HarmonyOS 鸿蒙Next CustomDialogController 弹出键盘以后自动避让导致弹框高度变小,但是输入框依然被遮挡的问题
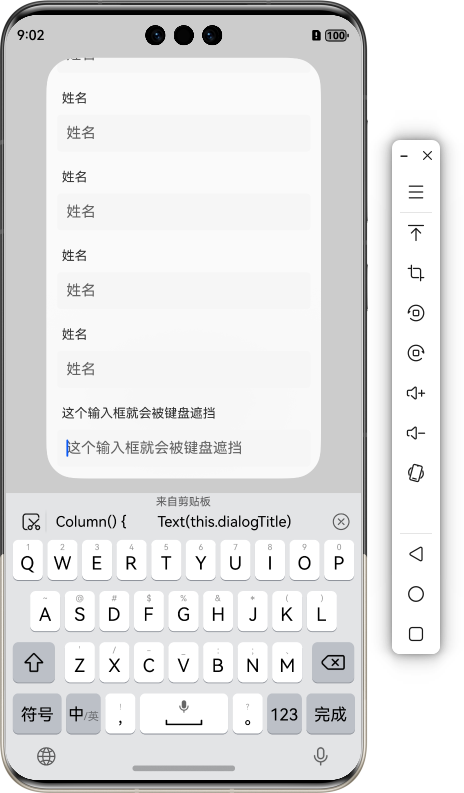
HarmonyOS 鸿蒙Next CustomDialogController 弹出键盘以后自动避让导致弹框高度变小,但是输入框依然被遮挡的问题 CustomDialogController 高度挺高的,弹出键盘以后自动避让导致弹框高度变小,但是输入框依然被遮挡,此时用户看不见输入框了。怎么解决呢?如果把 keyboardAvoidMode 自动避让关了,还是看不到输入框,真是无解了。
尝试将弹框内容嵌套进入 scroll 中,但是不起作用啊,页面无法滚动。
已在下方上传 Demo,求解!
给你弹窗的这个页面,最外层加一个scroll布局

更多关于HarmonyOS 鸿蒙Next CustomDialogController 弹出键盘以后自动避让导致弹框高度变小,但是输入框依然被遮挡的问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
真的成了!大神!
原来我尝试加的scroll布局没用在最外层,这次好使了!

参考下使用如下demo: 主要使用stack布局处理TextInput位置
import { KeyboardAvoidMode } from '@kit.ArkUI';
@CustomDialog
export struct MyDialog {
controller: CustomDialogController
@State dialogTitle: string = '自定义弹框'
listData: string[] = ['Comment1', 'Comment2', 'Comment3', 'Comment4'];
build() {
Stack({ alignContent: Alignment.Bottom }) {
Column() {
Column() {
Text(this.dialogTitle)
.fontSize(17)
.margin({ top: 20 })
}
List() {
ForEach(this.listData, (item: string) => {
ListItem() {
Column() {
Text(item)
}
}
}, (item: string) => item)
}
}.height("50%")
Column() {
TextInput({ placeholder: '这个输入框就会被键盘遮挡' })
.fontSize(14)
.backgroundColor('#F6F6F6')
.width("100%")
.padding({
bottom: 24,
left: 8,
right: 8
})
.backgroundColor(Color.Gray)
}
}
}
}
求解决办法!
demo demo demo
[https://edu-apps.oss-cn-beijing.aliyuncs.com/test/MyApplicationDemo.zip](https://edu-apps.oss-cn-beijing.aliyuncs.com/test/MyApplicationDemo.zip)
有解决办法不?
最好写个能复现这种情况的demo
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
有解决办法不?
针对HarmonyOS鸿蒙系统中Next CustomDialogController在弹出键盘后自动避让导致弹框高度变小,但输入框依然被遮挡的问题,可以尝试以下解决方案:
在自定义DialogController时,可以通过监听键盘的弹出和隐藏事件,动态调整Dialog的布局。具体实现步骤如下:
-
监听键盘事件:使用系统提供的键盘监听API,监听键盘的显示和隐藏状态。
-
动态调整布局:当键盘显示时,根据键盘的高度调整Dialog的布局,确保输入框不会被遮挡。通常可以通过调整Dialog的padding或margin来实现。
-
重新计算并设置Dialog高度:在调整布局后,需要重新计算Dialog的高度,并调用相关方法更新Dialog的显示。
-
确保布局更新及时:在调整布局后,确保UI线程能够及时刷新,以避免界面更新延迟导致的问题。
通过上述步骤,可以在键盘弹出时自动调整Dialog的布局,从而避免输入框被遮挡的问题。如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








