HarmonyOS 鸿蒙Next DevEco编辑器的预览器和模拟器显示效果不同的问题(以import { util } from '@kit.ArkTS';为例展示)| HarmonyOS 鸿蒙Next在论坛中发问答和帖子的不同演示教程(小贴士)
HarmonyOS 鸿蒙Next DevEco编辑器的预览器和模拟器显示效果不同的问题(以import { util } from ‘@kit.ArkTS’;为例展示)| HarmonyOS 鸿蒙Next在论坛中发问答和帖子的不同演示教程(小贴士) 在运行案例中发现了有关界面显示效果不达预期,现发出改进如下,提供一种思路。
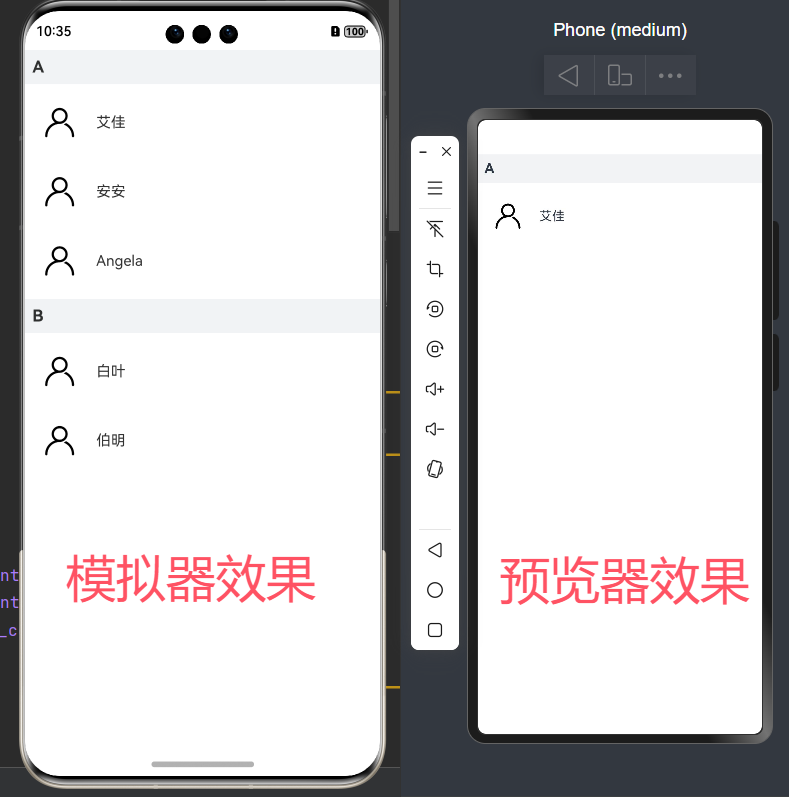
预览图:

以下是代码:
import { util } from '[@kit](/user/kit).ArkTS';
class Contact {
key: string = util.generateRandomUUID(true);
name: string;
icon: Resource;
constructor(name: string, icon: Resource) {
this.name = name;
this.icon = icon;
}
}
class ContactsGroup {
title: string = '';
contacts: Array<Contact> | null = null;
key: string = '';
}
export let contactsGroups: ContactsGroup[] = [
{
title: 'A',
contacts: [
new Contact('艾佳', $r('app.media.ic_public_contacts')),
new Contact('安安', $r('app.media.ic_public_contacts')),
new Contact('Angela', $r('app.media.ic_public_contacts')),
],
key: util.generateRandomUUID(true),
},
{
title: 'B',
contacts: [
new Contact('白叶', $r('app.media.ic_public_contacts')),
new Contact('伯明', $r('app.media.ic_public_contacts')),
],
key: util.generateRandomUUID(true),
},
// ...
];
@Entry
@Component
struct ContactsList {
@Builder itemHead(text: string) {
// 分组标题组件
Text(text)
.fontSize(18)
.fontWeight(FontWeight.Bold)
.backgroundColor('#f1f3f5')
.width('100%')
.padding(8)
.margin({ top: 4, bottom: 4 });
}
build() {
List() {
// 渲染分组列表
ForEach(contactsGroups, (itemGroup: ContactsGroup) => {
ListItemGroup({
header: this.itemHead(itemGroup.title),
}) {
if (itemGroup.contacts) {
ForEach(itemGroup.contacts, (item: Contact) => {
ListItem() {
Row() {
Image(item.icon)
.width(40)
.height(40)
.margin(8);
Text(item.name)
.fontSize(16)
.margin({ left: 12 });
}.alignItems(VerticalAlign.Center)
}.padding(10);
}, (item: Contact) => item.key);
}
};
}, (itemGroup: ContactsGroup) => itemGroup.key);
}
.sticky(StickyStyle.Header) // 确保分组标题吸顶效果
.width('100%')
.backgroundColor('#ffffff'); // 为列表整体设置背景色
}
}



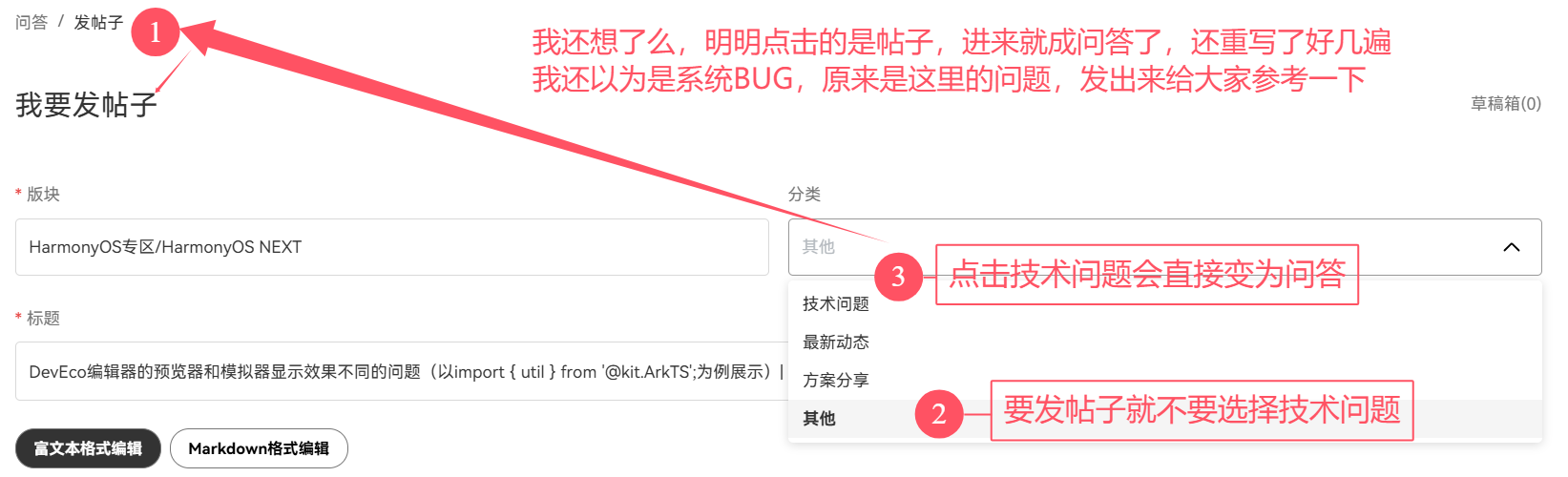
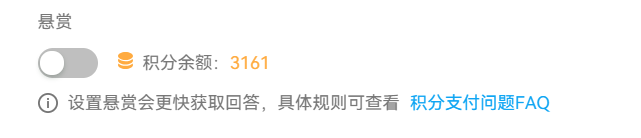
简单区分:发帖子在发布的附近位置是没有悬赏可选的,有悬赏的就是问答,没悬赏的就是帖子。
所谓悬赏长得是这个样子,大家注意分辨:

更多关于HarmonyOS 鸿蒙Next DevEco编辑器的预览器和模拟器显示效果不同的问题(以import { util } from '@kit.ArkTS';为例展示)| HarmonyOS 鸿蒙Next在论坛中发问答和帖子的不同演示教程(小贴士)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
这里发这个帖子主要是在预览器中进预览的时候不需要更改页面配置,不需要配置页面路由。
在模拟器中进行运行的时候如果当前调试页面不在首页需要进行额外配置或者新建额外的项目进行测试。
使用体验不太优雅,给项目文件的管理提出了新的要求。
有没有可能开发一个大画布,里面显示各种页面框,
我知道提供的测试软件里面有类似效果,这里是想在同一个工程里面方便地完成界面调试。
如果能在画布里面直接拖拽添加组件到页面里面并添加相应的跳转效果,说不定就能解决模拟器和预览器显示效果不同造成的调试问题,我只需要在画布进行两步拖拽就能在模拟器中看到当前页面的效果。
再进一步,在预览器里面加一个按钮,跳转到模拟器显示即可。如果有页面路由的限制可以在主页面自动生成一个左上角的按钮,自动配置为当前调试页面的路由也不是不行哦。
还是希望整个画布,这样低代码开发就更进一步了。
发帖子和评论的时候,文本框宽度不一样,换行好多都对不齐,
有的换行之后新行只有一个字看起来不好看,我就改了改。
更多关于HarmonyOS 鸿蒙Next DevEco编辑器的预览器和模拟器显示效果不同的问题(以import { util } from '@kit.ArkTS';为例展示)| HarmonyOS 鸿蒙Next在论坛中发问答和帖子的不同演示教程(小贴士)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对帖子标题中提到的“HarmonyOS 鸿蒙Next DevEco编辑器的预览器和模拟器显示效果不同的问题”,这里提供直接的专业回答:
在HarmonyOS鸿蒙Next的DevEco编辑器中,预览器和模拟器显示效果不同可能是由于多种因素导致的。首先,预览器和模拟器在渲染机制上存在差异,预览器可能更注重快速呈现设计效果,而模拟器则更贴近真实设备的运行环境。
具体到import { util } from '@kit.ArkTS';这一示例,如果预览器中显示正常而在模拟器中出现问题,可能是以下原因:
- 组件或API兼容性:某些ArkTS组件或API在预览器中得到了简化或模拟,而在模拟器中则严格按照真实设备的规范执行。
- 资源加载:预览器和模拟器在资源加载路径或方式上可能存在差异,导致资源未能正确加载。
- 系统更新:鸿蒙系统的更新可能引入了新的API或修改了现有API的行为,导致预览器和模拟器之间的不一致。
建议检查代码是否依赖于特定环境特性,并确保所有资源路径和API调用在模拟器中都是有效的。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html,








