Flutter尺寸处理插件flutter_size_matters的使用
Flutter尺寸处理插件flutter_size_matters的使用
Flutter尺寸处理插件flutter_size_matters的使用
标题:Flutter尺寸处理插件flutter_size_matters的使用
内容:
Discover the ultimate solution for Flutter app development with our streamlined and dependency-free toolkit. Seamlessly resize your app’s UI with precision, ensuring optimal performance on a myriad of devices. Our comprehensive media query and scaling configuration empower you to effortlessly create a consistent and seamless user experience across diverse screen sizes. Elevate your Flutter applications to the next level with this indispensable tool for responsive design.
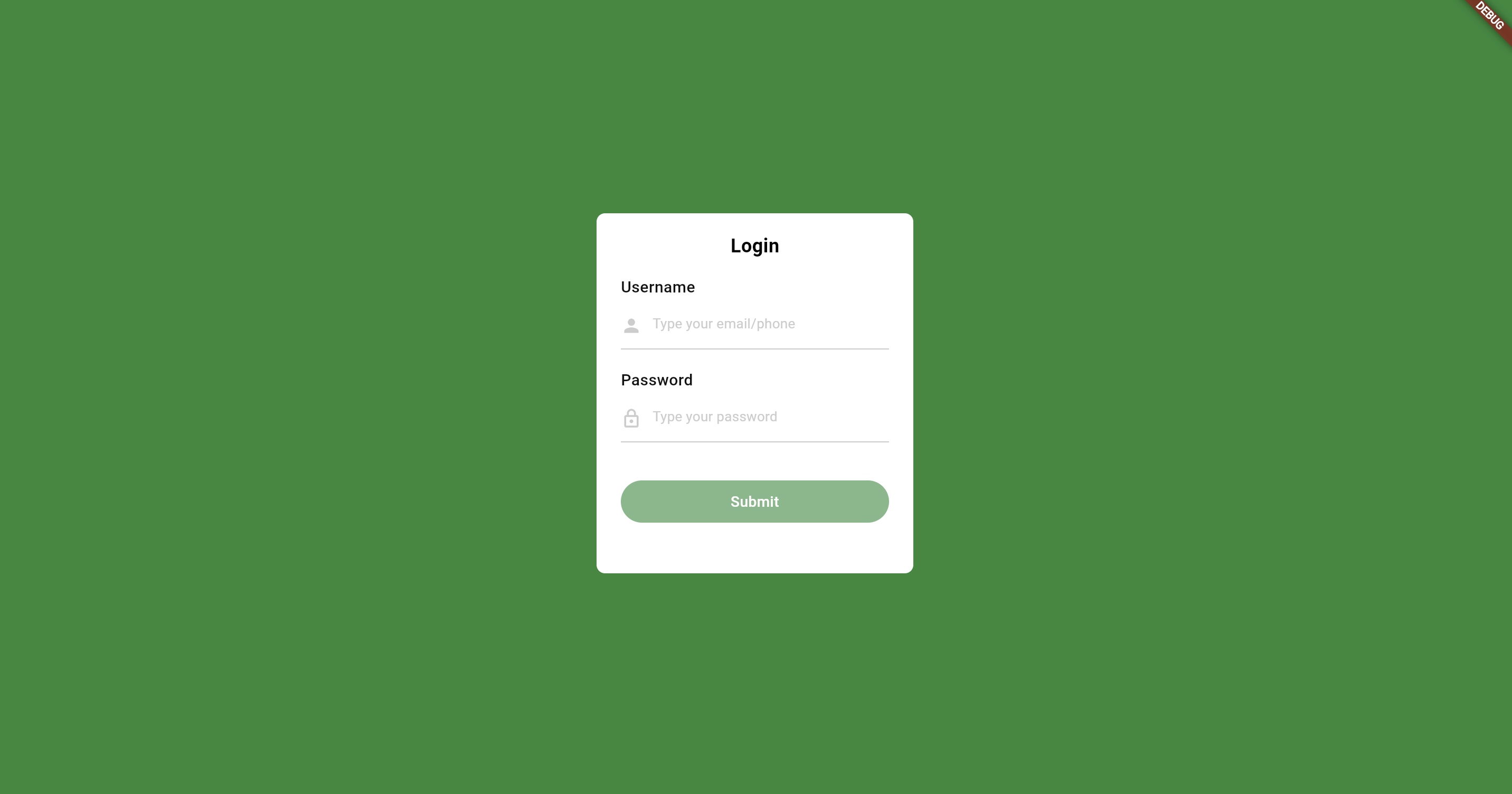
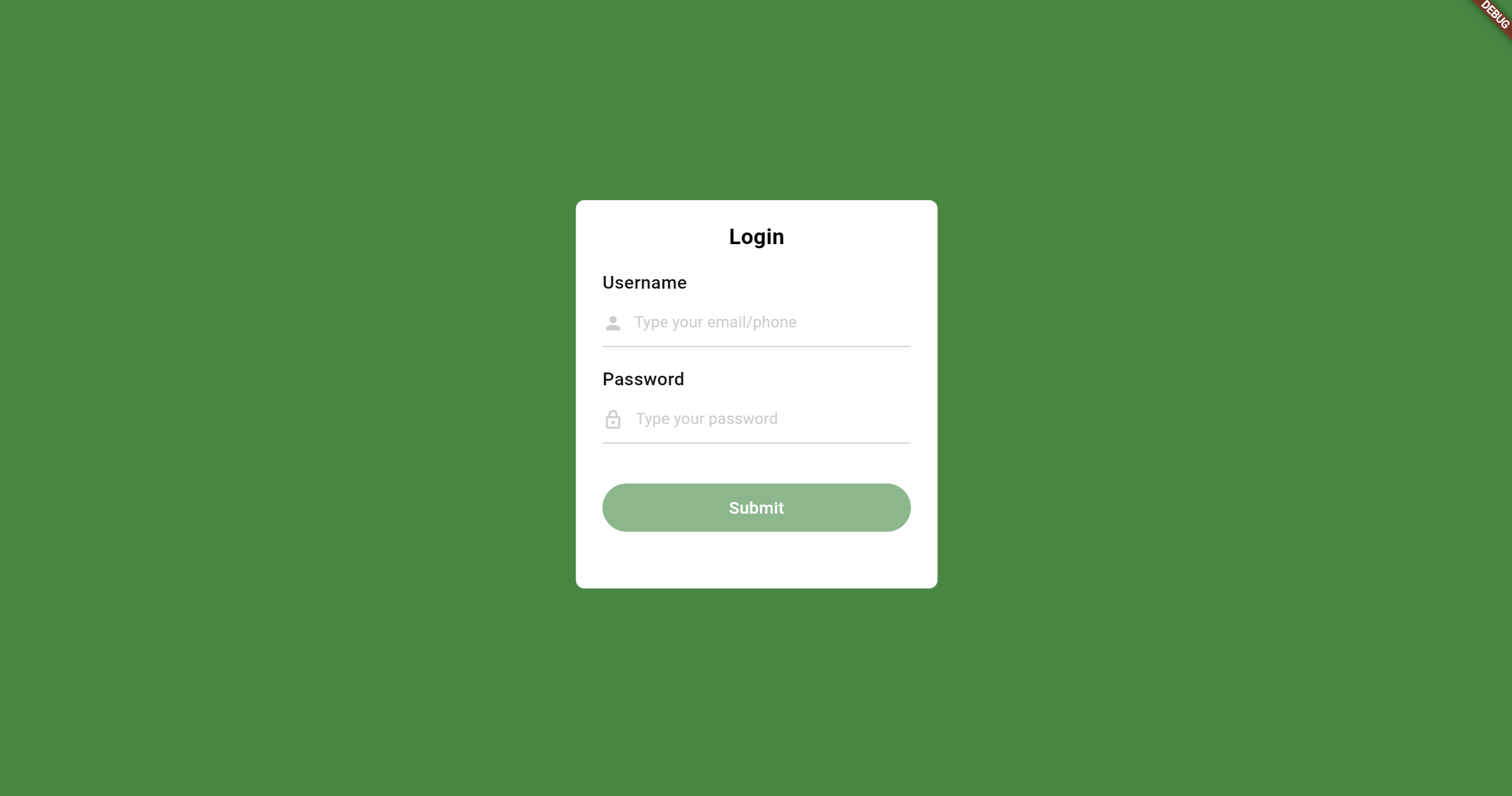
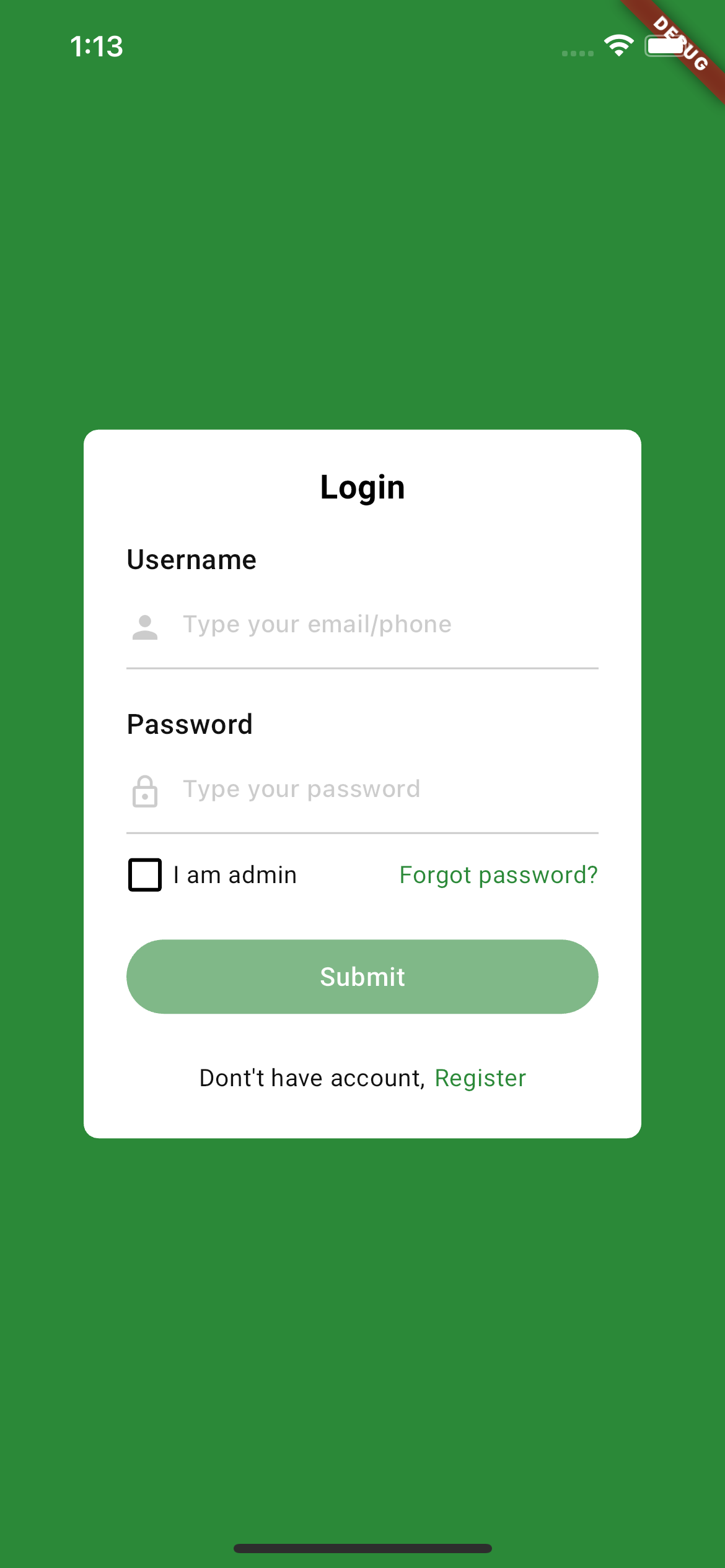
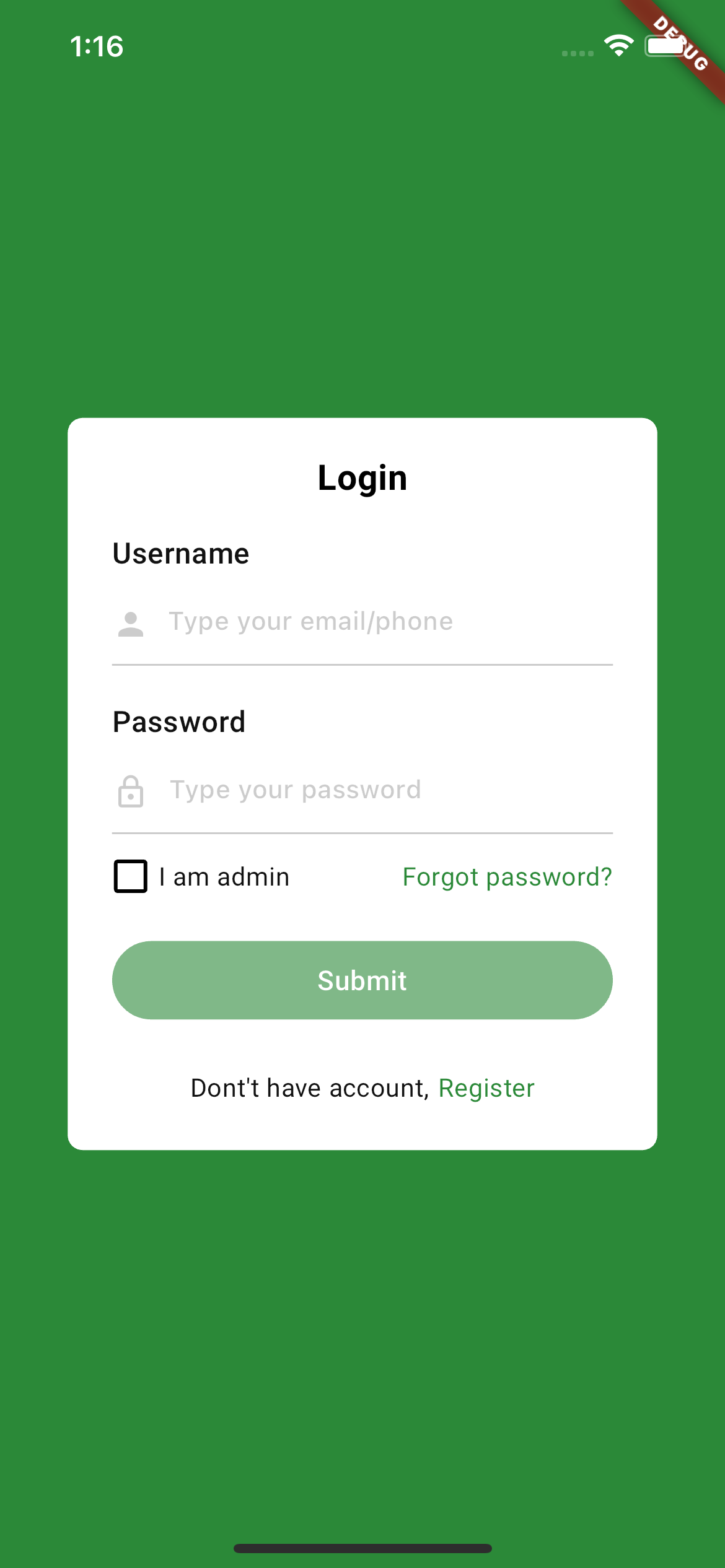
截图展示:
- 左边没有使用此包
- 右边使用了此包
Web端对比:


移动设备端对比:


iPad端对比:


使用示例代码:
import 'package:flutter/material.dart';
import 'package:flutter_size_matters/flutter_size_matters.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
ScallingConfig().init(context);
return const MaterialApp(
home: Scaffold(
body: Center(
child: Text('Hello World!', style: TextStyle(fontSize: ScallingConfig.moderateScale(14)),),
),
),
);
}
}
其他函数介绍:
| 函数 | 类型 | 描述 |
|---|---|---|
| scale | func | 方法用于根据屏幕的较短维度和guidelineBaseWidth缩放给定的大小 |
| verticalScale | func | 方法用于根据屏幕的较长维度和guidelineBaseHeight缩放给定的大小 |
| moderateScale | func | 方法应用一个中等缩放因子到给定的大小,考虑宽度和高度 |
| moderateScaleVertical | func | 方法应用一个中等缩放因子到给定的大小,仅考虑高度 |
附加信息:
This package will support Windows, macOS, Linux, Android, iOS, and all modern browsers.
示例代码如下:
import 'package:flutter/material.dart';
import 'package:flutter_size_matters/flutter_size_matters.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
ScallingConfig().init(context);
return MaterialApp(
home: Scaffold(
body: Center(
child: Text(
'Hello World!',
style: TextStyle(fontSize: ScallingConfig.moderateScale(14)),
),
),
),
);
}
}
更多关于Flutter尺寸处理插件flutter_size_matters的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter尺寸处理插件flutter_size_matters的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用flutter_size_matters插件来处理尺寸的一个代码示例。flutter_size_matters插件提供了一系列响应式尺寸单位,使得在不同屏幕尺寸和分辨率下开发UI变得更加简单。
步骤 1: 添加依赖
首先,你需要在pubspec.yaml文件中添加flutter_size_matters依赖:
dependencies:
flutter:
sdk: flutter
flutter_size_matters: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来获取依赖。
步骤 2: 导入插件
在你的Dart文件中导入flutter_size_matters:
import 'package:flutter_size_matters/flutter_size_matters.dart';
步骤 3: 使用响应式单位
flutter_size_matters提供了几个有用的响应式单位,比如ResponsiveSize.width和ResponsiveSize.height,以及基于屏幕尺寸的比例单位,如sp(scale-independent pixels)和vp(viewport fraction)。
以下是一个示例,展示如何使用这些单位:
import 'package:flutter/material.dart';
import 'package:flutter_size_matters/flutter_size_matters.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Size Matters Demo'),
),
body: SizeMattersDemo(),
),
);
}
}
class SizeMattersDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.symmetric(
horizontal: ResponsiveFlutter.of(context).scaleWidth(50), // 使用scaleWidth来根据屏幕尺寸调整水平间距
vertical: ResponsiveFlutter.of(context).scaleHeight(20), // 使用scaleHeight来根据屏幕尺寸调整垂直间距
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Responsive Text Size',
style: TextStyle(
fontSize: ResponsiveFlutter.of(context).fontSize(4.0), // 使用fontSize根据屏幕尺寸调整字体大小
),
),
SizedBox(height: ResponsiveFlutter.of(context).verticalScale(20)), // 使用verticalScale来调整垂直间距
Container(
width: ResponsiveFlutter.of(context).width(50.0.vp), // 使用vp单位(视口分数)来设置宽度
height: ResponsiveFlutter.of(context).height(50.0.vp), // 使用vp单位来设置高度
color: Colors.blue,
child: Center(
child: Text(
'Responsive Box',
style: TextStyle(color: Colors.white),
),
),
),
],
),
);
}
}
在这个示例中,我们使用了ResponsiveFlutter.of(context)来获取当前上下文的响应式尺寸信息,并使用了scaleWidth, scaleHeight, fontSize, width(vp), 和 height(vp)等方法来调整UI元素的尺寸。
注意:ResponsiveFlutter.of(context)需要在MaterialApp或CupertinoApp的builder参数中包裹一个ResponsiveFlutter widget,不过在新版本中,这个步骤可能已经被简化或自动处理。如果插件文档中有提到需要额外设置,请按照文档进行操作。
以上代码展示了如何使用flutter_size_matters插件来创建响应式UI,使得你的应用在各种屏幕尺寸和分辨率下都能保持良好的用户体验。








