HarmonyOS 鸿蒙Next应用开发案例(20250121更新,持续更新中……)
HarmonyOS 鸿蒙Next应用开发案例(20250121更新,持续更新中……) 本帖下方集中了HarmonyOS Next应用开发时,会遇到的常见应用案例。后续会持续更新大量案例,帮助开发者快速学习。
我们同时归纳了一些常见的性能问题,并提供相应的解决方案,详情可参考应用开发性能指导总览。
HarmonyOS NEXT开源组件市场
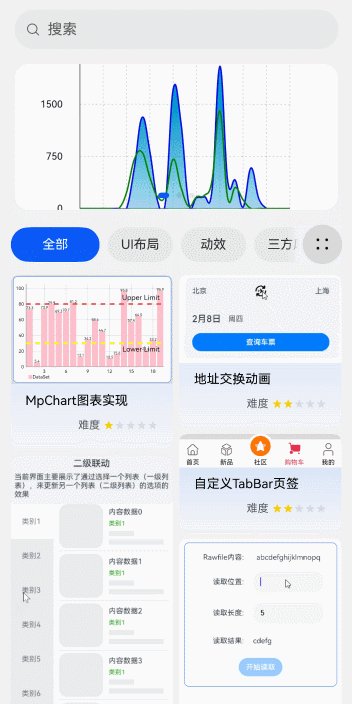
HarmonyOS NEXT开源组件市场是一个辅助开发者进行应用开发的工具,提供了丰富的鸿蒙开发组件,可以帮助开发者快速进行功能开发,提升开发效率。HarmonyOS NEXT应用开发案例集中的组件会逐步上架到组件市场中,开发者可通过组件市场获取鸿蒙组件,添加到业务代码中可以直接编译运行。预览效果如下:

HarmonyOS NEXT开源组件市场是一个独立的插件,需通过DevEco Studio进行安装,无需解压,直接通过zip进行安装,具体安装和使用方法可参考HarmonyOS NEXT开源组件市场。
175. 多段混合数据展示案例(20250121更新)
本示例介绍了如何使用WaterFlow组件展示多列不同数据,通过设置sections属性来配置不同数据的列间距、行间距等信息。

174. 3D立方体旋转轮播实现案例(20250120更新)
本示例展示了如何通过使用Swiper组件的customContentTransition属性和rotate属性实现3D立方体旋转轮播效果,增强用户交互体验。每次用户滑动轮播项时,都会展示生动的3D立方体旋转过渡效果。组件支持通过控制器对象动态更新轮播数据,包括添加、删除、替换等操作。

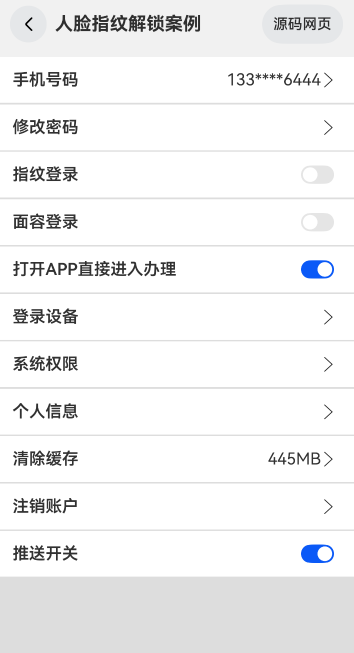
173. 人脸指纹解锁案例(20250120更新)
本示例介绍了使用@ohos.userIAM.userAuth用户认证服务实现人脸或指纹识别的功能。该场景多用于需要人脸或指纹识别的安全场景。

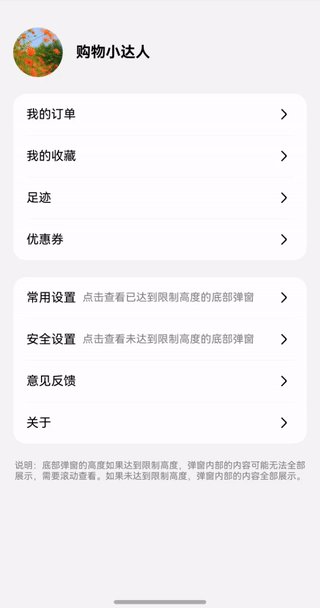
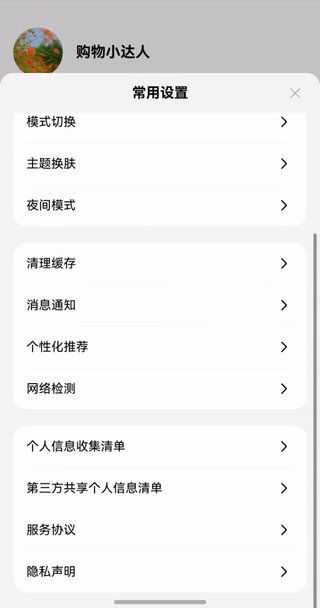
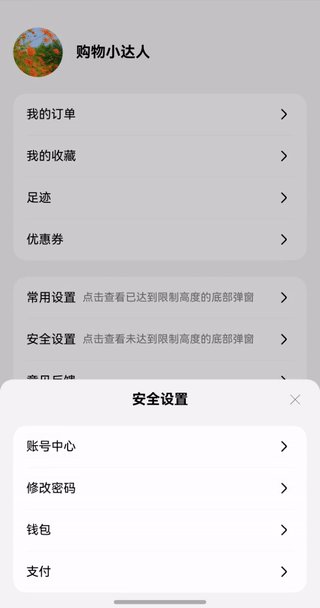
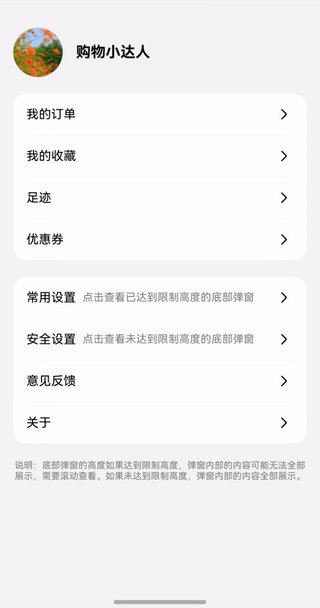
172. 限制高度底部弹窗案例(20250120更新)
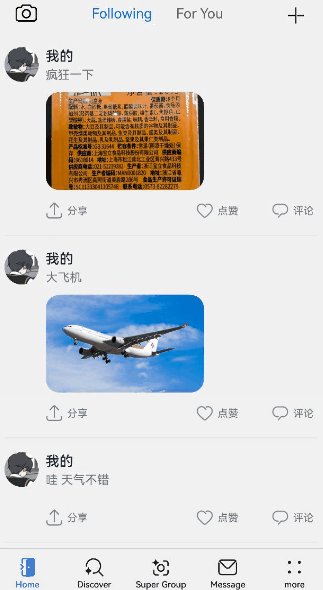
本示例介绍了如何实现一个限制高度的底部弹窗,以购物应用的“我的”页面来呈现。当给一个底部弹窗的可滚动区域设置最大高度后,如果弹窗内部视图的高度超过了这个最大高度,弹窗可滚动区域的高度就是这个最大高度,视图内容不会展示完全,需要滚动查看;如果弹窗内部视图的高度没有超过这个最大高度,弹窗可滚动区域高度就是视图的高度,视图内容展示完全。

171. 多重筛选案例(20250114更新)
本示例主要介绍多重筛选场景,利用数组方法过滤满足条件的数据,利用LazyForEach实现列表信息的渲染以及刷新。

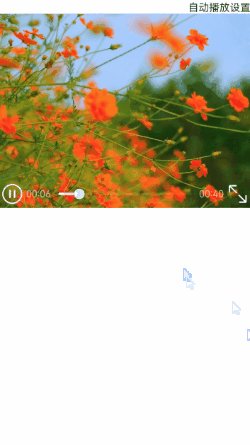
170. 网络状态监听案例(20250109更新)
本示例介绍如何使用@kit.NetworkKit接口监听手机网络状态,根据不同的网络状态对视频进行播放、暂停处理等操作。

169. 悬浮工具箱案例(20250103更新)
本示例介绍使用zIndex、gesture等接口实现悬浮工具箱效果

168. 直播界面双击效果动画实现案例(1223更新)
本示例展示了如何通过使用LazyForEach和组件内转场 (transition)实现双击或连续快速点击时的图标动画效果,增强用户交互体验。每次用户双击或连续快速点击特定区域时,都会动态显示图标并带有生动的动画效果,如图标放大淡出或向上移动淡出等。

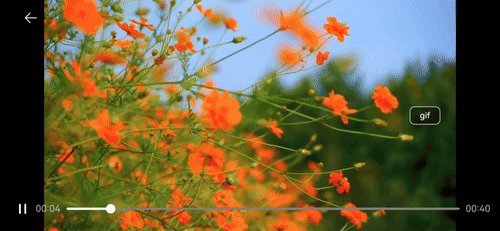
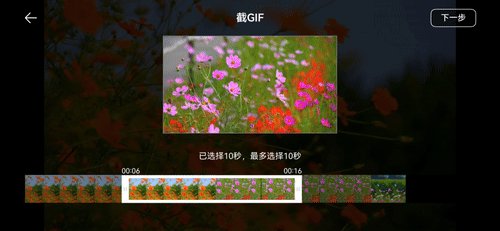
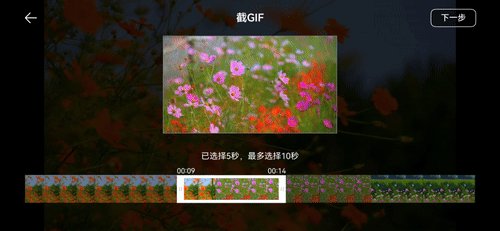
167. 视频截取gif图案例(1202更新)
本示例介绍了如何截取视频的一段内容制作gif图片。该场景多出现在长视频类应用。使用FFmpeg命令对视频进行截取gif图。

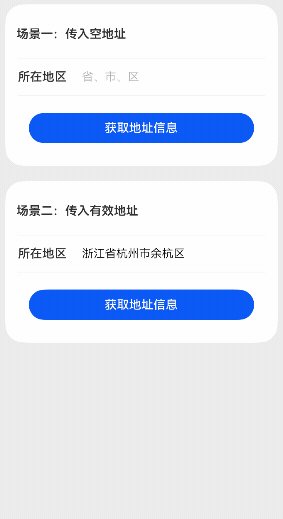
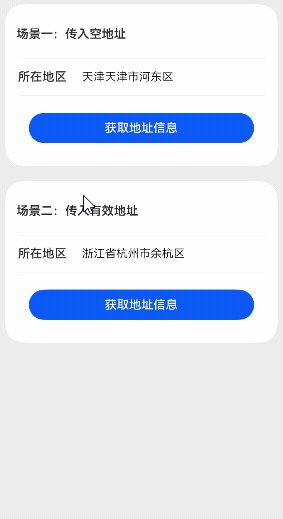
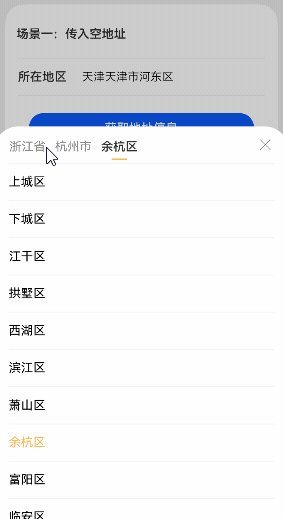
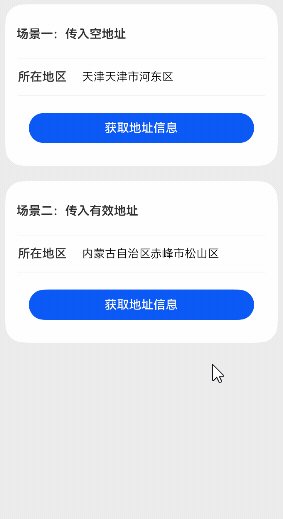
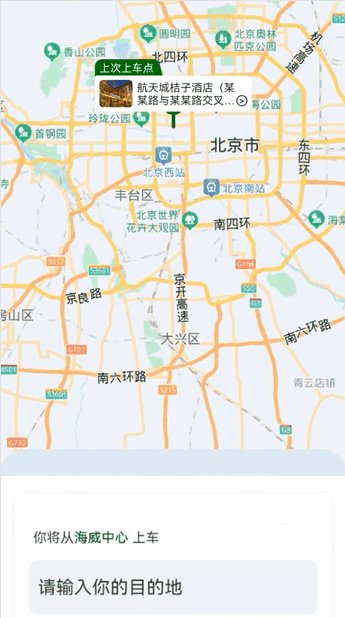
166. 自定义地址选择组件案例(1202更新)
本示例介绍如何使用bindSheet,changeIndex,onAreaChange实现带切换动效的自定义地址选择组件。

165. 用户隐私协议案例(1202更新)
本示例介绍使用web组件加载用户协议、隐私协议等场景。该场景多用于应用类协议展示。

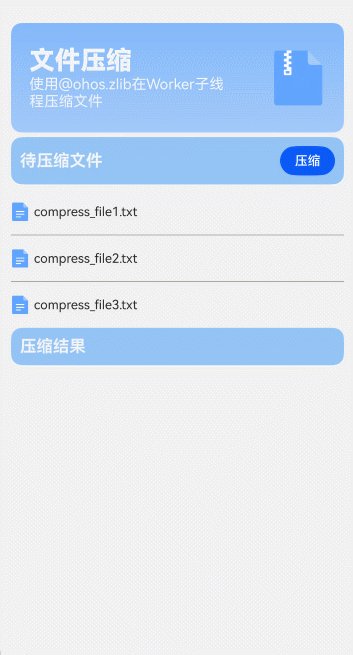
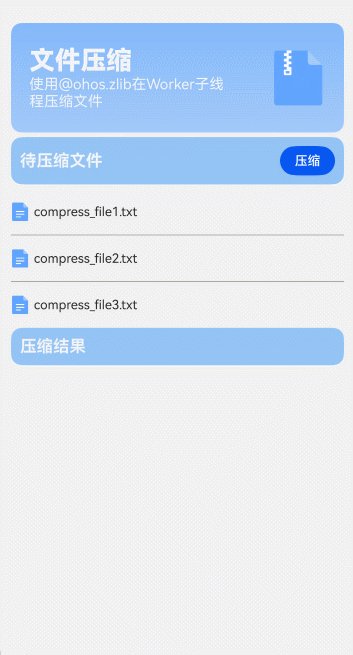
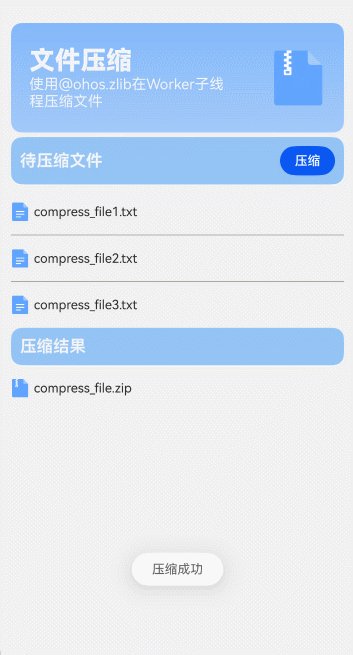
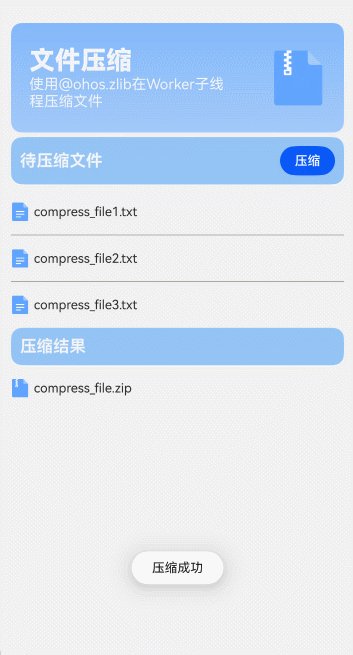
164. 文件压缩案例(1112更新)
本示例介绍在Worker子线程使用@ohos.zlib提供的zlib.compressfile接口对沙箱目录中的文件进行压缩操作,压缩成功后将压缩包所在路径返回主线程,获取压缩文件列表。

163. 桌面卡片实现案例(1111更新)
本案例详细列举了卡片开发的大部分功能,如使用postCardAction接口快速拉起卡片提供方应用的指定UIAbility,通过message事件刷新卡片内容等,为开发者提供了卡片功能的展示。

162. 地图定位打卡案例(1107更新)
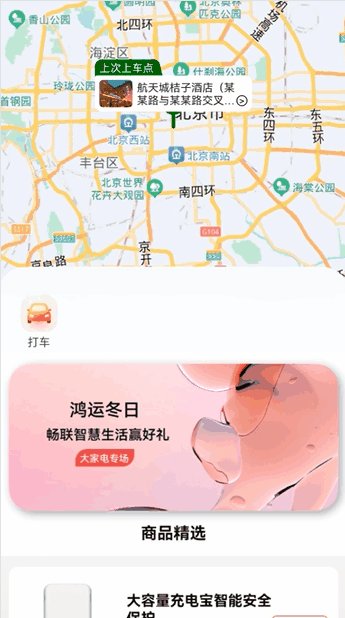
本示例使用geoLocationManager进行地理位置定位和地理信息获取,并利用MapComponent组件展示地图,添加用户位置和打卡范围,通过计算用户位置和打卡中心点的距离判断用户是否处于打卡区域,实现了打卡功能。

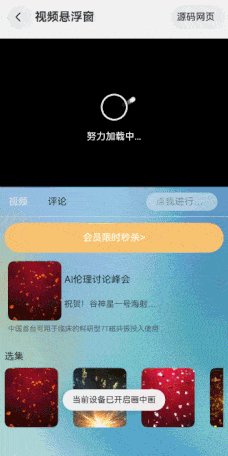
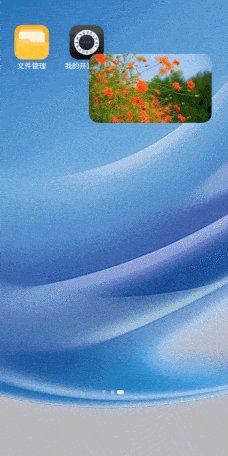
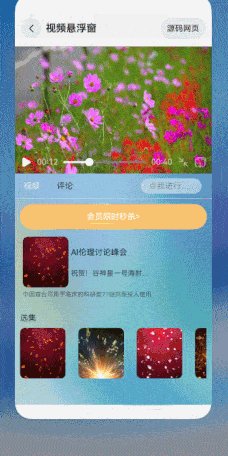
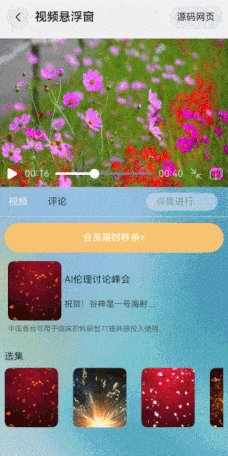
161. 视频悬浮窗案例(1107更新)
本示例主要介绍视频小窗口播放场景,利用媒体的AVPlayer实现视频播放以及相关操作,利用PiPWindow开启悬浮窗从而实现小窗口播放视频。

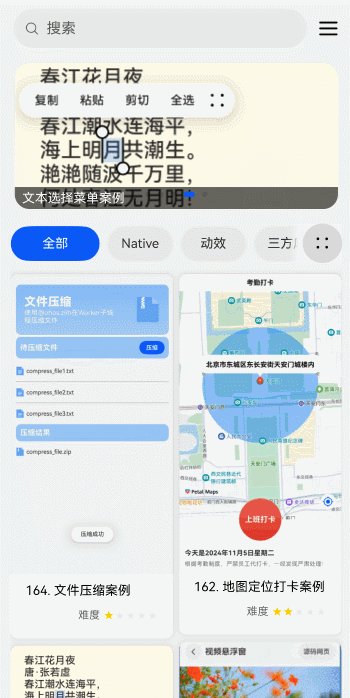
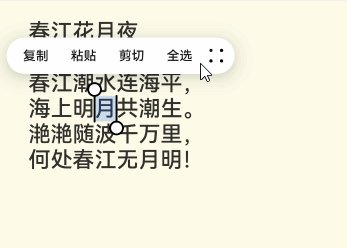
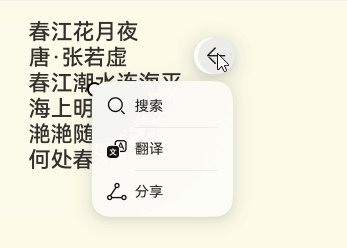
160. 文本选择菜单案例(1105更新)
本案例拓展富文本组件文字选择菜单选项,通过富文本组件editMenuOptions属性添加自定义选择菜单,在编辑文字时选择更多选项打开额外菜单栏。

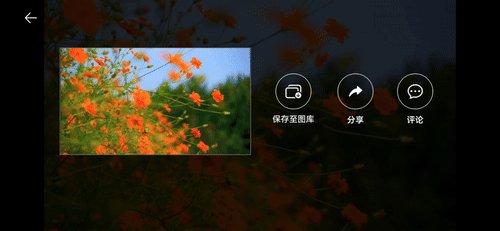
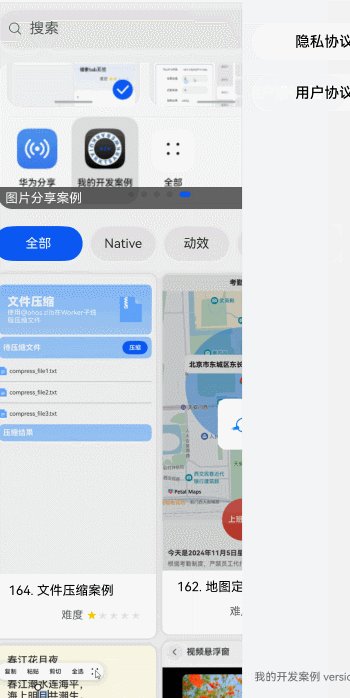
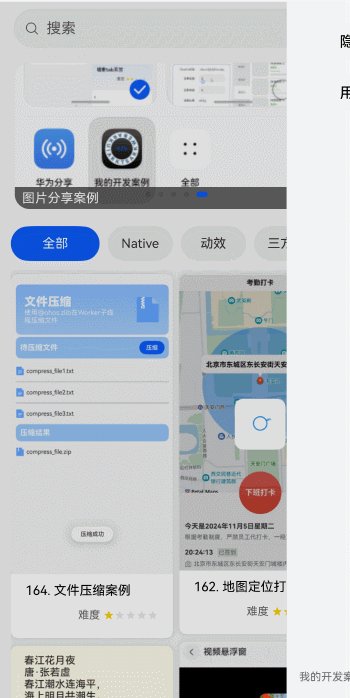
159. 图片分享案例(1105更新)
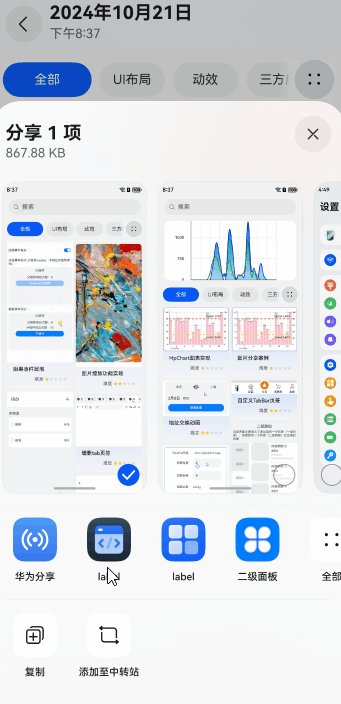
本示例介绍使用Share Kit和ShareExtensionAbility实现从图库分享图片到应用的场景。该场景多用于聊天类应用。

158. 背景模糊效果的自定义TabBar实现案例(1104更新)
本示例主要讲解如何使用系统提供的背景设置的能力,实现背景模糊的效果。

157. Scroll容器嵌套多种组件事件处理案例(1101更新)
本示例适用于Scroll容器嵌套多组件事件处理场景:当需要一个父容器Scroll内嵌套web、List,当父子的滚动手势冲突时,此时希望父容器的滚动优先级最高,即实现子组件的偏移量都由父容器统一派发,实现滚动任一子组件流畅滚动到父容器顶/底的效果。

156. 沉浸式适配案例(1031更新)
本案例分别针对Navigation、列表滑动、Web页、底部弹框等场景实现了沉浸式适配。

155. 多媒体发布案例(1028更新)
本示例主要介绍使用@ohos.file.photoAccessHelper实现访问系统相册获取媒体资源的多媒体发布场景。该场景多用于社交软件朋友圈、评论动态发布的场景。

154. 地图大头针选择位置并显示弹窗组件案例(1028更新)
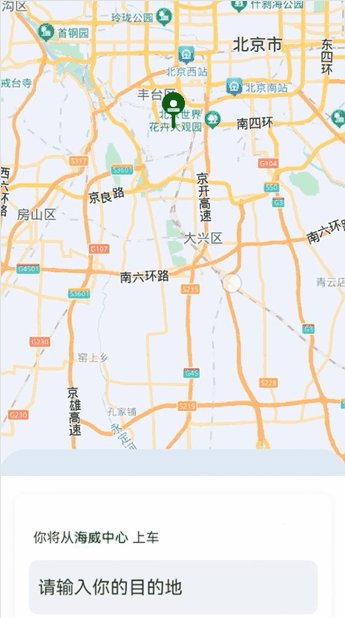
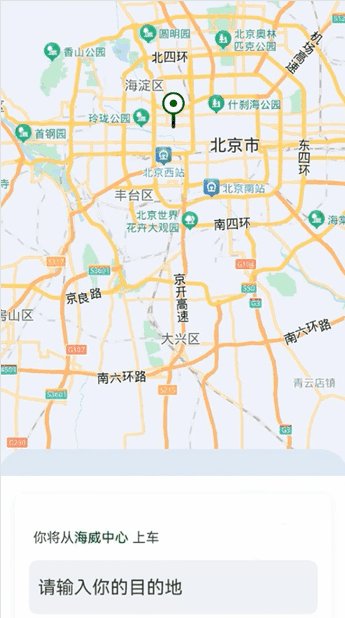
本示例提供了大头针选择位置并显示弹窗组件的解决方案。

153. 图形锁屏案例(1028更新)
本示例介绍使用图案密码锁组件与振动接口实现图形锁屏场景。该场景多用于桌面及系统类应用。

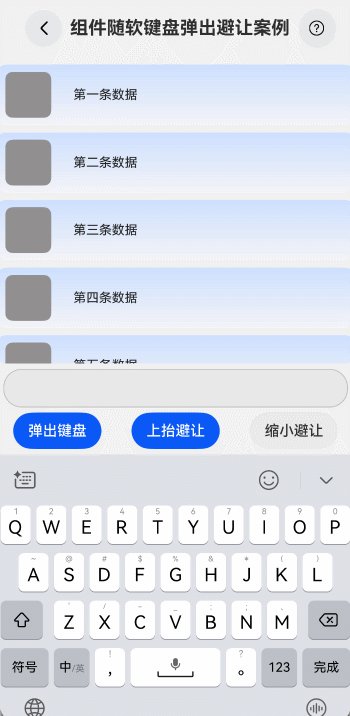
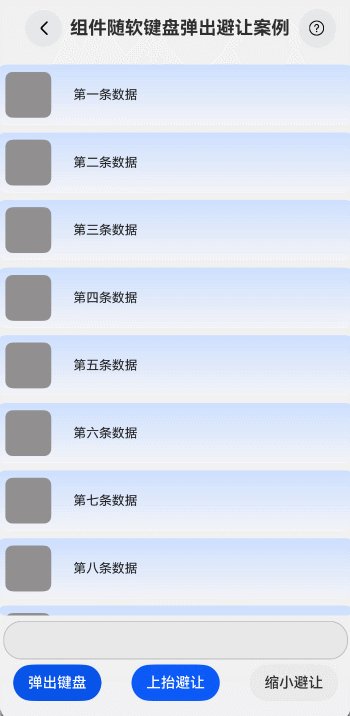
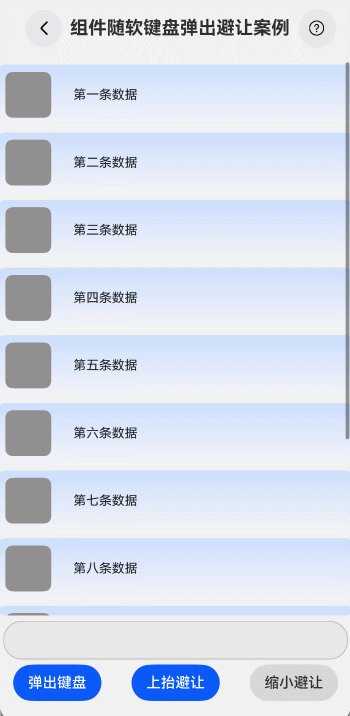
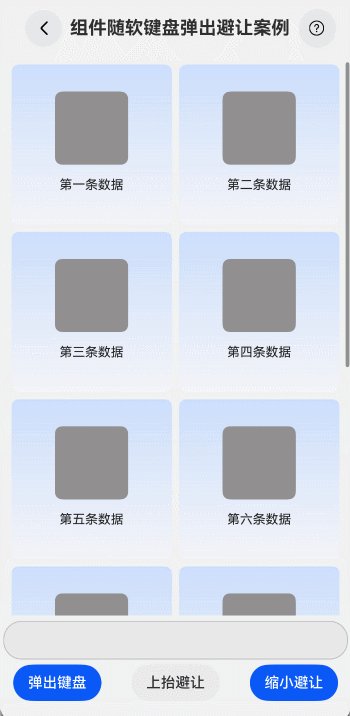
152. 组件随软键盘弹出避让案例(1028更新)
本示例介绍使用TextInput组件和LazyForEach实现组件随软键盘弹出避让场景。该场景多用于需要用户手动输入文字类应用。

151. 自定义动效tab(1009更新)
本示例介绍使用List、Text等组件,以及animateTo等接口实现自定义Tab效果。

150. 人脸识别验证案例(0930更新)
本示例介绍使用VisionKit(视觉服务)实现活体检测,使用CryptoArchitectureKit(加解密算法框架服务)实现加解密。

149. 折叠面板案例(0930更新)
本示例通过定义层级实现多层折叠面板,并在首页性能文章tab实际使用跳转到对应文章的web页面。

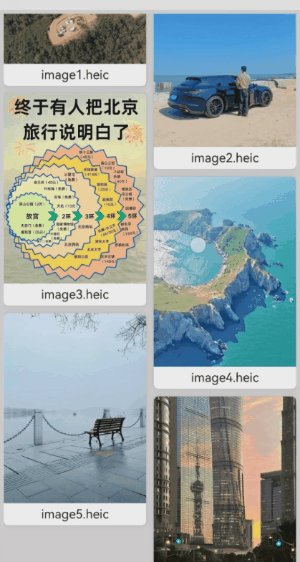
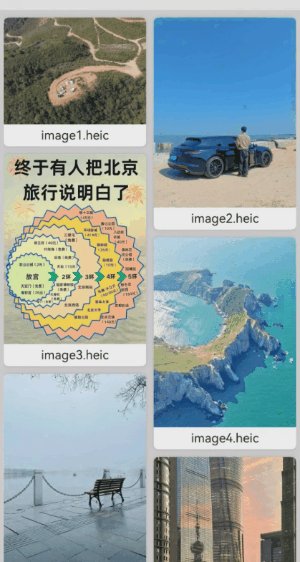
148. HEIF软解码器案例(0930更新)
本示例介绍将libheif编译移植到鸿蒙平台,通过网络库curl请求HEIF图片资源、libheif软解码HEIF图片,最后在瀑布流中加载解码后的HEIF图片的过程。

147. 自定义性能脚本测试(0930更新)
本模块通过HarmonyOS平台上的UI自动化测试框架DevEco Testing Hypium执行自定义性能测试脚本。

146. 启动页实现案例(0930更新)
本示例介绍了使用资源匹配规则实现不同分辨率冷启动应用图标适配和启动广告页的实现。

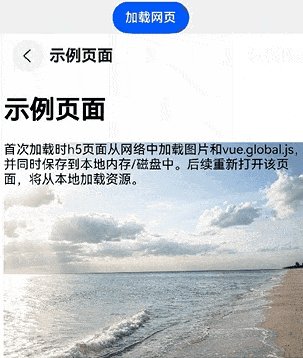
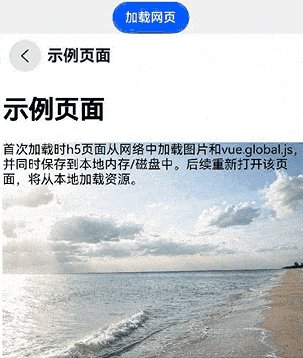
145. H5页面资源离线缓存案例(0930更新)
本模块通过Web组件的oninterceptrequest接口,结合内存缓存和磁盘缓存实现了一个H5页面资源离线缓存案例。

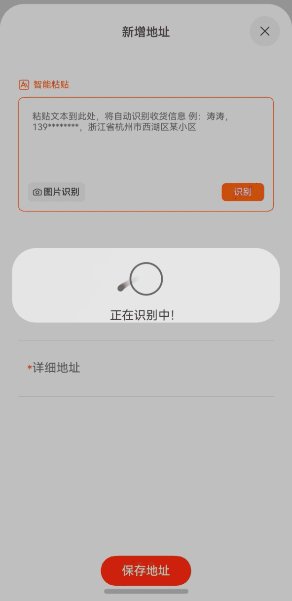
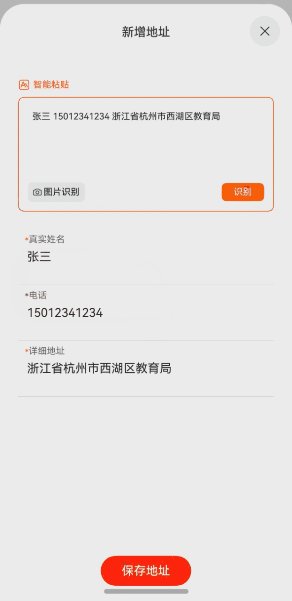
144. AI图片文字智能识别案例(0930更新)
本示例使用CoreVisionKit智能识别图片中的文字,并使用NaturalLanguageKit自然语言处理工具集将识别的文字智能转换为姓名、手机、地址等信息。

更多关于HarmonyOS 鸿蒙Next应用开发案例(20250121更新,持续更新中……)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
我很想知道,arkui的开发者,你们用过自己开发出来的api嘛?光是路由这一个迭代了好几个不同的版本,越来越难用,参数也越来越多。真的搞不懂底层开发人员在设计的时候是怎么想的。api都不好用,你怎么让应用开发者选择ark去开发自己的app啊,在迭代api的时候能不能多想一想上层开发人员啊
更多关于HarmonyOS 鸿蒙Next应用开发案例(20250121更新,持续更新中……)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
加个V吧,我也是arkui的探路者。确实很多api不支持。router不支持replace,图片不支持保存到相册,都是要了亲命的,
VX:446204606,星辰大海,
有源码实现吗
大佬,能共享下源码吗,
注:由于原文中并未包含任何HTML标签或图片信息,故转换后的Markdown文档与原文内容相同。
想看看裁剪的,
欢迎鸿蒙爱好者随时交流^_^
能请教一个问题吗?手机的apiversion是固定的吗?不会跟着手机系统的升级而升级的吗?我现在就遇到一个困扰:我的P30手机升级到HarmonyOS 4.0,但是apiversion还是6。
如果手机的apiversion是固定的,那是不是意味着以后如果P30能升级HarmonyOS Next,但是肯定是运行不了基于HarmonyOS Next SDK开发的APP。除非HarmonyOS Next对P30这些老的机型从此不再支持。否则我想不通apiversion与系统版本之间的关系。
不知道我有没有描述清楚,也感谢你百忙之中能帮我答疑解惑,感谢!
我理解,api version是跟随系统走的,当咱们的手机升级到纯血鸿蒙系统的时候,那自然就可以运行HarmonyOS NEXT的应用了。但P30是否会升级及升级节奏,就要看官方的规划了。
我前段时间刚买了一个4.0的手机畅享70,便宜测试,发现只能用api6。手机是全新的,而且是今年才出的,所以我觉得,这个api版本和内核或者硬件肯定有关系。简单说,你还是得用贵的那种。
谢谢分享!!非常棒!!!节约好多时间。可否加您讨教。
太棒了,必须赞
HarmonyOS NEXT 版本什么时候能公开使用?或者下个beta版本招募啥时候开启?
听说24年HDC大会期间公开,
现在IDE只能下载3.1,SDK只能到9,后面的版本要申请招募,现在招募已经过了,不能提供给普通开发者下载吗
才开始学 居然都有人开始秀了 哈哈哈哈
能实现对页面中的某个区域进行截图吗?
组件快照
- 名称: 组件A
- 版本: 1.0.0
- 描述: 这是一个示例组件。
- 状态: 激活
这必须点赞
针对帖子标题“HarmonyOS 鸿蒙Next应用开发案例(20250121更新,持续更新中……)”的问题,以下回答专注于鸿蒙Next应用开发的相关内容:
鸿蒙Next应用开发案例展示了在鸿蒙操作系统上进行应用开发的实践。这些案例通常包含了从应用构思、设计、开发到测试的全过程,旨在帮助开发者更好地理解和掌握鸿蒙系统的开发环境和工具。
在鸿蒙Next平台上,开发者可以利用ArkTS(Ark TypeScript)等语言进行应用开发,这种语言提供了高效的开发体验和丰富的API接口,使得开发者能够快速地构建出功能强大的应用。
此外,鸿蒙Next平台还提供了丰富的组件库和模块,开发者可以直接调用这些组件和模块来加速开发进程。同时,鸿蒙系统还强调了跨设备协同的能力,开发者在开发应用时需要考虑到这一点,以确保应用能够在不同设备间无缝切换和协同工作。
对于持续更新的鸿蒙Next应用开发案例,开发者可以关注鸿蒙官方文档或社区论坛,以获取最新的开发案例和技术支持。这些案例不仅能够帮助开发者提升开发技能,还能够为鸿蒙生态的繁荣发展做出贡献。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html








