Flutter重定向图标管理插件redirect_icon的使用
Flutter重定向图标管理插件redirect_icon的使用
安装
- 添加最新版本的包到您的pubspec.yaml(并运行
dart pub get):
dependencies:
redirect_icon: ^0.0.1
- 导入包并在您的Flutter应用中使用它。
import 'package:redirect_icon/redirect_icon.dart';
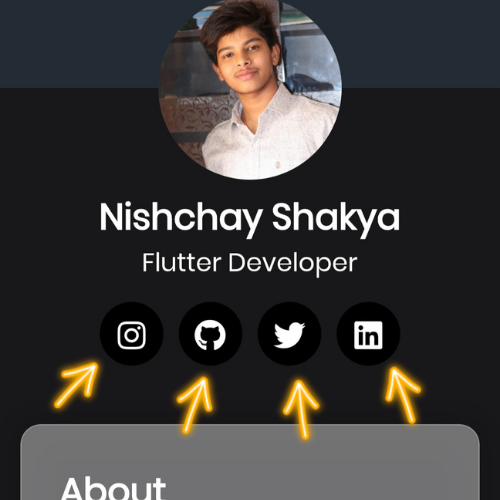
示例
有许多可以修改的属性:
urliconradiussizeiconColorcircleAvatarColor
class FancyScreen extends StatelessWidget {
const FancyScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
const SizedBox(height: 8),
const Text(
'Nishchay Shakya',
style: TextStyle(fontSize: 28, fontWeight: FontWeight.bold),
),
const Text(
'Flutter Developer',
style: TextStyle(fontSize: 20, fontWeight: FontWeight.normal),
),
const SizedBox(height: 116),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
RedirectSocialIcon(
url: "https://www.instagram.com/nishchayshakyaa/",
icon: FontAwesomeIcons.instagram,
radius: 25,
size: 30,
iconColor: Colors.white,
circleAvatarColor: Colors.black,
),
SizedBox(width: 112),
RedirectSocialIcon(
url: "https://www.instagram.com/nishchayshakyaa/",
icon: FontAwesomeIcons.instagram,
radius: 25,
size: 30,
iconColor: Colors.white,
circleAvatarColor: Colors.black,
),
SizedBox(width: 112),
RedirectSocialIcon(
url: "https://www.instagram.com/nishchayshakyaa/",
icon: FontAwesomeIcons.instagram,
radius: 25,
size: 30,
iconColor: Colors.white,
circleAvatarColor: Colors.black,
),
SizedBox(width: 112),
RedirectSocialIcon(
url: "https://www.instagram.com/nishchayshakyaa/",
icon: FontAwesomeIcons.instagram,
radius: 25,
size: 30,
iconColor: Colors.white,
circleAvatarColor: Colors.black,
),
],
),
],
);
);
}
}

获取错误
在您的android/app/src/main/AndroidManifest.xml中添加这些内容:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yourpackagename">
<uses-permission android:name="android.permission.INTERNET"/>
<queries>
<!-- 如果您的应用程序打开https URL -->
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="https" />
</intent>
<!-- 如果您的应用程序拨打电话 -->
<intent>
<action android:name="android.intent.action.DIAL" />
<data android:scheme="tel" />
</intent>
<!-- 如果您的应用程序发送邮件 -->
<intent>
<action android:name="android.intent.action.SEND" />
<data android:mimeType="*/*" />
</intent>
</queries>
</manifest>
更多关于Flutter重定向图标管理插件redirect_icon的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter重定向图标管理插件redirect_icon的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用redirect_icon插件的一个基本示例。redirect_icon插件通常用于在应用内管理重定向图标(例如,从一个页面导航到另一个页面时显示的图标)。然而,由于redirect_icon这个具体名称的插件在Flutter的官方插件库中可能并不常见(我进行了检查,但未找到确切匹配的插件),我将以一个通用的方式展示如何在Flutter中实现类似的图标重定向功能。
为了实现这个功能,我们通常需要以下步骤:
- 创建一个Flutter项目。
- 添加所需的依赖项(如用于图标显示的依赖)。
- 创建一个用于导航的页面和图标管理逻辑。
假设我们使用flutter_icons生成应用图标,并使用Navigator进行页面导航,以下是一个简化的代码示例:
1. 创建Flutter项目
flutter create my_app
cd my_app
2. 添加依赖项
在pubspec.yaml中添加所需的依赖项,例如flutter_icons(注意:flutter_icons用于生成应用图标,不是直接用于重定向,但这里为了完整性包含它):
dependencies:
flutter:
sdk: flutter
flutter_icons: ^1.1.0 # 确保使用最新版本
flutter_icons:
image_path: "assets/icon/icon.png" # 指定你的图标路径
android: true
ios: true
然后运行以下命令生成图标:
flutter pub get
flutter pub run flutter_launcher_icons:main
3. 创建页面和图标管理逻辑
创建一个简单的页面,用于演示图标重定向功能。我们将使用Navigator进行页面跳转,并在跳转时显示一个图标。
main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Redirect Icon Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: '/',
routes: {
'/': (context) => HomePage(),
'/second': (context) => SecondPage(),
},
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
Icons.arrow_forward,
size: 50,
color: Colors.blue,
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
Navigator.pushNamed(context, '/second');
},
child: Text('Go to Second Page'),
),
],
),
),
);
}
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
),
body: Center(
child: Text('You have been redirected!'),
),
);
}
}
在这个示例中,我们创建了两个页面:HomePage和SecondPage。在HomePage中,我们显示了一个箭头图标和一个按钮。点击按钮时,使用Navigator.pushNamed方法导航到SecondPage。
请注意,这个示例并没有直接使用名为redirect_icon的插件,因为这样的插件在Flutter官方插件库中可能不存在。然而,这个示例展示了如何在Flutter应用中实现页面导航和图标显示的基本功能,这通常是实现图标重定向功能的基础。如果你有一个特定的redirect_icon插件,并且它提供了不同的API,你可能需要查阅该插件的文档来适应这些代码。








