Flutter腾讯会议集成插件tencent_conference_uikit的使用
Flutter腾讯会议集成插件tencent_conference_uikit的使用
TUIRoomKit (tencent_conference_uikit) 是腾讯云推出的企业会议、在线课堂、网络沙龙等场景的 UI 组件,通过集成该组件,只需编写几行代码即可为您的应用添加类似视频会议的功能,并支持屏幕共享、成员管理、禁言绘画、聊天等功能。TUIRoomKit 支持 Windows、Mac、Android、iOS、Flutter、Web、Electron 等开发平台。
特性
- 易用性:提供开源组件和 UI,节省90%的开发时间,快速实现在线视频会议功能。
- 平台互通性:TUIRoomKit 各平台组件互通可访问。
- 屏幕共享:基于各平台3000+市场应用的屏幕获取能力,结合AI编码算法,低码率高清晰度。
- 成员管理:支持多标准房间管理功能如全员静音、单人禁言、绘画、邀请发言、踢出房间等。
- 其他功能:支持房间成员聊天界面、声音设置等功能,欢迎使用。
创建第一个视频会议
环境准备
| 平台 | 版本 |
|---|---|
| Flutter | 3.7.0 及以上版本 |
| Android | - Android 4.1 (SDK API level 16) 或更高(推荐使用 Android 5.0 (SDK API level 21) 或更高) - Android Studio 3.5 或更高 (Gradle 3.5.4 或更高) - 手机运行在 Android 4.1 或更高 |
| iOS | iOS 12.0 及更高 |
激活服务
您可以按照以下步骤激活 TRTC 会议产品服务并获得免费试用版。
注意:
-
访问 TRTC 控制台 > 应用程序,选择 Create application。

-
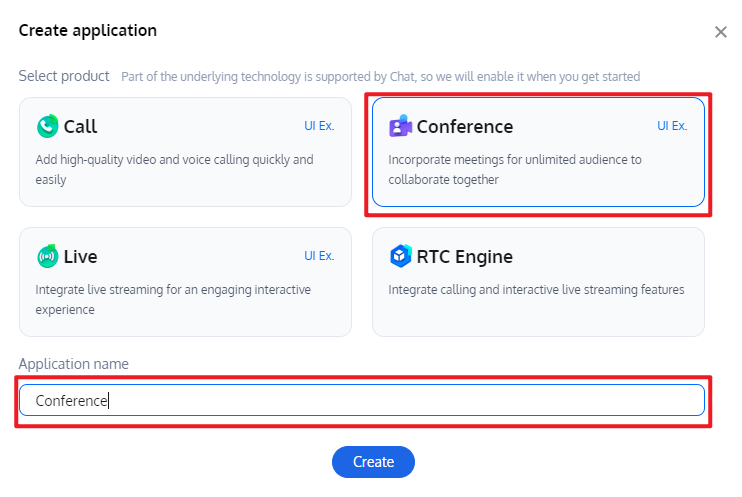
在弹出的“创建应用程序”窗口中,选择 Conference 并输入应用程序名称,点击 Create。

-
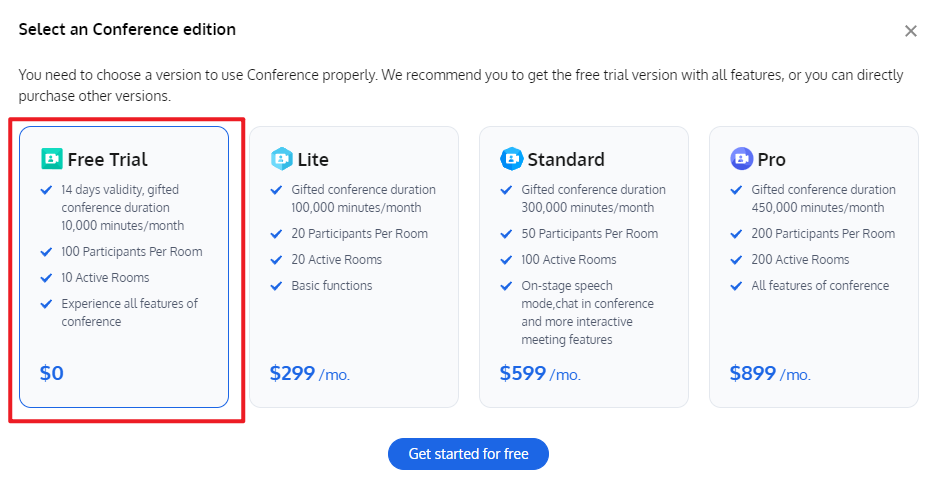
完成应用创建后,默认进入应用详情页面,在浮动窗口中选择 Free Trail,并点击Get started for free。

-
完成激活后,可以在当前页面查看版信息。这里显示的
SDKAppID和SDKSecretKey将用于集成指南。
使用和访问
-
第1步:添加依赖 在项目中的
pubspec.yaml文件中添加tencent_conference_uikit插件依赖。dependencies: tencent_conference_uikit: latest release version执行以下命令安装插件:
flutter pub get -
第2步:完成项目配置
- 由于
tencent_conference_uikit已经利用了GetX状态管理库的相关特性,您需要在应用中使用GetMaterialApp而不是MaterialApp。或者您可以在MaterialApp中设置navigatorKey属性为Get.key来达到相同的效果。import 'package:get/get.dart'; class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return GetMaterialApp( // 使用 GetMaterialApp 替换 MaterialApp // 原始的 MaterialApp 内容 ); } } - 使用 Xcode 打开项目,选择 [Project] -> [Building Settings] -> [Deployment],并将 [Strip Style] 设置为 Non-Global Symbols 以保留所有全局符号信息。
- 对于 iOS 上的音频和 视频功能,您需要授权使用麦克风和摄像头(对于 Android,SDK 中已经声明了相关权限,因此不需要手动配置)。
添加以下两个条目到 App 的的
Info.plist,对应系统弹出授权对话框时提示消息。
完成上述添加后,在<key>NSCameraUsageDescription</key> <string>TUIRoom 需要访问您的 Camera 权限</string> <key>NSMicrophoneUsageDescription</key> <string>TUIRoom 需要访问您的 Mic 权限</string>ios/Podfile中添加以下预处理器定义来启用相机和麦克风权限。post_install do |installer| installer.pods_project.targets.each do |target| flutter_additional_ios_build_settings(target) target.build_configurations.each do |config| config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [ '$(inherited)', 'PERMISSION_MICROPHONE=1', 'PERMISSION_CAMERA=1', ] end end end
- 由于
-
第3步:登录 Tencent Conference Uikit 插件 添加以下代码到项目中,用于通过调用 TUIRoomKit 相关 API 登录组件。此步骤极为关键,只有登录成功才能使用 TUIRoomKit 的的各种功能,请耐心检查相关参数是否配置正确:
import 'package:rtc_room_engine/rtc_room_engine.dart'; var result = await TUIRoomEngine.login( SDKAPPID, // 请替换为您的 SDKAPPID 'userId', // 请替换为您的用户 ID 'userSig', // 请替换为您的 userSig ); if (result.code == TUIError.success) { // 登录成功 } else { // 登录失败 }
更多关于Flutter腾讯会议集成插件tencent_conference_uikit的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter腾讯会议集成插件tencent_conference_uikit的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中集成并使用tencent_conference_uikit插件来实现腾讯会议功能的代码示例。请注意,由于tencent_conference_uikit是一个第三方插件,你可能需要先确保它已经在pub.dev上发布,并且其最新版本已经兼容你当前的Flutter SDK版本。如果插件尚未发布或更新,以下示例将基于假设的API接口。
首先,确保你的Flutter项目已经创建,并在pubspec.yaml文件中添加tencent_conference_uikit依赖项(假设它存在):
dependencies:
flutter:
sdk: flutter
tencent_conference_uikit: ^latest_version # 替换为实际版本号
然后运行flutter pub get来获取依赖项。
接下来,在你的Flutter项目中,你可以按照以下步骤使用tencent_conference_uikit插件:
- 导入插件:
在你的Dart文件中导入插件:
import 'package:tencent_conference_uikit/tencent_conference_uikit.dart';
- 初始化插件:
在应用的入口文件(通常是main.dart)中初始化插件。这通常涉及到设置SDK的AppID和必要的权限。
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// 假设有一个初始化函数
await TencentConferenceUIKit.initialize(
appId: 'YOUR_APP_ID', // 替换为你的腾讯云会议AppID
);
runApp(MyApp());
}
- 使用插件功能:
下面是一个简单的例子,展示如何启动一个会议:
import 'package:flutter/material.dart';
import 'package:tencent_conference_uikit/tencent_conference_uikit.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await TencentConferenceUIKit.initialize(
appId: 'YOUR_APP_ID',
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Tencent Conference Integration'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
// 启动会议
var result = await TencentConferenceUIKit.startMeeting(
meetingId: 'MEETING_ID', // 替换为你的会议ID
userId: 'USER_ID', // 替换为参会者ID
userName: 'USER_NAME', // 替换为参会者名称
);
// 处理结果
if (result) {
print('Meeting started successfully');
} else {
print('Failed to start meeting');
}
},
child: Text('Start Meeting'),
),
),
),
);
}
}
注意:
TencentConferenceUIKit.initialize、TencentConferenceUIKit.startMeeting等函数是基于假设的API接口。实际使用时,你需要参考tencent_conference_uikit插件的官方文档来了解具体的API调用方式和参数。YOUR_APP_ID、MEETING_ID、USER_ID和USER_NAME等参数需要替换为实际的值。- 确保你的应用已经获得了必要的权限,比如摄像头和麦克风权限。
由于tencent_conference_uikit插件的具体实现和API可能会随着版本的更新而变化,因此强烈建议查阅最新的官方文档来获取最准确的信息。如果插件尚未发布,你可能需要联系插件的开发者或查看其源代码来了解如何使用。








