HarmonyOS 鸿蒙Next 网络编程系列20-解决web组件加载网页白屏示例
HarmonyOS 鸿蒙Next 网络编程系列20-解决web组件加载网页白屏示例
- web组件加载网页白屏表现
鸿蒙系统提供了web组件,可以在APP里内嵌该组件显示网页信息,但是,很多开发者反应一种比较奇特的情况,就是在加载的网页里,如果含有字符#的话,就会出现白屏,或者是#后的内容无法显示。当然,web组件加载网页的方式比较多,在上文鸿蒙网络编程系列18-Web组件加载网页的四种方式示例里已经介绍了,这种出现白屏的情况,一般都是因为使用了WebviewController的loadData方法进行加载。
- 白屏原因分析
WebviewController可以通过loadUrl或者loadData进行内容的加载,但是,在WebviewController的底层,调用的方法是不一样的,底层代码如下所示:
ErrCode WebviewController::LoadUrl(std::string url, std::map<std::string, std::string> httpHeaders)
{
auto nweb_ptr = NWebHelper::Instance().GetNWeb(nwebId_);
if (!nweb_ptr) {
return INIT_ERROR;
}
return nweb_ptr->Load(url, httpHeaders);
}
ErrCode WebviewController::LoadData(std::string data, std::string mimeType, std::string encoding,
std::string baseUrl, std::string historyUrl)
{
auto nweb_ptr = NWebHelper::Instance().GetNWeb(nwebId_);
if (!nweb_ptr) {
return INIT_ERROR;
}
if (baseUrl.empty() && historyUrl.empty()) {
return nweb_ptr->LoadWithData(data, mimeType, encoding);
}
return nweb_ptr->LoadWithDataAndBaseUrl(baseUrl, data, mimeType, encoding, historyUrl);
}
也就是说,问题是出在底层的组件上,鸿蒙系统对此也是爱莫能助。在调用LoadWithData(data, mimeType, encoding)或者LoadWithDataAndBaseUrl(baseUrl, data, mimeType, encoding, historyUrl)时,需要注意一点,就是对于data中的内容,如果含有符号#的话,被认为是需要转义的,也就是说要转换成%23,否则就会出现显示问题。如果你不想转义,其实也有办法,就是把data中的内容进行base64编码,然后把encoding参数设置为“base64”就可以了。需要注意的是,这里要小写,不能写成Base64。
- 白屏解决方式示例
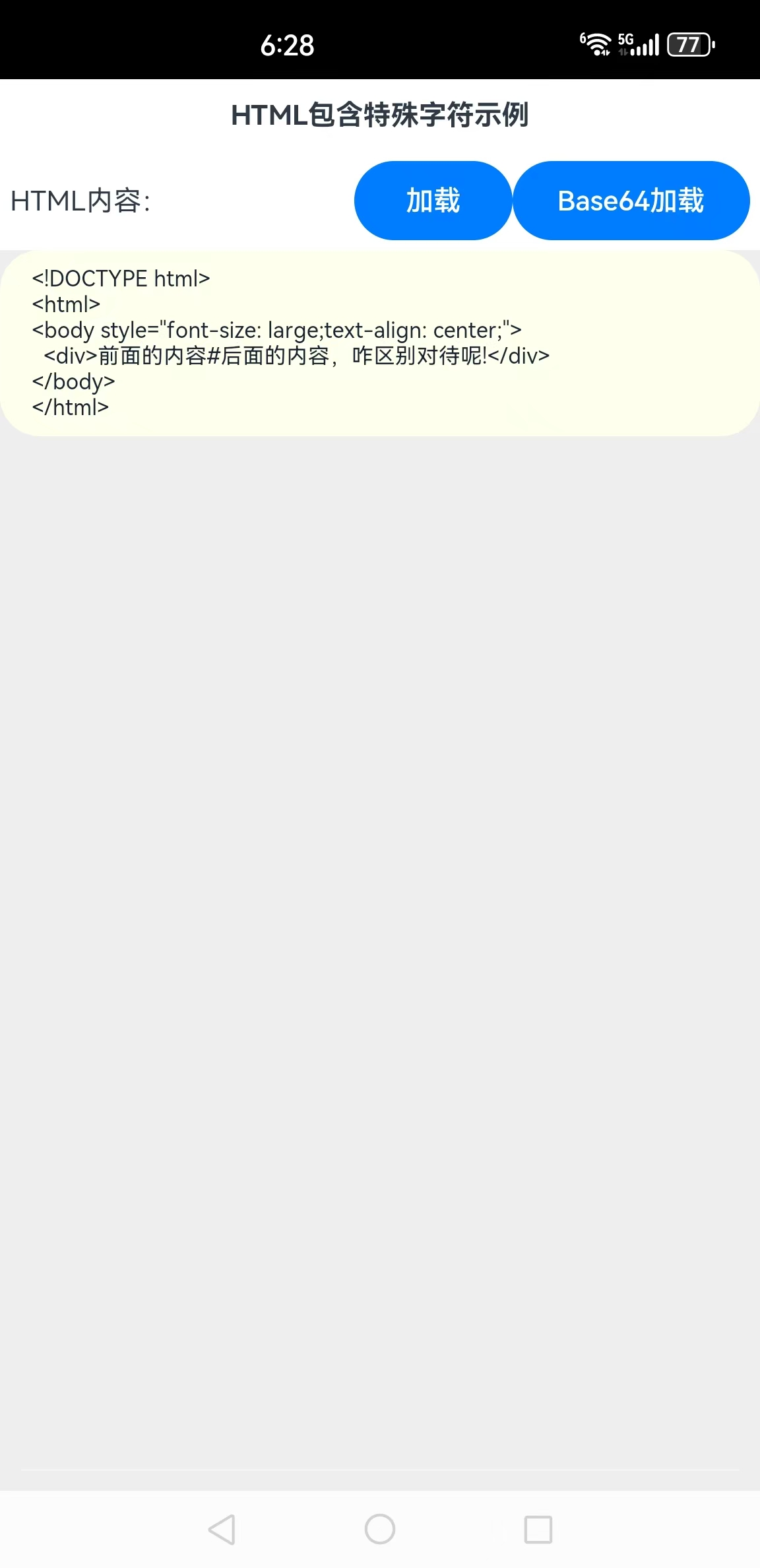
本示例将演示html内容白屏显示以及解决白屏问题的示例,运行后的初始界面如下所示:

下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
这里添加了获取互联网信息的权限。
步骤3:在Index.ets文件里添加如下的代码:
import util from '@ohos.util'
import web_webview from '@ohos.web.webview'
@Entry
@Component
struct Index {
//要加载的内容
@State webContent: string = `<!DOCTYPE html>
<html>
<body style="font-size: large;text-align: center;">
<div>前面的内容#后面的内容,咋区别对待呢!</div>
</body>
</html>`
scroller: Scroller = new Scroller()
contentScroller: Scroller = new Scroller()
controller: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Row() {
Column() {
Text("HTML包含特殊字符示例")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("HTML内容:")
.fontSize(14)
.width(100)
.flexGrow(1)
Button("加载")
.onClick(() => {
this.controller.loadData(this.webContent, "text/html", "utf-8")
})
.width(80)
.fontSize(14)
Button("Base64加载")
.onClick(() => {
let base64Content = string2Base64(this.webContent)
this.controller.loadData(base64Content, "text/html", "base64")
})
.width(120)
.fontSize(14)
}
.width('100%')
.padding(5)
Scroll(this.contentScroller) {
TextArea({ text: this.webContent })
.onChange((value) => {
this.webContent = value
})
.backgroundColor(0xffffee)
.width('100%')
.fontSize(11)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(120)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
Scroll(this.scroller) {
Web({ src: "about:blank", controller: this.controller })
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
}
//对字符串base64编码
function string2Base64(src: string) {
let textEncoder = new util.TextEncoder();
let encodeValue = textEncoder.encodeInto(src)
let tool = new util.Base64Helper()
return tool.encodeToStringSync(encodeValue)
}
步骤4:编译运行,可以使用模拟器或者真机。
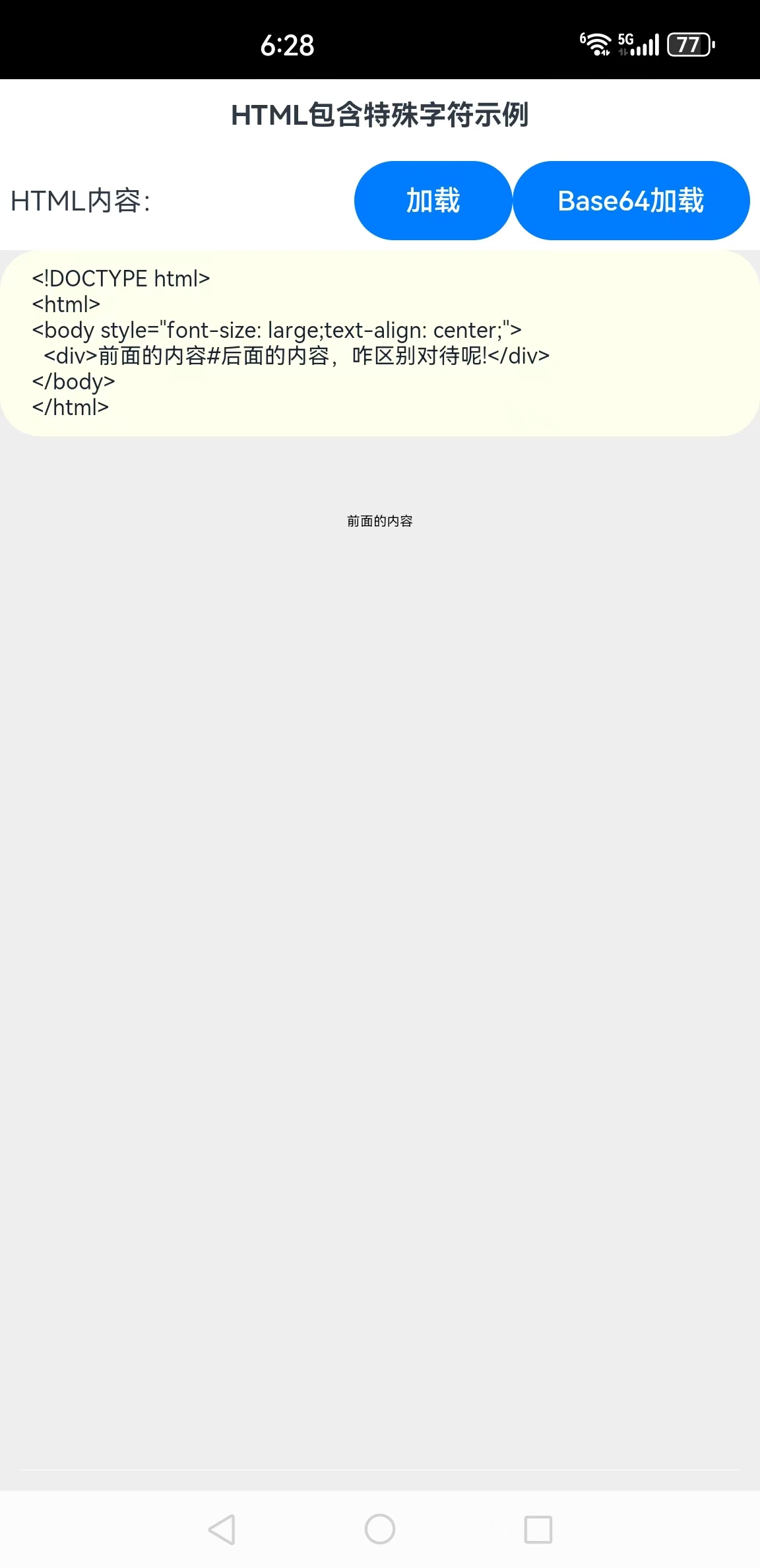
步骤5:单击“加载”按钮,截图如下所示:

可以看到,只显示了符号#前面的内容。
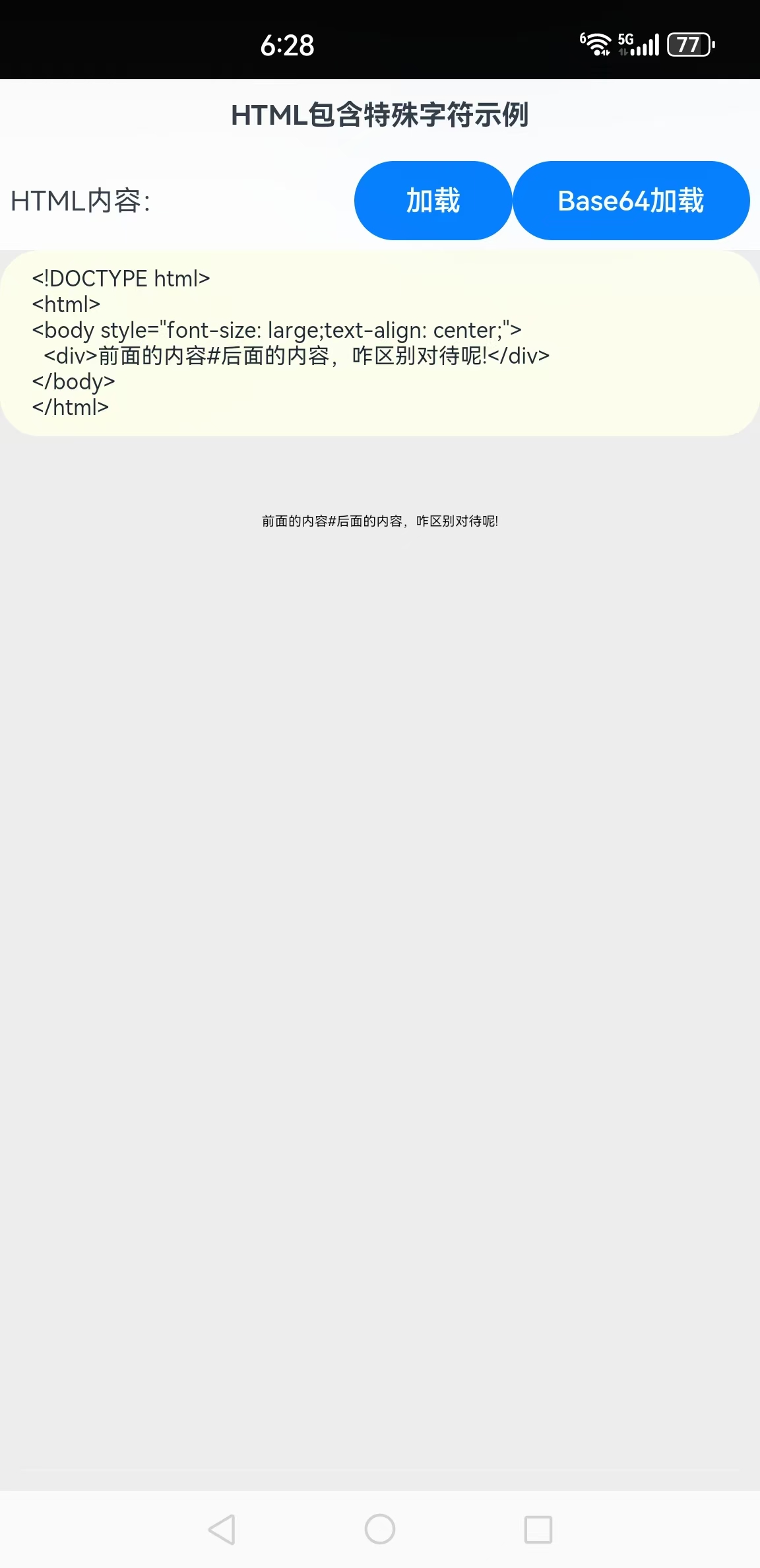
步骤6:单击“Base64加载”按钮,截图如下所示:

可以看到,显示了完整的内容。
- 加载功能分析
在第一种加载方式中,代码如下:
this.controller.loadData(this.webContent, "text/html", "utf-8")
直接加载了输入控件中的内容,所以显示有问题。
第二种方式下,代码如下:
let base64Content = string2Base64(this.webContent)
this.controller.loadData(base64Content, "text/html", "base64")
这里对于加载的内容进行了base64编码,所以可以正常显示。
base64编码的函数如下所示:
//对字符串base64编码
function string2Base64(src: string) {
let textEncoder = new util.TextEncoder();
let encodeValue = textEncoder.encodeInto(src)
let tool = new util.Base64Helper()
return tool.encodeToStringSync(encodeValue)
}
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/web/WebviewLoaddata
本系列源码地址:
https://gitee.com/zl3624/harmonyos_network_samples
其他鸿蒙网络编程文章:
鸿蒙网络编程系列10-使用HttpRequest下载文件到本地示例
鸿蒙网络编程系列11-使用HttpRequest上传文件到服务端示例
鸿蒙网络编程系列12-使用Request部件下载文件到本地示例
更多关于HarmonyOS 鸿蒙Next 网络编程系列20-解决web组件加载网页白屏示例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next 网络编程系列20-解决web组件加载网页白屏示例的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
针对帖子标题“HarmonyOS 鸿蒙Next 网络编程系列20-解决web组件加载网页白屏示例”的问题,以下是专业且直接的回答:
在HarmonyOS鸿蒙Next系统中,遇到web组件加载网页时出现白屏问题,通常可能是由于以下几个原因:
-
资源路径错误:检查网页资源的URL路径是否正确,确保路径与服务器上的实际位置相匹配。
-
网络请求失败:确认设备网络状态良好,且服务器允许来自鸿蒙设备的请求。检查是否有防火墙或网络策略阻止访问。
-
网页内容问题:检查网页的HTML、CSS、JavaScript代码是否存在错误,特别是JavaScript执行异常可能导致页面无法渲染。
-
组件配置问题:确保鸿蒙web组件的配置正确,包括加载方式、权限设置等。
-
版本兼容性问题:检查鸿蒙系统版本与web组件的兼容性,有时新版本的系统可能需要对web组件进行适配。
解决步骤通常包括验证上述各点,并根据具体情况进行调整。如果问题依旧存在,可能需要深入分析网络请求日志或网页控制台输出,查找具体的错误原因。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








