Flutter即时通讯插件sitesurface_flutter_chat的使用
Flutter即时通讯插件sitesurface_flutter_chat的使用
标题
Flutter即时通讯插件sitesurface_flutter_chat的使用
内容
Sitesurface Flutter Chat
The #1 Chat Package for Custom Messaging Apps.
建立实时聊天消息,节省时间。快速交付内置消息功能,我们的高可靠性和功能丰富的包。提高您的整体应用内转化率、参与度和保留率。
如果您觉得这个包有用,请👍该包并与其他开发者分享。
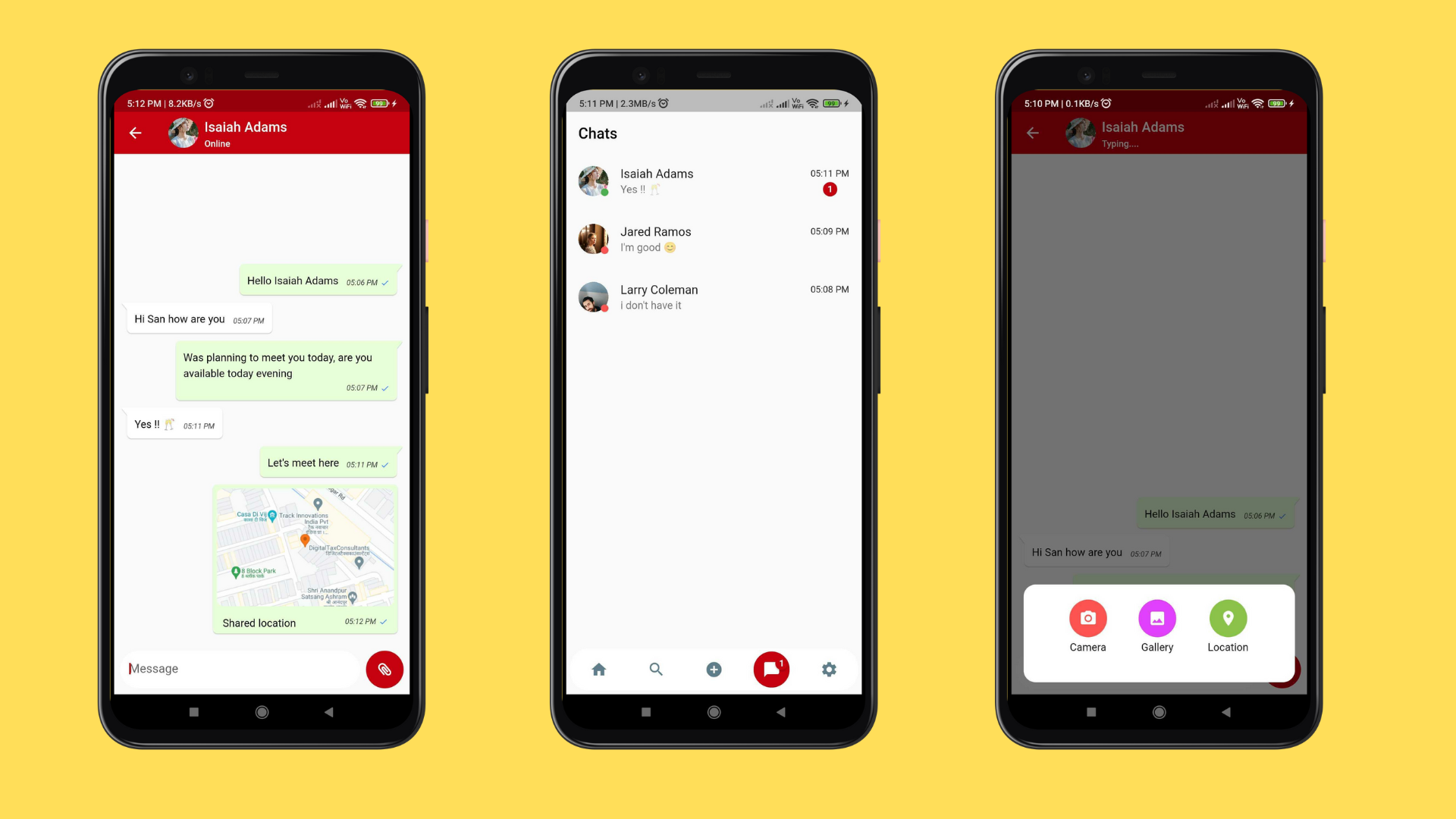
使用 Sitesurface Flutter Chat 插件,您可以通过几行代码轻松集成高度可定制的聊天功能到您的应用中。 创建您所需的 Flutter 聊天体验,包括实时消息、媒体上传、本地化和完整的离线支持。
-
Flutter UI 组件. 从我们的高度可定制的消息组件中选择所需的功能,或者通过与核心类交互来构建自己的 UI 组件。
-
核心控制器和业务逻辑. Flutter 包括核心控制器和组件以简化业务逻辑和状态管理。 它们处理繁重的工作,让您专注于有趣的部分 - 构建您的聊天体验。
-
附件. 默认提供画廊图片、相机图片和当前位置。 更多内容即将推出...
-
实时事件. 新消息、在线状态、打字指示器、未读消息、通知等。
-
本地化和主题. 您可以轻松添加自定义本地化和主题以适应您的设计。
-
本地数据持久化. 我们为您提供完整的离线支持,以便在聊天应用程序中查看所有消息,无论连接状态如何,并在重新建立连接时自动重发失败的消息。
Getting Started #
Requirements #
Dart >=2.18.2 和 Flutter >=1.17.0
要使用此插件,请访问 Flutter Chat 使用文档 或参见 示例
#
请将 Sitesurface Flutter Chat 特定的问题、错误或功能请求提交到我们的 问题跟踪器。
不是特定于 Sitesurface Flutter Chat 的插件问题可以提交到 Flutter 问题跟踪器
欢迎为本项目做出贡献。
如果您发现了一个bug或想要一个功能,但不知道如何修复/实现它,请填写一个 问题。 如果您修复了bug或实现了功能,请发送一个 合并请求。
示例代码
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
import 'package:sitesurface_flutter_chat/sitesurface_flutter_chat.dart';
import 'firebase_options.dart';
import 'login_screen.dart';
/// You will also need to create index in your firebase project. First time you will run the project you will
/// get error in console with the link to create index you just need to follow that link and click create index.
Future<void> main() async {
// initialise firebase
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sitesurface Flutter Chat',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const LoginScreen(),
);
}
}
class ChatScreen extends StatefulWidget {
const ChatScreen({super.key});
[@override](/user/override)
State<ChatScreen> createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> {
final fcmKey =
"AAAAUjQxMDI:APA91bFAQTX1nlAt4CYAJgX3soefu9UM7nyIKvg8PGtOyUOZsNVkksN83yB0_n46QcQM1LEMJ8XBfZiKI3kbI2qEvQMQpTlLHdG3_ThfuAqEvQMQpTl";
[@override](/user/override)
Widget build(BuildContext context) {
/// wrap your main widget like app dashboard with [ChatHandler] and pass the required data
return ChatHandler(
name: currentUserName,
profilePic: currentUserProfilePic,
userId: currentUserId,
fcmServerKey: fcmKey,
/// extend ChatDelegate and implement the required methods
chatDelegate: ChatWidget(),
child: Scaffold(
appBar: AppBar(
title: Text(currentUserName),
actions: [
// Get no. of unread chats
Center(
child: UnreadMessageCountWidget(builder: (context, count) {
return Text("Unread Messages : $count ");
}),
)
],
),
/// [ChatListWidget] shows list of all active chats
body: ChatListWidget(
delegate: ChatWidget(),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
/// send message to other user using [openChat]
openChat(
context: context,
delegate: ChatWidget(),
recepientId: receiverId);
},
child: const Icon(Icons.message),
),
),
);
}
}
class ChatWidget extends ChatDelegate {
final _imagePicker = ImagePicker();
[@override](/user/override)
Future<File?> getCameraImage() async {
var xfile = await _imagePicker.pickImage(source: ImageSource.camera);
if (xfile != null {
return File(xfile.path);
}
return null;
}
[@override](/user/override)
Future<SfcLatLng?> getCurrentLocation(BuildContext context) async {
return SfcLatLng(latitude: 28.6488893, longitude: 77.1390096);
}
[@override](/user/override)
Future<File?> getGalleryImage() async {
var xfile = await _imagePicker.pickImage(source: ImageSource.gallery);
if (xfile != null {
return File(xfile.path);
}
return null;
}
}
更多关于Flutter即时通讯插件sitesurface_flutter_chat的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter即时通讯插件sitesurface_flutter_chat的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 sitesurface_flutter_chat 插件的简要示例代码。假设你已经按照插件的官方文档完成了基本的设置和依赖项配置。
首先,确保你的 pubspec.yaml 文件中已经添加了 sitesurface_flutter_chat 依赖项:
dependencies:
flutter:
sdk: flutter
sitesurface_flutter_chat: ^最新版本号
然后运行 flutter pub get 来获取依赖项。
初始化 Flutter 项目并配置 Chat UI
- 导入插件:
在你的 Dart 文件中(通常是 main.dart 或者一个专门的聊天页面文件),导入 sitesurface_flutter_chat 插件:
import 'package:sitesurface_flutter_chat/sitesurface_flutter_chat.dart';
- 配置 Chat UI:
下面是一个简单的例子,展示如何配置和使用 sitesurface_flutter_chat 插件来显示一个聊天界面:
import 'package:flutter/material.dart';
import 'package:sitesurface_flutter_chat/sitesurface_flutter_chat.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Chat Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ChatScreen(),
);
}
}
class ChatScreen extends StatefulWidget {
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> {
// 初始化 ChatController,用于管理聊天逻辑
final ChatController chatController = ChatController();
@override
void initState() {
super.initState();
// 可以在这里配置 chatController,例如连接 WebSocket,加载历史消息等
// chatController.connectToWebSocket('ws://your-websocket-url');
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Chat Screen'),
),
body: ChatWidget(
chatController: chatController,
// 配置聊天界面的其他参数,例如消息样式、用户信息等
user: User(
id: '123',
name: 'Your Name',
avatarUrl: 'https://example.com/avatar.png',
),
messageBubble: (message) {
return Container(
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.only(bottom: 8.0),
decoration: BoxDecoration(
color: message.isSender ? Colors.blue.shade100 : Colors.grey.shade200,
borderRadius: BorderRadius.circular(12),
),
child: Text(
message.text,
style: TextStyle(color: message.isSender ? Colors.black : Colors.white),
),
);
},
inputBar: (sendMessage) {
return Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border(
top: BorderSide(color: Colors.grey.shade300, width: 0.5),
),
),
padding: EdgeInsets.symmetric(horizontal: 16.0, vertical: 8.0),
child: Row(
children: [
Expanded(
child: TextField(
onSubmitted: (value) {
sendMessage(Message(
text: value,
isSender: true,
));
},
decoration: InputDecoration(
border: InputBorder.none,
hintText: 'Type a message...',
),
),
),
IconButton(
icon: Icon(Icons.send),
onPressed: () {
// 获取 TextField 的文本并发送消息
// 这里假设你有一个 TextEditingController 来管理 TextField 的文本
// textFieldController.text 获取文本,然后调用 sendMessage
},
),
],
),
);
},
),
);
}
}
// 用户信息模型
class User {
final String id;
final String name;
final String avatarUrl;
User({required this.id, required this.name, required this.avatarUrl});
}
// 消息模型
class Message {
final String text;
final bool isSender;
Message({required this.text, required this.isSender});
}
注意事项
- 依赖配置:确保你已经正确配置了所有必要的依赖项,包括插件本身以及任何它可能依赖的其他库。
- WebSocket 连接:示例代码中注释了 WebSocket 连接部分,你需要根据实际的服务器配置来连接 WebSocket。
- 用户信息:
User类用于存储当前用户的信息,你需要根据实际情况进行填充。 - 消息样式:
messageBubble回调用于自定义消息的显示样式,你可以根据需求进行调整。
这只是一个基本示例,实际项目中你可能需要处理更多的逻辑,比如用户认证、消息存储、消息状态(已发送、已读等)等。建议查看 sitesurface_flutter_chat 的官方文档和示例代码,以获得更详细的使用指南和高级功能。