Flutter ANSI修饰符处理插件ansi_modifier的使用
Flutter ANSI修饰符处理插件ansi_modifier的使用
安装依赖
首先,需要在 pubspec.yaml 文件中添加 ansi_modifier 作为依赖项。
dependencies:
ansi_modifier: ^0.1.0
示例代码
import 'package:ansi_modifier/src/ansi.dart';
void main(List<String> args) {
// 创建带颜色化的字符串。
print('\nCreate colorized strings:');
final blue = 'blueberry'.style(Ansi.blue + Ansi.italic);
final green = 'green apple'.style(Ansi.green);
final blueGreen = blue +
' and ' +
green.style(
Ansi.bold,
method: Replace.none,
);
print('$blue, $green, $blueGreen');
// 修改之前带颜色化的字符串。
print('\nModify previously colorized strings:');
// 创建自定义 ANSI 修饰符。
final customModifier = Ansi.combine({Ansi.yellow, Ansi.bold, Ansi.underline});
// 替换第一个修饰符。
final yellowGreen = blueGreen.style(customModifier, method: Replace.first);
// 替换所有修饰符。
final magenta =
yellowGreen.style(Ansi.magenta, method: Replace.clearPrevious);
// 清除所有 ANSI 修饰符。
print('$yellowGreen, $magenta, ${magenta.clearStyle()}\n');
}
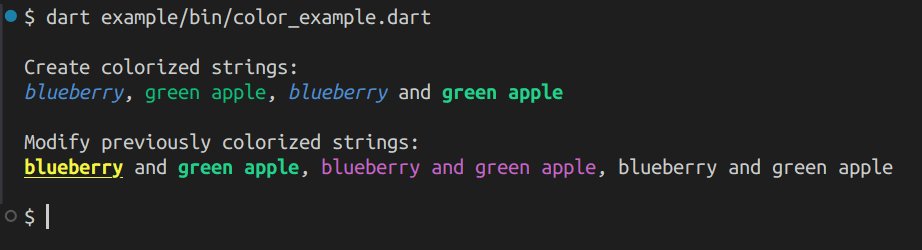
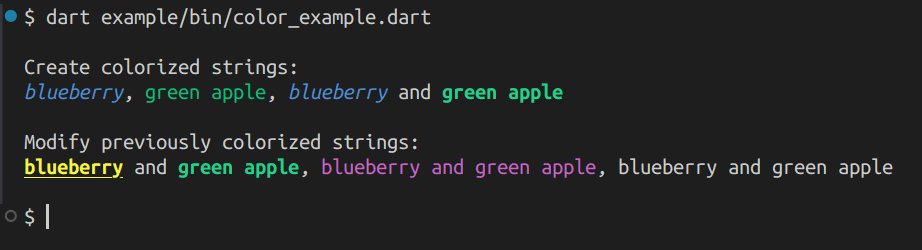
运行结果
运行上述代码会生成以下输出:

移动当前光标位置
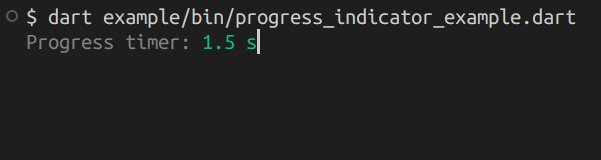
可以使用 ansi_modifier 提供的构造函数来移动当前光标位置。 例如,下面的示例展示了如何使用 Dart 的 stdout.write 函数显示进度指示器:
import 'dart:io';
import 'package:ansi_modifier/src/ansi.dart';
void main(List<String> args) async {
// 发射一个周期性流
final stream = Stream<String>.periodic(
const Duration(milliseconds: 500),
(i) =>
'Progress timer: '.style(Ansi.grey) +
((i * 500 / 1 1000).toString() + ' s').style(Ansi.green));
// 监听流并输出进度指示器
final subscription = stream.listen((event) {
// 将光标移到第一列以覆盖之前的字符串。
stdout.write(Ansi.cursorToColumn(1 a));
stdout.write(event);
});
/// 添加延迟 ...
await Future.delayed(Duration(seconds: 5), () {
print('\n');
print('After 5 seconds.'.style(Ansi.green));
});
await subscription.cancel();
}
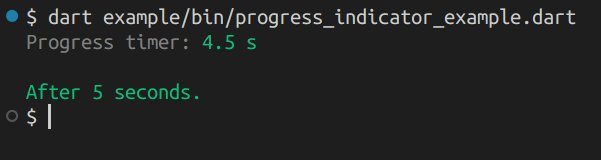
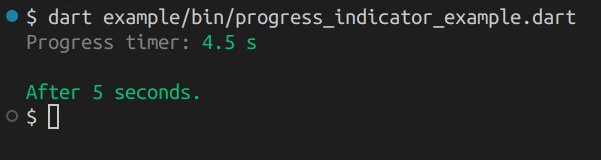
运行结果
运行上述代码会生成以下控制台输出:

小贴士和技巧
- String 扩展方法
style支持不同的替换模式,可以通过可选参数method调整这些模式。 - ANSI 代码可以通过加法运算符
Ansi.red + Ansi.bold或工厂构造函数Ansi.combine来组合。 - 全局禁用 ANSI 输出可以通过设置
Ansi.status = AnsiOutput.disabled或选项实现:
$ dart --define=isMonochrome=true example/bin/color_example.dart
更多关于Flutter ANSI修饰符处理插件ansi_modifier的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter ANSI修饰符处理插件ansi_modifier的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,关于Flutter中如何使用ansi_modifier插件来处理ANSI修饰符,下面是一个具体的代码示例。这个插件允许你在Flutter应用中解析并应用ANSI转义序列来格式化文本,这在处理从终端或日志文件中读取的文本时非常有用。
首先,确保你已经在pubspec.yaml文件中添加了ansi_modifier依赖:
dependencies:
flutter:
sdk: flutter
ansi_modifier: ^x.y.z # 请替换为最新版本号
然后,运行flutter pub get来安装依赖。
接下来,下面是一个简单的Flutter应用示例,它展示了如何使用ansi_modifier插件来解析ANSI转义序列并显示在Text控件中:
import 'package:flutter/material.dart';
import 'package:ansi_modifier/ansi_modifier.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ANSI Modifier Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('ANSI Modifier Demo'),
),
body: Center(
child: AnsiTextWidget(),
),
),
);
}
}
class AnsiTextWidget extends StatelessWidget {
final String ansiText = "\x1B[31mThis is red text\x1B[0m and this is normal text";
@override
Widget build(BuildContext context) {
return AnsiParser(
text: ansiText,
styleBuilder: (AnsiStyle style) {
return TextStyle(
color: style.foregroundColor ?? Colors.black,
backgroundColor: style.backgroundColor ?? Colors.transparent,
fontWeight: style.isBold ? FontWeight.bold : FontWeight.normal,
fontStyle: style.isItalic ? FontStyle.italic : FontStyle.normal,
decoration: style.isUnderlined ? TextDecoration.underline : TextDecoration.none,
);
},
child: (context, parsedTextSpans) {
return RichText(
text: TextSpan(
children: parsedTextSpans,
),
);
},
);
}
}
在这个示例中:
AnsiParser是ansi_modifier插件提供的一个widget,它接受一个ANSI格式的字符串,并根据ANSI转义序列解析文本样式。styleBuilder回调用于根据解析出的AnsiStyle对象构建TextStyle。这里处理了前景色、背景色、字体粗细、字体样式和下划线。- 解析后的文本样式被封装在
TextSpan对象中,并通过RichText控件显示出来。
这个示例展示了如何将包含ANSI转义序列的文本转换为Flutter中可显示的富文本。你可以根据需要进一步自定义样式处理逻辑。








