Flutter圆角处理插件smooth_corner_updated的使用
Flutter圆角处理插件smooth_corner_updated的使用
smooth_corner 插件介绍
smooth_corner 是一个用于在Flutter中实现平滑iOS风格圆角的插件。 它模仿了Figma的“corner smoothing”功能,并且其算法也受到了Figma博客文章《Desperately seeking squircles》的启发。
原理是通过结合两个贝塞尔曲线和一个弧来创建平滑的圆角。与Figma类似,平滑度是可以调整的。当平滑度参数为0时,表示正常的圆角矩形;当参数为1时,圆角由仅两个贝塞尔曲线组成,接近于超椭圆。
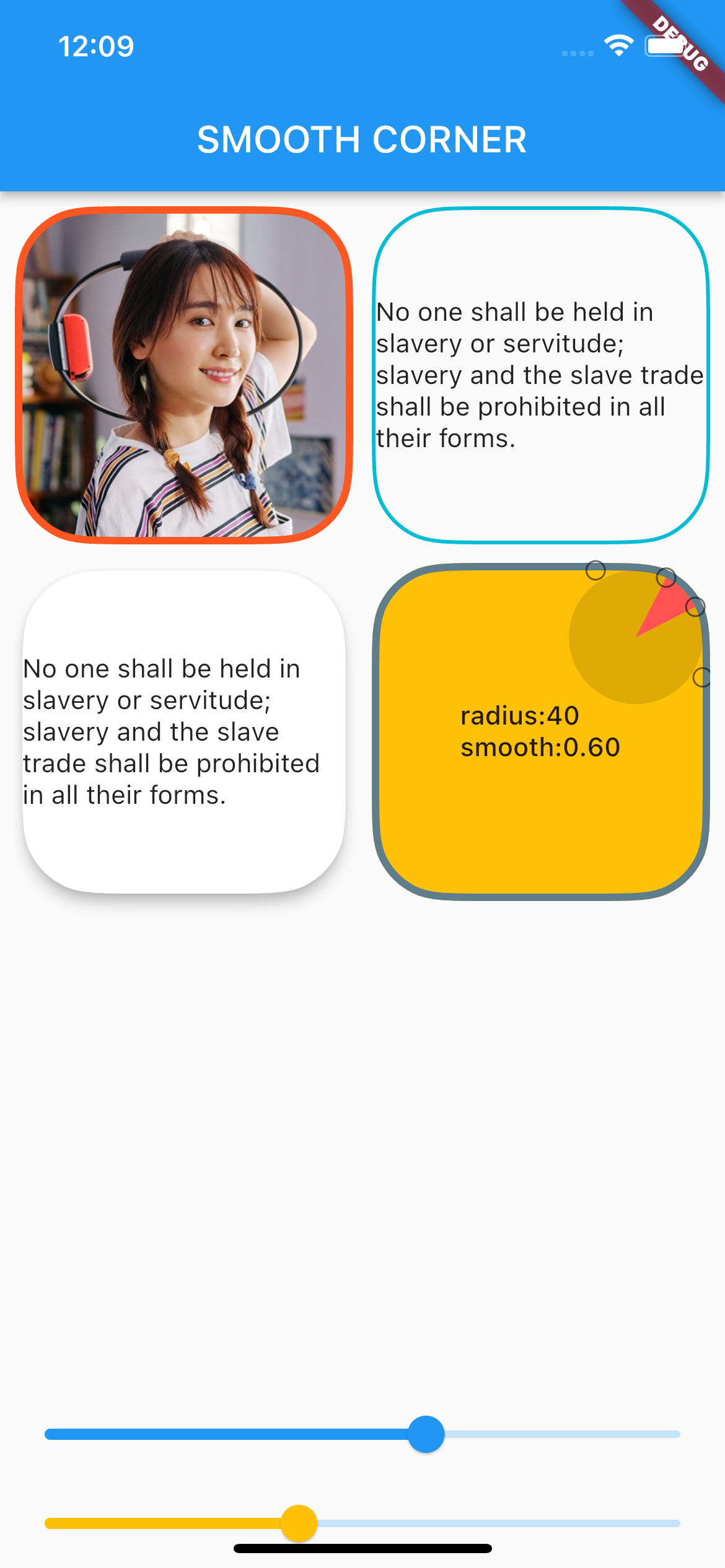
你可以查看我在示例项目中写的调试圆角组件和图像示例,调整它们的平滑度和圆角大小以观察圆角曲线的变化。

使用说明
添加依赖
dependencies:
smooth_corner: ^1.1.0
常用内置组件
这个库提供了一些常用的组件,允许你调整平滑圆角。
所有组件提供了三个参数:smoothness、side 和 borderRadius,用于控制平滑圆角和边框。
smoothness: 表示平滑度,范围从[0, 1.0]。根据Figma的标准,0.6最接近iOS的圆角曲线。side: 类型为BorderSide,用于设置边框。borderRadius: 用于设置圆角半径。注意如果x和y值不相等,则选择较小的一个。
SmoothContainer
SmoothContainer 包含了Container的所有参数。
SmoothContainer(
width: 2,
height: 2,
smoothness: 0.6,
side: BorderSide(color: Colors.cyan, width: 2),
borderRadius: BorderRadius.circular(40),
child: child,
alignment: Alignment.center,
),
SmoothClipRRect
SmoothClipRRect 可以使图片具有边框。
SmoothClipRRect(
smoothness: 0.6,
side: BorderSide(color: Colors.deepOrange, width: 4),
borderRadius: BorderRadius.circular(40),
child: Image.network(url, fit: BoxFit.cover),
),
SmoothCard
SmoothCard 包含了Card的所有参数。
SmoothCard(
smoothness: 0.6,
borderRadius: BorderRadius.circular(40),
elevation: 6,
child: child,
),
自定义组件
上述组件的平滑圆角能力是由SmoothRectangleBorder实现的。你可以使用这个ShapeBorder自由定制你的平滑圆角组件。
ShapeDecoration
Container(
width: 2,
height: 2,
alignment: Alignment.center,
decoration: ShapeDecoration(
shape: SmoothRectangleBorder(
borderRadius: BorderRadius.circular(40),
smoothness: 0.6,
),
color: Colors.amber,
),
child: Text(''),
),
ShapeBorderClipper
Container(
width: 200,
height: 200,
child: ClipPath(
clipper: ShapeBorderClipper(
shape: SmoothRectangleBorder(
smoothness: 0.6,
borderRadius: BorderRadius.circular(40),
),
),
child: Image.network(url),
),
),
更多关于Flutter圆角处理插件smooth_corner_updated的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter圆角处理插件smooth_corner_updated的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter中使用smooth_corner_updated插件来实现圆角处理的示例代码。smooth_corner_updated插件允许你以一种简单而高效的方式为你的Flutter应用中的UI组件添加圆角。
首先,确保你已经在你的pubspec.yaml文件中添加了smooth_corner_updated依赖:
dependencies:
flutter:
sdk: flutter
smooth_corner_updated: ^最新版本号 # 请替换为实际的最新版本号
然后,运行flutter pub get来安装依赖。
下面是一个使用smooth_corner_updated插件的完整示例代码:
import 'package:flutter/material.dart';
import 'package:smooth_corner_updated/smooth_corner.dart'; // 导入插件
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Smooth Corner Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Smooth Corner Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
// 使用SmoothCorner包裹一个Container
SmoothCorner(
cornerRadius: BorderRadius.circular(24.0), // 设置圆角半径
color: Colors.blue,
child: Container(
width: 200,
height: 100,
alignment: Alignment.center,
child: Text(
'圆角容器',
style: TextStyle(color: Colors.white),
),
),
),
SizedBox(height: 20),
// 使用SmoothCorner包裹一个Image
SmoothCorner(
cornerRadius: BorderRadius.all(Radius.elliptical(40, 20)), // 椭圆形圆角
border: Border.all(color: Colors.grey, width: 2), // 可选:添加边框
child: Image.network(
'https://via.placeholder.com/300',
fit: BoxFit.cover,
),
),
],
),
),
);
}
}
在这个示例中,我们展示了如何使用SmoothCorner组件来包裹一个Container和一个Image,并分别为它们设置了不同的圆角。cornerRadius属性允许你定义圆角的半径,可以是统一的圆形圆角,也可以是椭圆形的圆角。
- 对于
Container,我们使用了BorderRadius.circular(24.0)来创建一个半径为24的圆形圆角。 - 对于
Image,我们使用了BorderRadius.all(Radius.elliptical(40, 20))来创建一个40x20的椭圆形圆角,并添加了一个灰色的边框。
通过这种方式,你可以很方便地在Flutter应用中为你的UI组件添加圆角效果。








