Flutter吉他和弦生成插件flutter_guitar_chord的使用
Flutter吉他和弦生成插件flutter_guitar_chord的使用
标题
FlutterGuitarChord
内容
Simple and easy to use Flutter Guitar Chord widget using custom painter for guitar chord application
You can use guitar_chord_library package for chord data
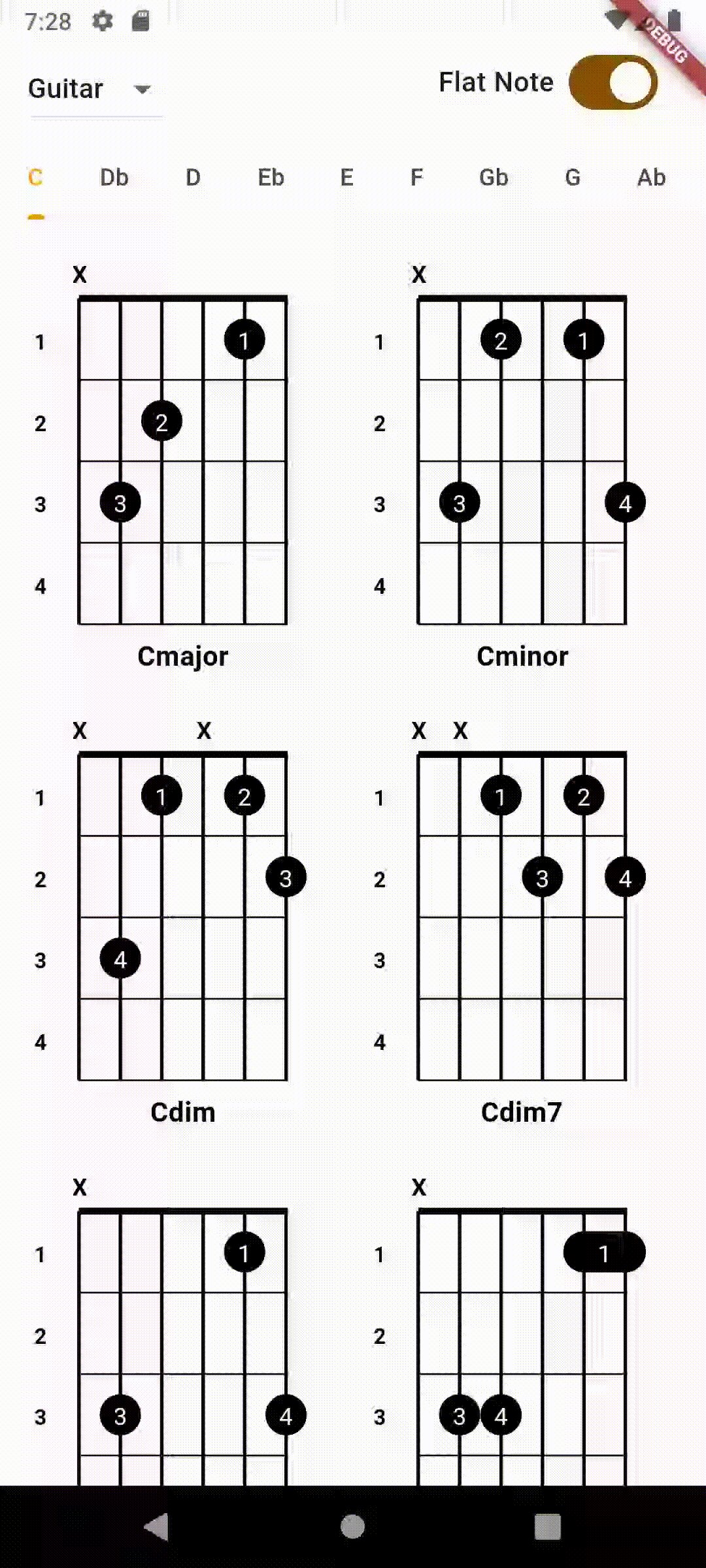
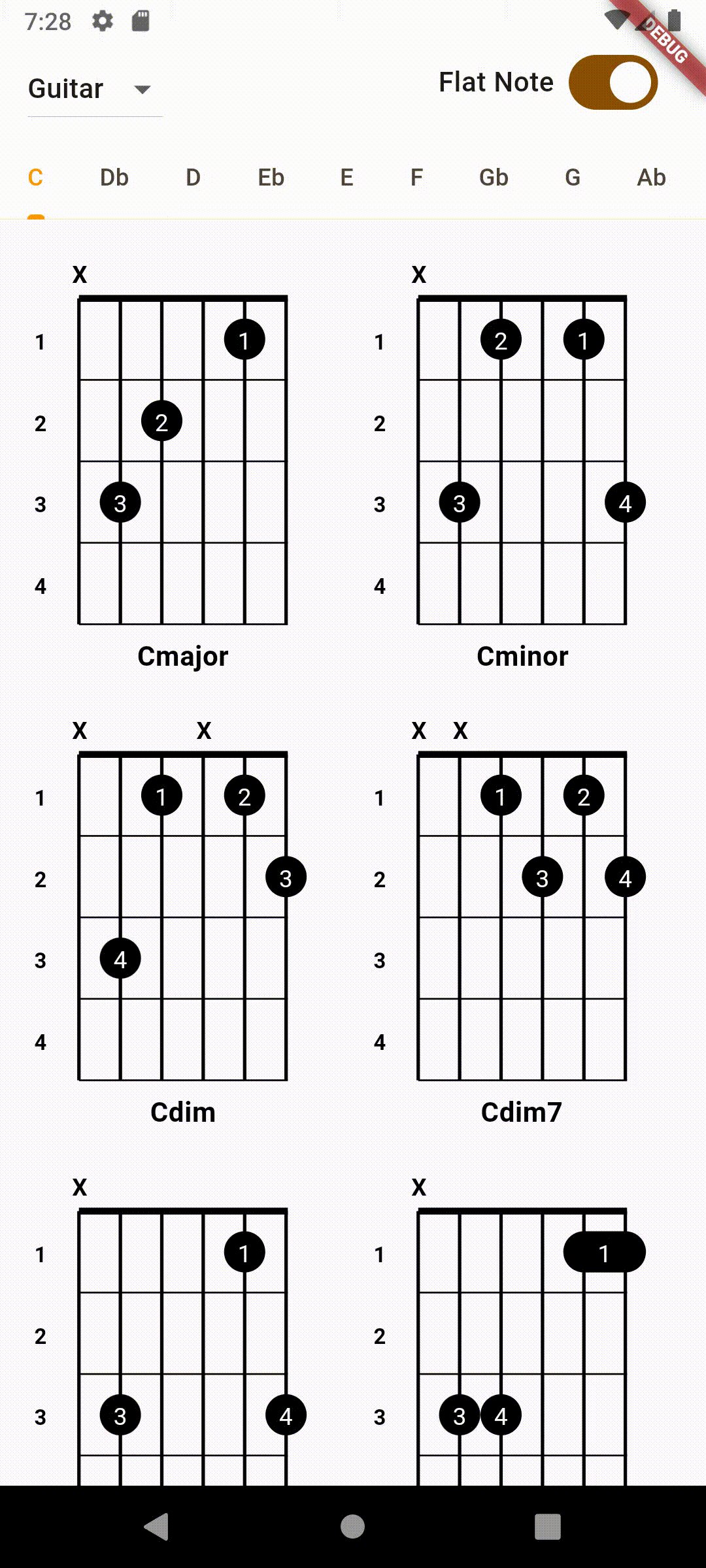
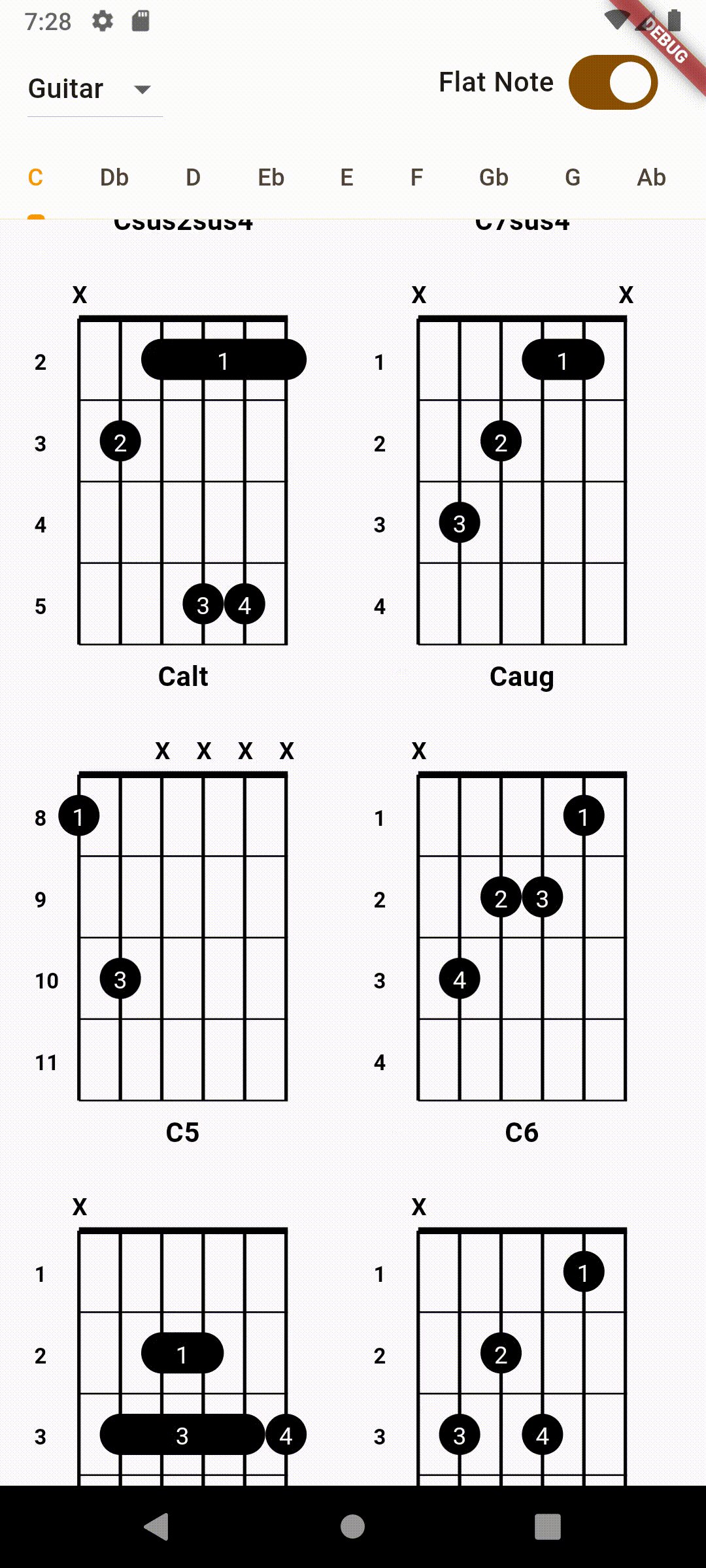
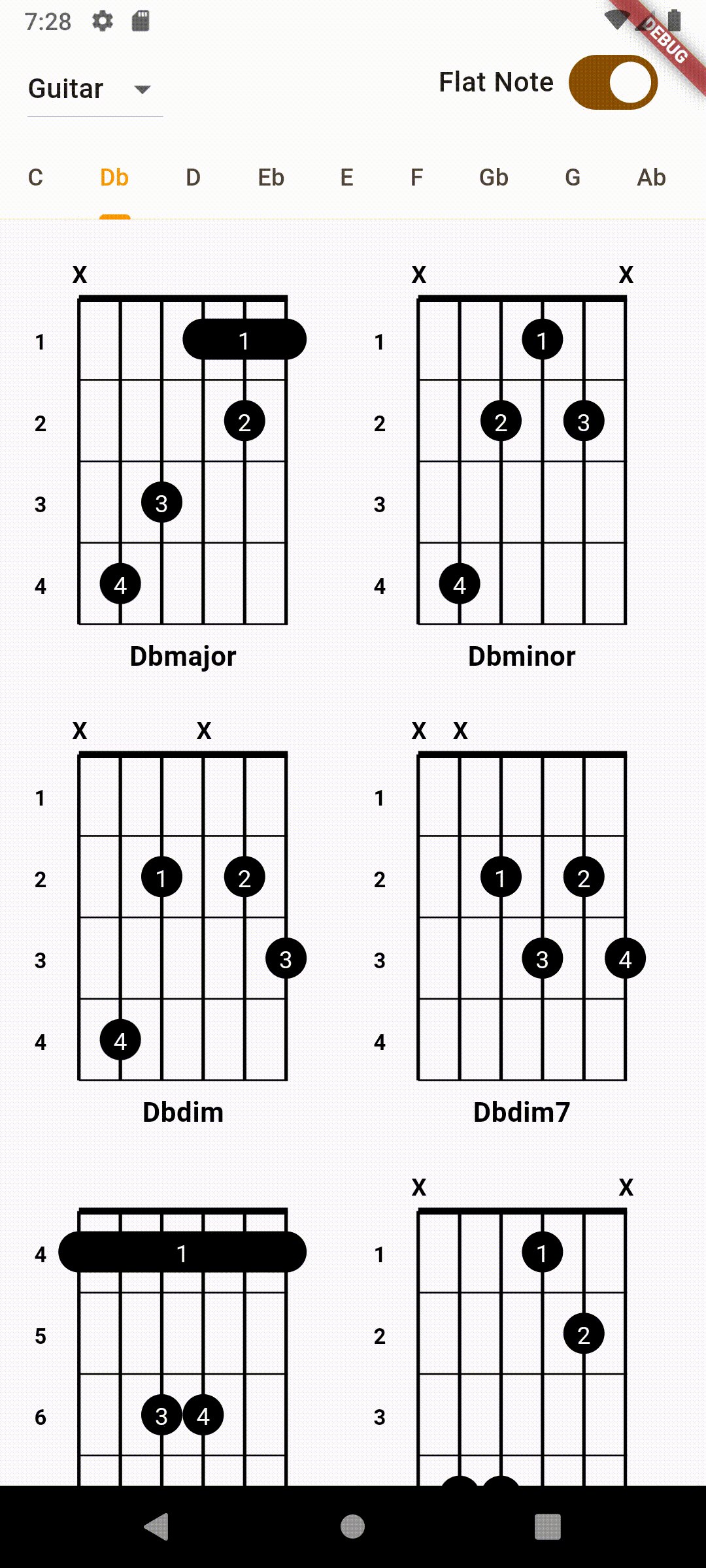
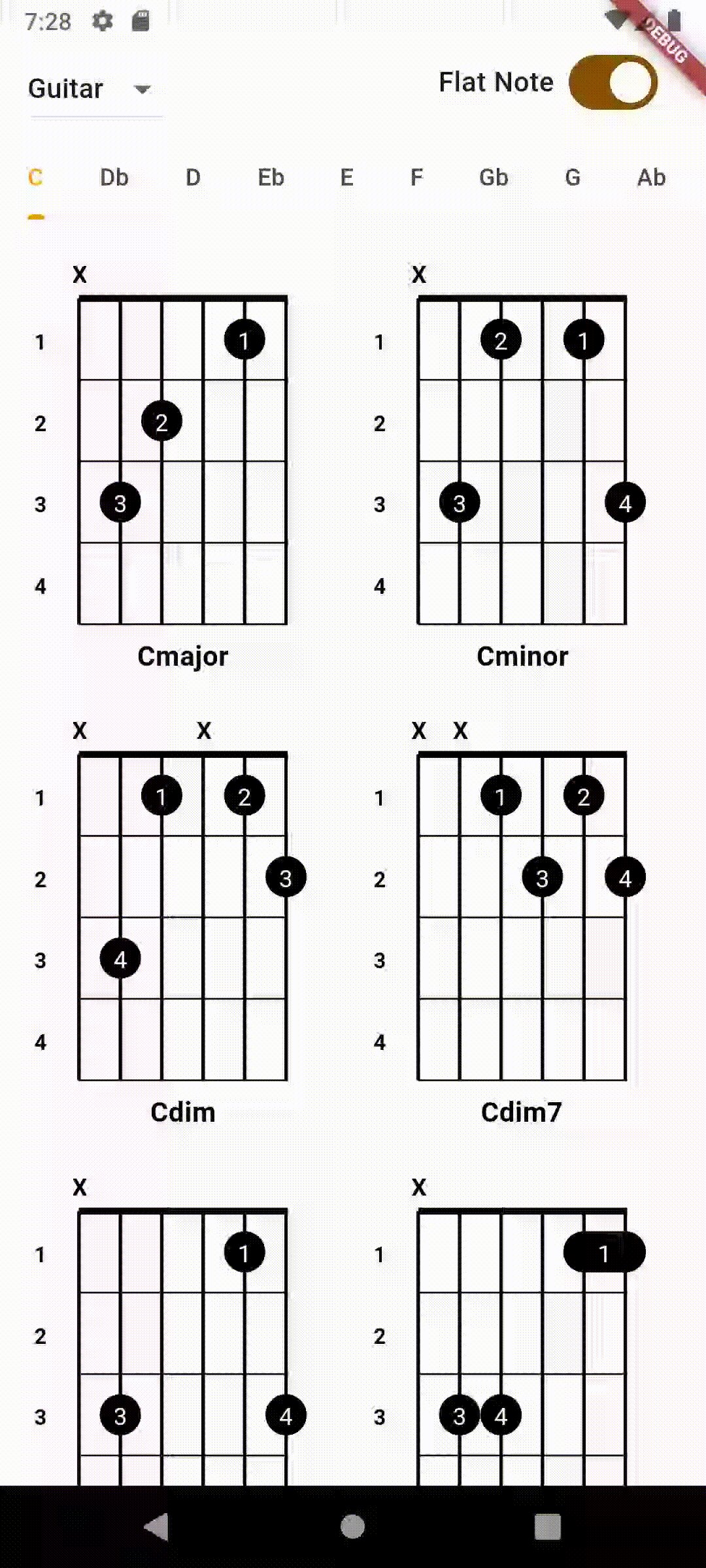
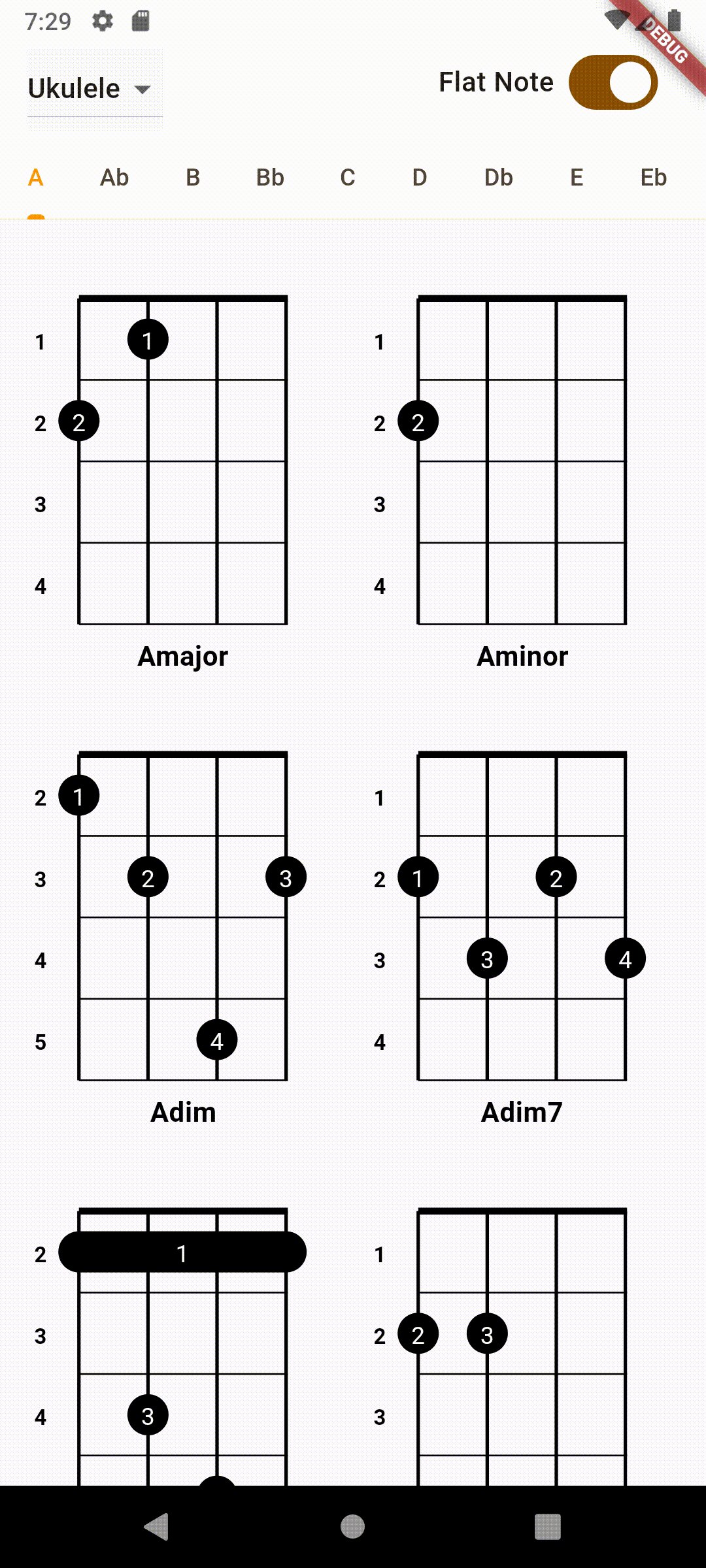
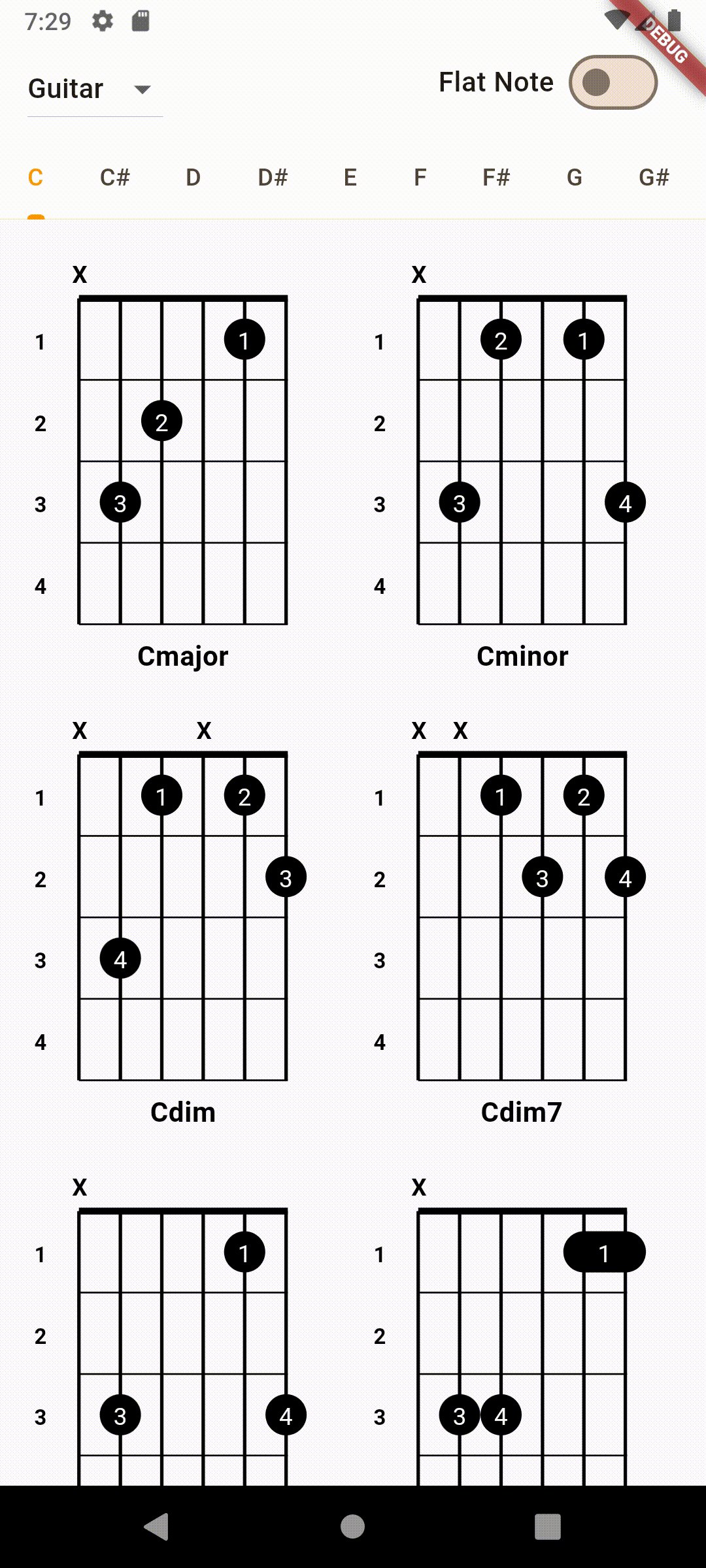
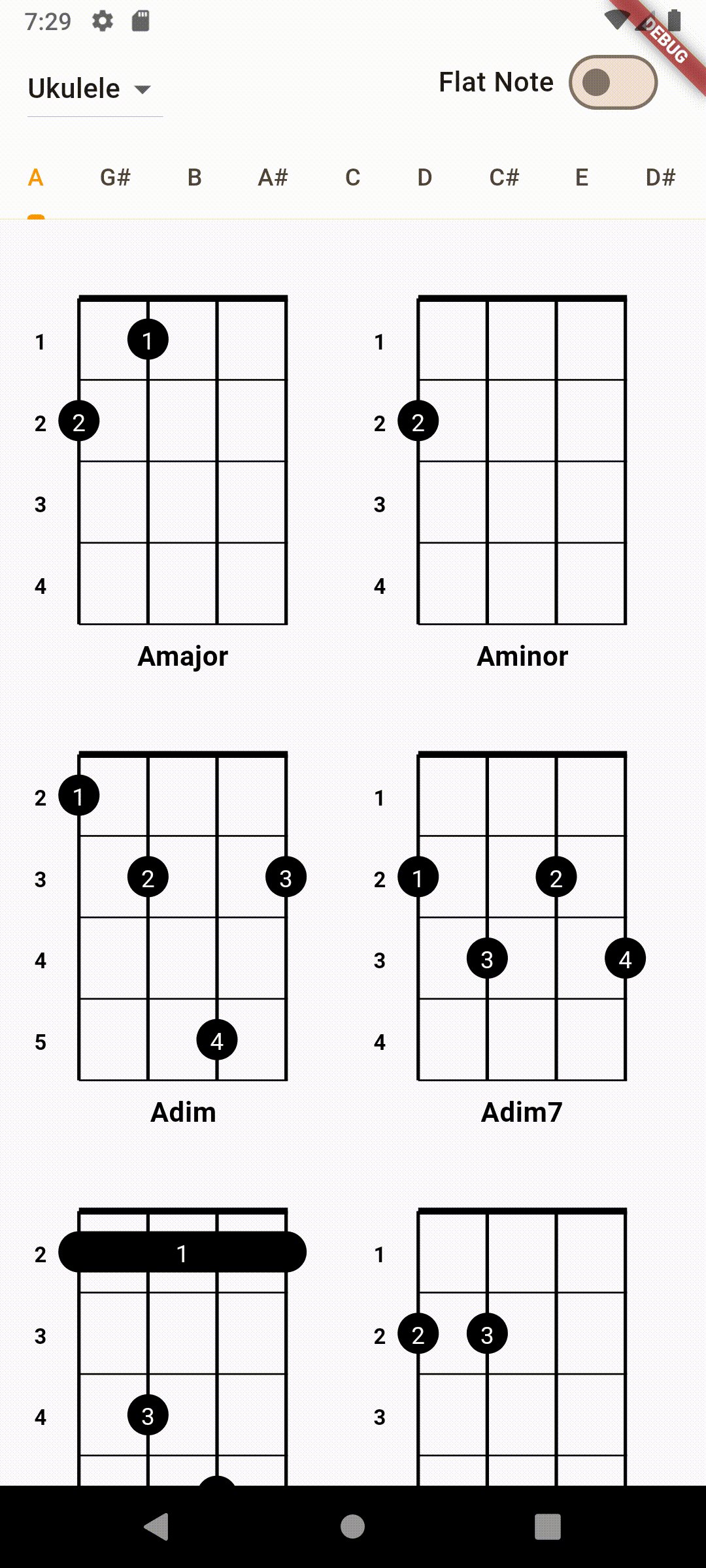
预览


Getting Started
To use this plugin, add flutter_guitar_chord as a dependency in your pubspec.yaml file.
Pubspec.yaml
dependencies:
flutter_guitar_chord: ^0.0.2
Usage Examples
You can use guitar_chord_library package for chord data
import 'package:flutter_guitar_chord/flutter_guitar_chord.dart';
//...//
FlutterGuitarChord(
baseFret: 1,
chordName: 'Cmajor',
fingers: '0 3 2 0 1 0',
frets: '-1 3 2 0 1 0',
totalString: 6,
// labelColor: Colors.teal,
// tabForegroundColor: Colors.white,
// tabBackgroundColor: Colors.deepOrange,
// barColor: Colors.black,
// stringColor: Colors.red,
),
Note
Pull request are always welcome to contribute, flutter_guitar_chord github repo.
Release Notes
See CHANGELOG
示例代码
import 'package:flutter/material.dart';
import 'package:flutter_guitar_chord/flutter_guitar_chord.dart';
import 'package:guitar_chord_library/guitar_chord_library.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.orange),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final List<String> _instrumentList = ['Guitar', 'Ukulele'];
String? _selection;
bool _useFlat = true;
[@override](/user/override)
Widget build(BuildContext context) {
var instrument = (_selection == null || _selection == 'Guitar')
? GuitarChordLibrary.instrument()
: GuitarChordLibrary.instrument(InstrumentType.ukulele);
var keys = instrument.getKeys(_useFlat);
return DefaultTabController(
length: keys.length,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.white,
title: DropdownButton<String>(
value: _selection ?? _instrumentList[0],
onChanged: (value) => setState(() {
_selection = value;
}),
items: _instrumentList
.map<DropdownMenuItem<String>>(
(String value) => DropdownMenuItem<String>(
value: value,
child: Text(value),
))
.toList(),
),
actions: [
Column(
children: [
Row(
children: [
const Text(
'Flat Note ',
style:
TextStyle(fontSize: 16, fontWeight: FontWeight.w500),
),
Switch(
value: _useFlat,
onChanged: (v) {
setState(() {
_useFlat = v;
});
},
),
],
),
],
),
const SizedBox(width: 24),
],
bottom: TabBar(
isScrollable: true,
labelColor: Colors.orange,
indicatorColor: Colors.orange,
tabs: keys.map((e) {
return Tab(text: e);
}).toList(),
),
),
body: TabBarView(
children: keys.map(
(e) {
var chords = instrument.getChordsByKey(e, _useFlat);
return GridView.builder(
itemCount: chords!.length,
gridDelegate: const SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 200,
mainAxisExtent: 250,
crossAxisSpacing: 16,
mainAxisSpacing: 16,
),
padding: const EdgeInsets.all(16),
itemBuilder: (context, index) {
var chord = chords[index];
var position = chord
.chordPositions[0]; //I will use the first one for example
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Flexible(
child: FlutterGuitarChord(
baseFret: position.baseFret,
chordName: chord.name,
fingers: position.fingers,
frets: position.frets,
totalString: instrument.stringCount,
// labelColor: Colors.teal,
// tabForegroundColor: Colors.white,
// tabBackgroundColor: Colors.deepOrange,
// barColor: Colors.black,
// stringColor: Colors.red,
),
),
],
);
},
);
},
).toList(),
),
),
);
}
}
更多关于Flutter吉他和弦生成插件flutter_guitar_chord的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter吉他和弦生成插件flutter_guitar_chord的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用Flutter中的flutter_guitar_chord插件来生成吉他和弦的示例代码。这个插件可以帮助你显示和渲染吉他和弦图表。
首先,你需要在你的pubspec.yaml文件中添加这个插件的依赖:
dependencies:
flutter:
sdk: flutter
flutter_guitar_chord: ^最新版本号 # 请替换为实际最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Flutter应用中使用这个插件。下面是一个简单的示例,展示如何生成和显示一个C大和弦:
import 'package:flutter/material.dart';
import 'package:flutter_guitar_chord/flutter_guitar_chord.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Guitar Chord Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Guitar Chord Demo'),
),
body: Center(
child: GuitarChordWidget(
chord: Chord(
name: 'C',
frets: [
[0, 3, null, 2, 1, 0],
],
fingerings: [
[
'X', '3', '2', '0', '1', '0',
],
],
),
),
),
),
);
}
}
class GuitarChordWidget extends StatelessWidget {
final Chord chord;
GuitarChordWidget({required this.chord});
@override
Widget build(BuildContext context) {
return Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
chord.name,
style: TextStyle(fontSize: 24, fontWeight: FontWeight.bold),
),
SizedBox(height: 20),
ChordDiagram(
chord: chord,
diagramSize: 200,
stringColor: Colors.black,
fretColor: Colors.blue,
fretMarkerColor: Colors.white,
fretMarkerSize: 10,
nutColor: Colors.grey,
),
],
),
);
}
}
在这个示例中,我们定义了一个MyApp应用,它包含一个Scaffold,在Scaffold的body中,我们居中显示了一个GuitarChordWidget。这个GuitarChordWidget接收一个Chord对象作为参数,并使用ChordDiagram小部件来渲染和弦图表。
Chord对象包含和弦的名称(name)和指板上的品格信息(frets),以及手指的放置位置(fingerings)。在这个例子中,我们定义了一个C大和弦,品格信息为[0, 3, null, 2, 1, 0],手指放置位置为['X', '3', '2', '0', '1', '0']。
ChordDiagram小部件负责渲染和弦图表,你可以调整diagramSize、stringColor、fretColor等参数来自定义图表的外观。
请确保你安装了最新版本的flutter_guitar_chord插件,并根据需要调整和弦数据。这样,你就可以在Flutter应用中显示吉他和弦图表了。








