Flutter底部导航栏插件stage_navigation_bar的使用
Flutter底部导航栏插件stage_navigation_bar的使用
安装
-
添加依赖 在
pubspec.yaml文件中添加以下依赖:dependencies: stage_navigation_bar: ^0.1.0 #latest version -
导入包 在 Dart 文件中导入包:
import 'package:stage_navigation_bar/stage_navigation_bar.dart';
如何使用
- 将
StageNavigationBar放在bottomNavigationBar插槽中,或者放在主页面视图的底部。 - 示例代码如下:
class StageNavigationBarExample extends StatefulWidget {
const StageNavigationBarExample({super.key});
@override
State<StageNavigationBarExample> createState() =>
_StageNavigationBarExampleState();
}
class _StageNavigationBarExampleState extends State<StageNavigationBarExample> {
/// Your initial page
int _selectedIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: StageNavigationBar(
items: const [
Icon(Icons.home_filled, color: Colors.white),
Icon(Icons.favorite, color: Colors.white),
Icon(Icons.search, color: Colors.white),
Icon(Icons.person, color: Colors.white),
],
selectedIndex: _selectedIndex,
indicatorColor: Colors.amber,
onTap: (int index) {
setState(() {
_selectedIndex = index;
});
},
),
);
}
}
属性
animationDirection: 定义点击时动画移动形状。alignment: 样品的对齐方式。barHeight:StageNavigationBar高度。barWidth:StageNavigationBar宽度。indicatorHeight: 指示线高度。itemPadding: 每个项目的填充。duration: 指示器动画过渡时间。selectedIndex: 当前选中的索引。indicatorColor: 指示器和渐变的颜色。onTap: 点击项目时触发的回调。barPadding:StageNavigationBar内部填充。barMargin:StageNavigationBar外部填充。decoration:StageNavigationBar盒子装饰。selectedIndicatorBorderRadius: 选中项指示器边角半径。unselectedIndicatorBorderRadius: 未选中项指示器边角半径。items:StageNavigationBar项目列表,List of widget。itemsCount:itemBuilder回调的项目数量。itemBuilder: 回调将在索引大于或等于零且小于itemsCount时被调用。
默认值
animationDirection = IndicatorAnimationDirection.topToBottomalignment = Alignment.centerbarHeight = 60barWidth = double.infinityindicatorHeight = 5itemPadding = const EdgeInsets.all(0)duration = const Duration(milliseconds: 200)selectedIndicatorBorderRadius: default value depends on 'animationDirection' valueunselectedIndicatorBorderRadius: default value depends on 'animationDirection' value
animationDirection 值
IndicatorAnimationDirection.top
IndicatorAnimationDirection.topToBottom
IndicatorAnimationDirection.centerToTop
IndicatorAnimationDirection.centerToBottom
IndicatorAnimationDirection.bottom
IndicatorAnimationDirection.bottomToTop
事件
onTap: (index){
}
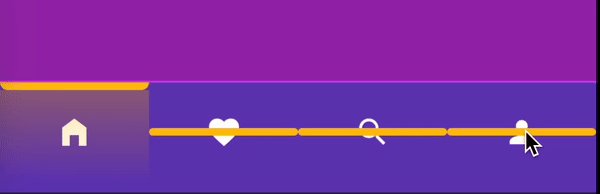
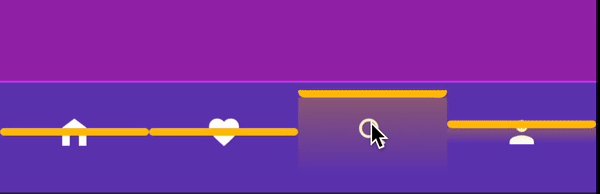
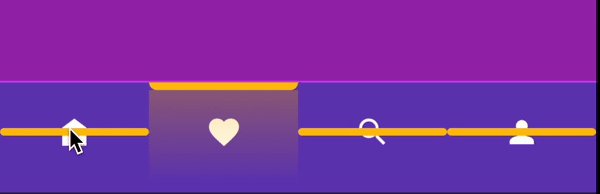
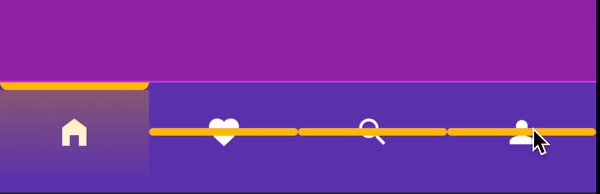
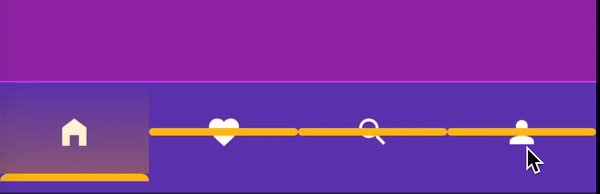
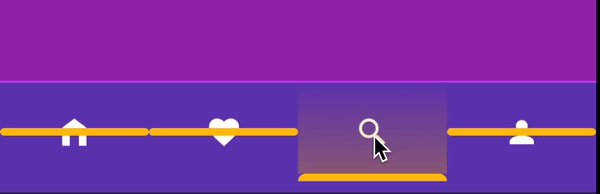
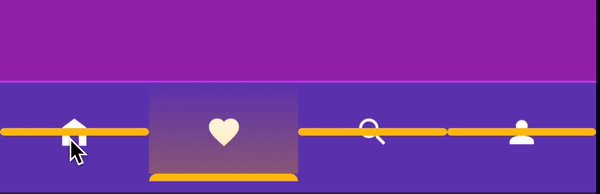
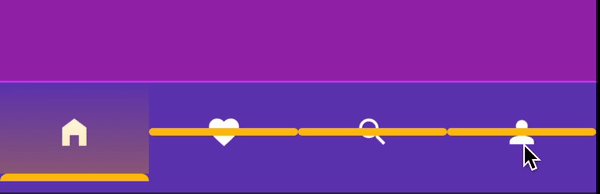
展示
animationDirection: IndicatorAnimationDirection.top

animationDirection: IndicatorAnimationDirection.topToBottom

animationDirection: IndicatorAnimationDirection.centerToTop

animationDirection: IndicatorAnimationDirection.centerToBottom

animationDirection: IndicatorAnimationDirection.bottom

animationDirection: IndicatorAnimationDirection.bottomToTop
更多关于Flutter底部导航栏插件stage_navigation_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter底部导航栏插件stage_navigation_bar的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用 stage_navigation_bar 插件在 Flutter 中实现底部导航栏的示例代码。这个插件允许你创建具有动态过渡效果的底部导航栏。
首先,确保在你的 pubspec.yaml 文件中添加 stage_navigation_bar 依赖:
dependencies:
flutter:
sdk: flutter
stage_navigation_bar: ^最新版本号 # 请替换为最新的版本号
然后运行 flutter pub get 来获取依赖。
接下来,创建一个简单的 Flutter 应用,展示如何使用 stage_navigation_bar。
import 'package:flutter/material.dart';
import 'package:stage_navigation_bar/stage_navigation_bar.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> with SingleTickerProviderStateMixin {
int _selectedIndex = 0;
final List<Widget> _widgetOptions = <Widget>[
Text('Home Page'),
Text('Search Page'),
Text('Profile Page'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Stage Navigation Bar Demo'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: StageNavigationBar(
currentIndex: _selectedIndex,
onTap: (index) {
setState(() {
_selectedIndex = index;
});
},
items: [
StageNavigationBarItem(
icon: Icons.home,
title: 'Home',
),
StageNavigationBarItem(
icon: Icons.search,
title: 'Search',
),
StageNavigationBarItem(
icon: Icons.person,
title: 'Profile',
),
],
backgroundColor: Colors.white,
activeColor: Colors.blue,
inactiveColor: Colors.grey,
// 你可以根据需要自定义更多属性,例如动画效果等
),
);
}
}
在这个示例中:
MyApp是应用程序的根小部件。MyHomePage是一个包含导航栏和几个页面的有状态小部件。_widgetOptions列表包含了不同的页面内容(这里只是简单的Text小部件,你可以替换为实际的页面)。StageNavigationBar被用作底部导航栏,它接受当前选中的索引、点击事件处理函数、导航项列表以及导航栏的背景色、激活颜色和非激活颜色等参数。
这个示例展示了如何使用 stage_navigation_bar 创建一个基本的底部导航栏。你可以根据需要进一步自定义和扩展这个示例,例如添加更多页面、修改图标和标题、调整动画效果等。








