Flutter路由返回检测插件adaptive_will_pop_scope的使用
Flutter路由返回检测插件adaptive_will_pop_scope的使用
标题
Flutter路由返回检测插件adaptive_will_pop_scope的使用
内容
目前,will pop scope widget 将禁用苹果用户的回退手势。您可以在以下链接找到问题:https://github.com/flutter/flutter/issues/114203
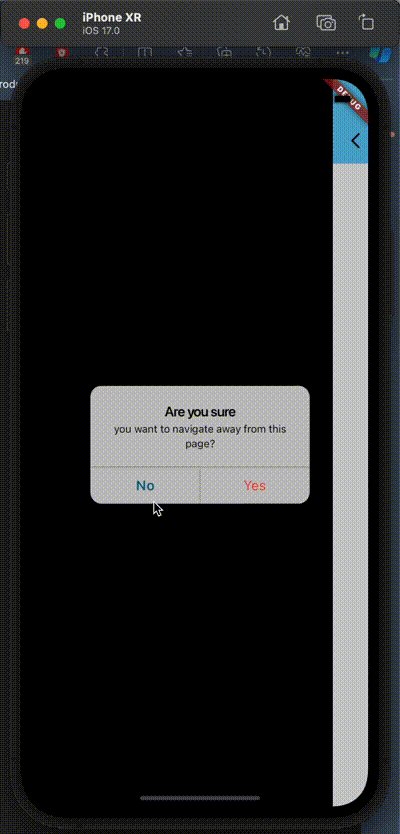
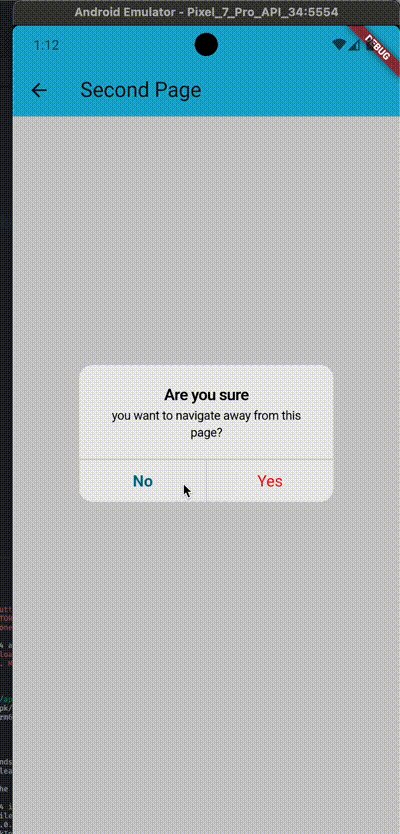
预览
| iOS | Android |
|---|---|
 |
 |
开始使用
在 pubspec.yaml 中添加 adaptive_will_pop_scope 库,然后运行 flutter pub get
dependencies:
adaptive_will_pop_scope:
导入库,请添加以下代码:
import 'package:adaptive_will_pop_scope/adaptive_will_pop_scope.dart';
使用示例
Adaptive Will Pop Scope 添加了两个可选参数 swipeWidth 来确定用户可以滑动的最大宽度(默认值为屏幕宽度)和 swipeThreshold 来指示如果用户滑过此值,则会调用 onWillPop(默认值为 swipeWidth 的一半)。
class SecondPage extends StatefulWidget {
const SecondPage({super.key});
static MaterialPageRoute get route => MaterialPageRoute(builder: (_) => const SecondPage());
[@override](/user/override)
State<SecondPage> createState() => _SecondPageState();
}
class _SecondPageState extends State<SecondPage> {
[@override](/user/override)
Widget build(BuildContext context) {
final screenWidth = MediaQuery.of(context).size.width;
return AdaptiveWillPopScope(
onWillPop: () async => await _showAlertDialog(context) ?? false,
swipeWidth: screenWidth,
swipeThreshold: screenWidth / 2,
child: Scaffold(
appBar: AppBar(
title: const Text('Second Page'),
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
),
body: const Center(child: Text('Hello World')),
),
);
}
Future<bool?> _showAlertDialog(BuildContext context) =>
showCupertinoModalPopup<bool>(
context: context,
builder: (_) => CupertinoAlertDialog(
title: const Text('Are you sure'),
content: const Text('you want to navigate away from this page?'),
actions: <CupertinoDialogAction>[
CupertinoDialogAction(
isDefaultAction: true,
onPressed: () => Navigator.pop(context),
child: const Text('No'),
),
CupertinoDialogAction(
isDestructiveAction: true,
onPressed: () => Navigator.pop(context, true),
child: const Text('Yes'),
),
],
),
);
}
示例代码
import 'package:example/main_page.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) => MaterialApp(
title: 'Adaptive Will Pop Scope',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blueGrey),
useMaterial3: true,
),
home: const MainPage(),
);
}
更多关于Flutter路由返回检测插件adaptive_will_pop_scope的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter路由返回检测插件adaptive_will_pop_scope的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter中使用adaptive_will_pop_scope插件来检测路由返回操作的代码示例。adaptive_will_pop_scope是一个增强版的WillPopScope,它提供了在桌面和Web平台上更好的行为一致性。
首先,确保你已经在pubspec.yaml文件中添加了adaptive_will_pop_scope依赖:
dependencies:
flutter:
sdk: flutter
adaptive_will_pop_scope: ^2.0.0 # 请检查最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter应用中,你可以按照下面的示例使用adaptive_will_pop_scope:
import 'package:flutter/material.dart';
import 'package:adaptive_will_pop_scope/adaptive_will_pop_scope.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Adaptive Will Pop Scope Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Adaptive Will Pop Scope Demo'),
),
body: AdaptiveWillPopScope(
onWillPop: () async {
// 这里可以放置你的返回逻辑,比如显示一个对话框
bool? shouldNavigateBack = await showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('Do you really want to go back?'),
actions: <Widget>[
TextButton(
onPressed: () => Navigator.of(context).pop(false),
child: Text('Cancel'),
),
TextButton(
onPressed: () => Navigator.of(context).pop(true),
child: Text('OK'),
),
],
),
);
return shouldNavigateBack ?? false;
},
child: Center(
child: Text('Swipe to go back or press back button'),
),
),
);
}
}
在这个示例中,AdaptiveWillPopScope包裹了一个简单的Center组件,其中显示了一些文本。onWillPop回调函数用于处理用户的返回操作。当用户尝试返回时(例如在移动设备上滑动返回或在桌面/Web应用中点击返回按钮),会弹出一个对话框询问用户是否真的要返回。如果用户点击“OK”,则返回true表示应该执行返回操作;如果用户点击“Cancel”,则返回false表示取消返回操作。
这个示例展示了如何使用adaptive_will_pop_scope来检测并处理路由返回操作,同时提供了一个用户交互的对话框来确认返回操作。你可以根据实际需求调整这个示例中的逻辑。








