HarmonyOS 鸿蒙Next中文本部分高亮业务实现思路
HarmonyOS 鸿蒙Next中文本部分高亮业务实现思路
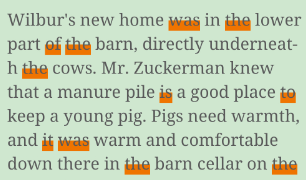
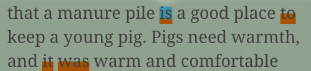
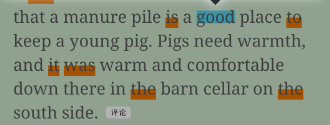
有两个不同的高亮,一个我是用的背景色,但是只有一部分的高亮我没有思路。下划线没看到可以设置宽高的,想设置类似h5中的box-sizing也没有,这种有没有实现的方法呢,在鸿蒙



更多关于HarmonyOS 鸿蒙Next中文本部分高亮业务实现思路的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
可以使用StyledString给文本设置阴影TextShadowStyle
可以看下这个,里面有丰富的文本样式设置, https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis-arkui/arkui-ts/ts-universal-styled-string.md#styledstring
更多关于HarmonyOS 鸿蒙Next中文本部分高亮业务实现思路的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS 鸿蒙Next中文本部分高亮业务实现思路如下:
在HarmonyOS应用开发中,若要实现文本部分高亮功能,可以遵循以下步骤:
首先,确定需要高亮的文本内容及其位置。这通常需要在文本解析阶段完成,通过正则表达式或特定的文本格式标记出需要高亮的部分。
其次,根据高亮需求,设计高亮效果。这可以包括改变文本颜色、背景色、字体加粗等。在HarmonyOS中,可以通过自定义组件或使用系统提供的文本组件来实现这些效果。
接着,将高亮效果应用到文本上。这通常涉及对文本进行分段处理,将需要高亮的部分和普通文本部分区分开,并分别应用不同的样式。在HarmonyOS的UI框架中,可以通过布局管理器(如DirectionalLayout、StackLayout等)和文本组件(如Text)来实现这一功能。
最后,进行整体布局和样式调整,确保高亮效果与整体UI风格一致,且在不同设备和屏幕尺寸上都能正确显示。
需要注意的是,在实现过程中,要确保文本高亮的性能和稳定性,避免对应用性能造成过大影响。
如果问题依旧没法解决请联系官网客服,官网地址是: https://www.itying.com/category-93-b0.html,








