,控制浮窗的显示与隐藏。例如,当用户点击某个按钮时,触发浮窗显示;当用户点击浮窗外部或完成搜索时,触发浮窗隐藏。
-
处理用户输入:在搜索栏输入框中监听用户输入事件,当用户输入搜索关键词后,可以触发搜索功能,将关键词发送给后台进行处理。
-
适配不同设备:考虑不同屏幕尺寸和分辨率的适配问题,确保浮窗在不同设备上都能正确显示。
-
权限管理:确保应用已获取显示浮窗的权限,否则浮窗可能无法正常显示。
实现过程中,可以参考HarmonyOS官方文档和示例代码,了解ArkUI框架的具体用法和组件属性。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html









