Flutter加密货币市场数据插件crypto_market的使用
Flutter加密货币市场数据插件crypto_market的使用
Crypto Market 是一个高度可定制的 Flutter 库,支持币种图表、订单簿、订单量和交易历史。
特性






使用方法
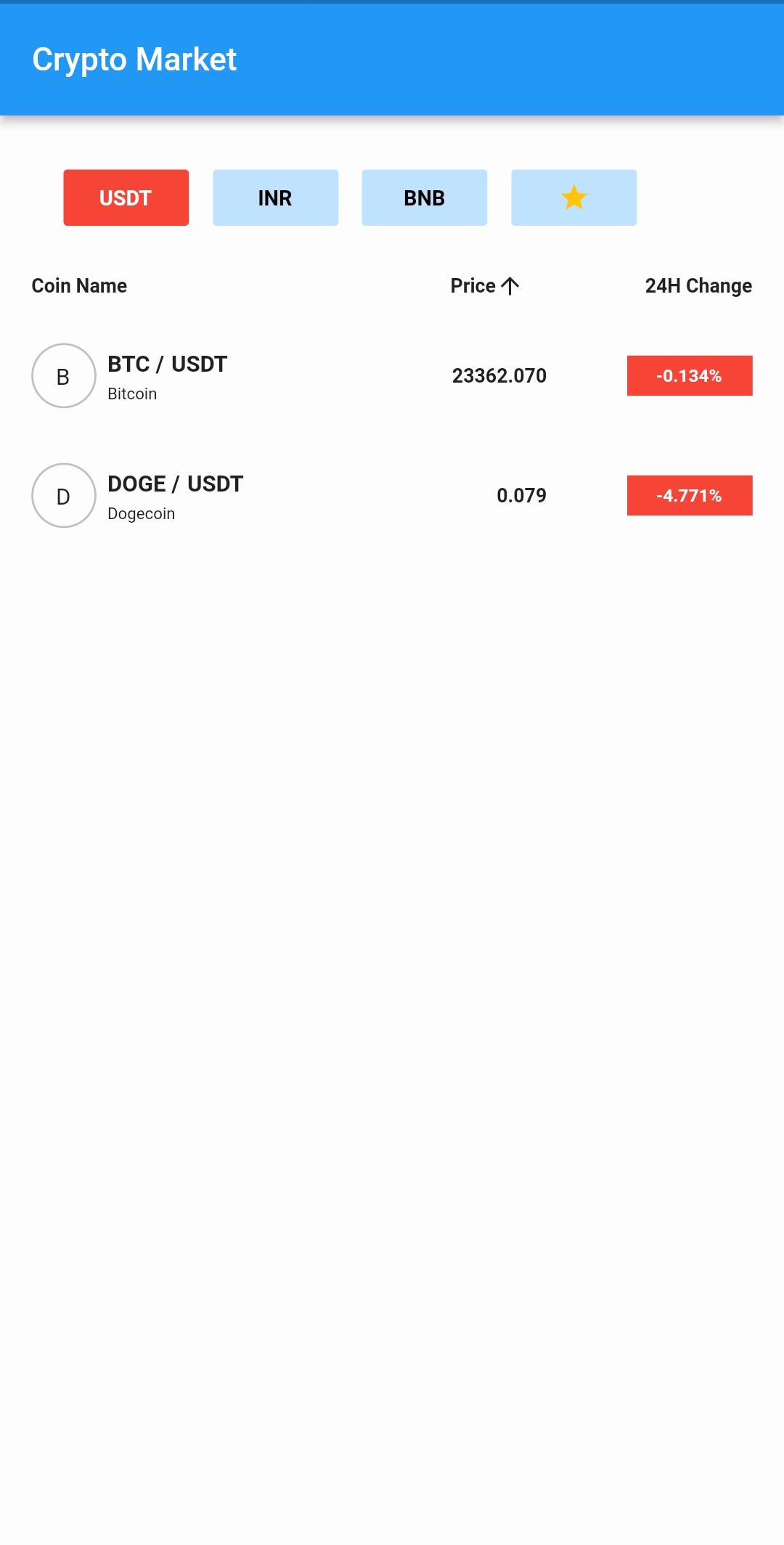
所有币种展示
AllCoin(
coinsList: coinsList,
currencyList: currencyList,
tickerList: tickerList,
showWishlistAtFirst: false,
currencyTabSelectedItemColor: Colors.red,
currencyTabBackgroundColor: Colors.transparent,
currencyTabHeight: 100,
showHeading: true,
inrRate: 77.0,
onCoinTap: (ctx, coin) {
/// ------ ///
},
);
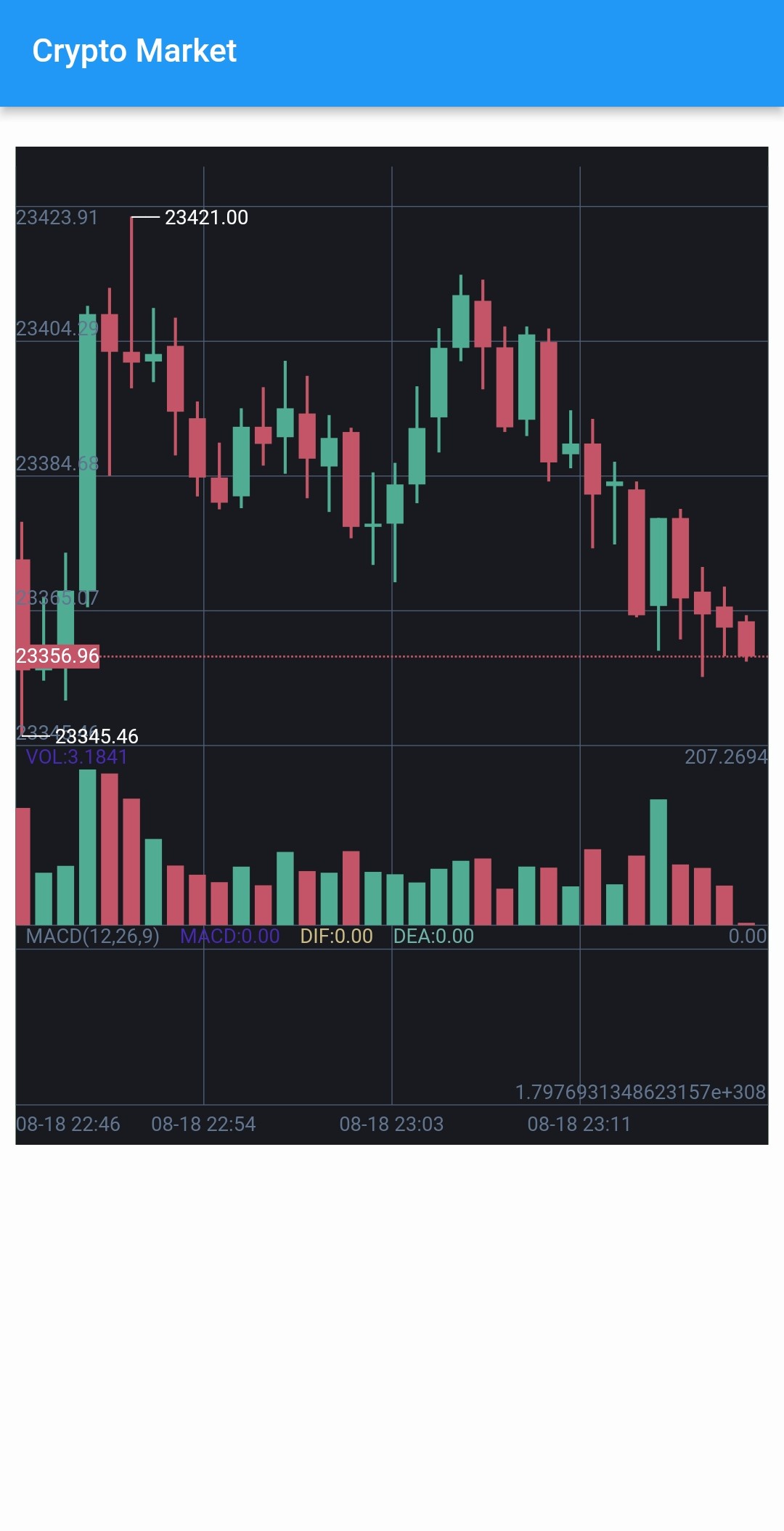
蜡烛图
CandleChart(
coinData: coinsList.elementAt(0),
listedCoinGraphUrl: 'http://node.demo.com/orders/getohlc?symbol=TSTUSDT&interval=1m',
inrRate: 77.0,
);
线图
LineChart(
coinData: coinsList.elementAt(4),
inrRate: 77.0,
intervalSelectedTextColor: Colors.red,
intervalTextSize: 20,
intervalUnselectedTextColor: Colors.black,
chartBorderColor: Colors.green,
showToolTip: false,
showInterval: false,
chartColor: LinearGradient(
colors: [
Colors.green.shade500.withOpacity(1),
Colors.green.shade500.withOpacity(0.9),
Colors.green.shade500.withOpacity(0.8),
Colors.green.shade500.withOpacity(0.7),
Colors.green.shade500.withOpacity(0.6),
Colors.green.shade500.withOpacity(0.5),
Colors.green.shade500.withOpacity(0.4),
Colors.green.shade500.withOpacity(0.3),
Colors.green.shade500.withOpacity(0.2),
Colors.green.shade500.withOpacity(0.1),
Colors.green.shade500.withOpacity(0.0),
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
),
toolTipBgColor: Colors.green.shade900,
toolTipTextColor: Colors.white,
);
币种订单簿
CoinOrderBook(
coinData: coinsList.elementAt(0),
listedCoinOrderBookUrl: 'http://node.demo.com/orders/order-book?currency=TST&with_currency=USDT',
inrRate: 77.0,
);
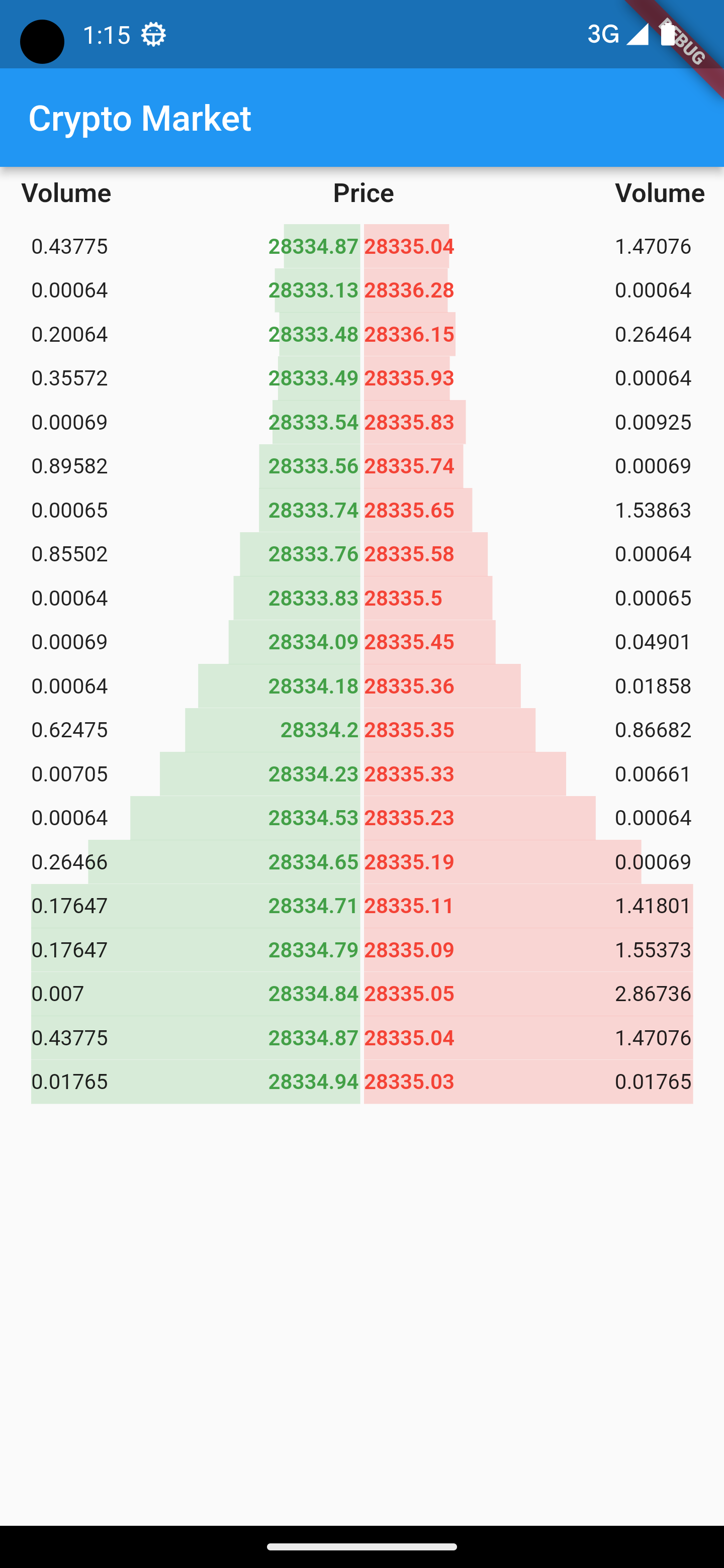
币种订单量
CoinOrderVolume(
coinData: coinsList.elementAt(0),
listedCoinOrderBookUrl: 'http://node.demo.com/orders/order-book?currency=TST&with_currency=USDT',
inrRate: 77.0,
);
币种交易历史
CoinTradeHistory(
coinData: coinsList.elementAt(0),
listedCoinTradeHistoryAPIUrl: 'http://node.demo.com/orders/trade-book?currency=TST&with_currency=USDT',
itemCount: 15,
inrRate: 77,
);
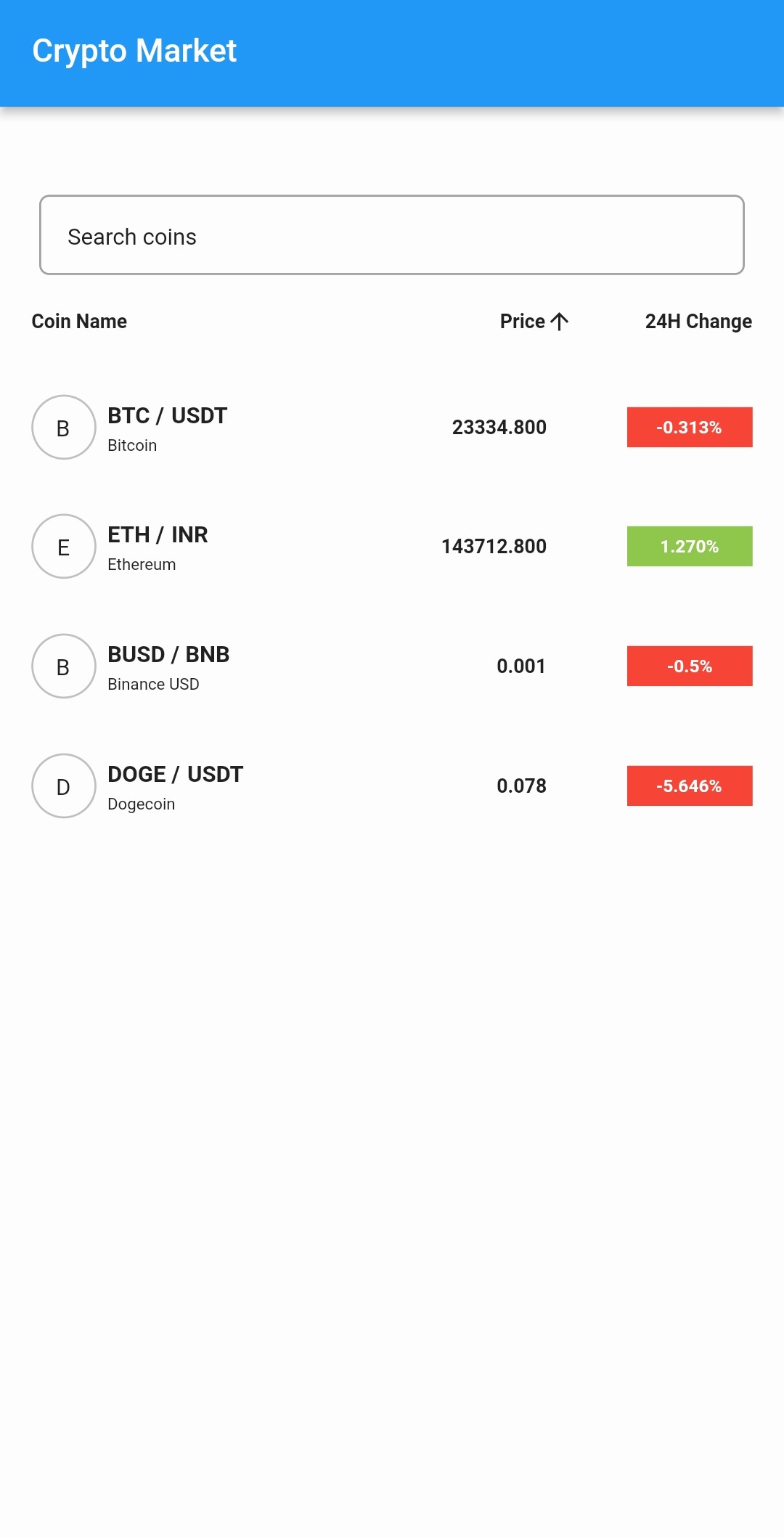
搜索币种
CoinSearch(
coinsList: coinsList,
currencyList: currencyList,
tickerList: tickerList,
inrRate: 77.0,
);
完整示例
import 'package:crypto_market/Crypto_Market/Model/coin_model.dart';
import 'package:crypto_market/Crypto_Market/Screens/coin_line_chart.dart';
import 'package:crypto_market/crypto_market.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
[@override](/user/override)
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Crypto Market'),
),
body: Container(
padding: const EdgeInsets.only(top: 6),
child: allCoin(),
),
);
}
Widget allCoin() {
return AllCoin(
coinsList: coinsList,
currencyList: currencyList,
tickerList: tickerList,
wishlistCoinsList: wishlistCoinsList,
showWishlistAtFirst: false,
currencyTabSelectedItemColor: Colors.red,
currencyTabBackgroundColor: Colors.transparent,
currencyTabHeight: 100,
showHeading: true,
inrRate: 77.0,
onWishlistError: Center(
child: Text(
'Wishlist not found!!',
style: TextStyle(color: Colors.grey.shade600, fontSize: 20),
),
),
onCoinTap: (ctx, coin) {
/// ------ ///
},
);
}
Widget candleChart() {
return CandleChart(
coinData: coinsList.elementAt(0),
inrRate: 77.0,
intervalSelectedTextColor: Colors.red,
intervalTextSize: 20,
intervalUnselectedTextColor: Colors.black,
);
}
Widget lineChart() {
return LineChart(
coinData: coinsList.elementAt(4),
inrRate: 77.0,
intervalSelectedTextColor: Colors.red,
intervalTextSize: 20,
intervalUnselectedTextColor: Colors.black,
chartBorderColor: Colors.green,
showToolTip: false,
showInterval: false,
chartColor: LinearGradient(
colors: [
Colors.green.shade500.withOpacity(1),
Colors.green.shade500.withOpacity(0.9),
Colors.green.shade500.withOpacity(0.8),
Colors.green.shade500.withOpacity(0.7),
Colors.green.shade500.withOpacity(0.6),
Colors.green.shade500.withOpacity(0.5),
Colors.green.shade500.withOpacity(0.4),
Colors.green.shade500.withOpacity(0.3),
Colors.green.shade500.withOpacity(0.2),
Colors.green.shade500.withOpacity(0.1),
Colors.green.shade500.withOpacity(0.0),
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
),
toolTipBgColor: Colors.green.shade900,
toolTipTextColor: Colors.white,
);
}
Widget orderVolume() {
return OrderVolume(
coinData: coinsList.elementAt(0),
inrRate: 77.0,
);
}
Widget tradeHistory() {
return CoinTradeHistory(
coinData: coinsList.elementAt(0),
itemCount: 15,
inrRate: 77,
);
}
Widget searchCoin() {
return CoinSearch(
coinsList: coinsList,
currencyList: currencyList,
tickerList: tickerList,
inrRate: 77.0,
);
}
}
List<Coin> coinsList = [
Coin(
id: '1',
image: 'https://s2.coinmarketcap.com/static/img/coins/64x64/1.png',
name: 'Bitcoin',
shortName: 'BTC',
price: '123456',
lastPrice: '123456',
percentage: '-0.5',
symbol: 'BTCUSDT',
pairWith: 'USDT',
highDay: '567',
lowDay: '12',
decimalCurrency: 4,
),
Coin(
id: '2',
image: 'https://s2.coinmarketcap.com/static/img/coins/64x64/1.png',
name: 'Bitcoin',
shortName: 'BTC',
price: '123456',
lastPrice: '123456',
percentage: '-0.5',
symbol: 'BTCINR',
pairWith: 'INR',
highDay: '567',
lowDay: '12',
decimalCurrency: 4,
),
Coin(
id: '3',
image: 'https://s2.coinmarketcap.com/static/img/coins/64x64/1839.png',
name: 'Binance',
shortName: 'BNB',
price: '0.0005',
lastPrice: '0.0005',
percentage: '-0.5',
symbol: 'BNBBUSD',
pairWith: 'BUSD',
highDay: '567',
lowDay: '12',
decimalCurrency: 4,
),
Coin(
id: '4',
image: 'https://bin.bnbstatic.com/image/admin_mgs_image_upload/20201110/22ef2baf-b210-4882-afd9-1317bb7a3603.png',
name: 'Dogecoin',
shortName: 'DOGE',
price: '123456',
lastPrice: '123456',
percentage: '-0.5',
symbol: 'DOGEUSDT',
pairWith: 'USDT',
highDay: '567',
lowDay: '12',
decimalCurrency: 4,
),
Coin(
id: '5',
image: 'https://bin.bnbstatic.com/image/admin_mgs_image_upload/20201110/4766a9cc-8545-4c2b-bfa4-cad2be91c135.png',
name: 'XRP',
shortName: 'XRP',
price: '123456',
lastPrice: '123456',
percentage: '-0.5',
symbol: 'XRPUSDT',
pairWith: 'USDT',
highDay: '567',
lowDay: '12',
decimalCurrency: 4,
),
];
List<Coin> wishlistCoinsList = [
Coin(
id: '1',
image: 'https://s2.coinmarketcap.com/static/img/coins/64x64/1027.png',
name: 'Ethereum',
shortName: 'ETH',
price: '123456',
lastPrice: '123456',
percentage: '-0.5',
symbol: 'ETHUSDT',
pairWith: 'USDT',
highDay: '567',
lowDay: '12',
decimalCurrency: 4,
)
];
List<String> currencyList = [
'USDT',
'INR',
'BNB',
];
List<String> tickerList = [
"btcusdt[@ticker](/user/ticker)",
"ethusdt[@ticker](/user/ticker)",
"winusdt[@ticker](/user/ticker)",
"dentusdt[@ticker](/user/ticker)",
"xrpusdt[@ticker](/user/ticker)",
"etcusdt[@ticker](/user/ticker)",
"dogeusdt[@ticker](/user/ticker)",
"bnbusdt[@ticker](/user/ticker)",
"cakeusdt[@ticker](/user/ticker)",
"maticusdt[@ticker](/user/ticker)",
"trxusdt[@ticker](/user/ticker)",
"usdcusdt[@ticker](/user/ticker)",
"sandusdt[@ticker](/user/ticker)",
"maticbtc[@ticker](/user/ticker)",
"polybtc[@ticker](/user/ticker)",
"bnbbtc[@ticker](/user/ticker)",
"xrpeth[@ticker](/user/ticker)",
"shibusdt[@ticker](/user/ticker)",
];
更多关于Flutter加密货币市场数据插件crypto_market的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复
更多关于Flutter加密货币市场数据插件crypto_market的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用crypto_market插件来获取加密货币市场数据的示例代码。这个插件假设它能够提供实时的加密货币数据,但请注意,实际功能和API可能会根据插件的最新版本有所不同。因此,在使用之前,请确保查阅最新的插件文档和API参考。
首先,你需要在你的pubspec.yaml文件中添加crypto_market依赖:
dependencies:
flutter:
sdk: flutter
crypto_market: ^latest_version # 替换为实际最新版本号
然后,运行flutter pub get来安装依赖。
接下来,在你的Flutter项目中,你可以创建一个简单的界面来展示加密货币市场数据。以下是一个基本的示例代码:
import 'package:flutter/material.dart';
import 'package:crypto_market/crypto_market.dart'; // 假设插件提供了这样的导入路径
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Crypto Market Data',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CryptoMarketScreen(),
);
}
}
class CryptoMarketScreen extends StatefulWidget {
@override
_CryptoMarketScreenState createState() => _CryptoMarketScreenState();
}
class _CryptoMarketScreenState extends State<CryptoMarketScreen> {
List<CryptoCurrencyData> _cryptoCurrencies = [];
@override
void initState() {
super.initState();
_fetchCryptoMarketData();
}
Future<void> _fetchCryptoMarketData() async {
try {
// 假设cryptoMarket.fetchMarketData()是获取市场数据的函数
List<CryptoCurrencyData> data = await CryptoMarket().fetchMarketData();
setState(() {
_cryptoCurrencies = data;
});
} catch (e) {
print('Error fetching crypto market data: $e');
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Crypto Market Data'),
),
body: _cryptoCurrencies.isEmpty
? Center(child: CircularProgressIndicator())
: ListView.builder(
itemCount: _cryptoCurrencies.length,
itemBuilder: (context, index) {
CryptoCurrencyData crypto = _cryptoCurrencies[index];
return ListTile(
title: Text('${crypto.name} (${crypto.symbol})'),
subtitle: Text('Price: \$${crypto.price.toStringAsFixed(2)}'),
);
},
),
);
}
}
// 假设CryptoCurrencyData是插件提供的类,用于存储加密货币数据
class CryptoCurrencyData {
String name;
String symbol;
double price;
CryptoCurrencyData({required this.name, required this.symbol, required this.price});
}
// 假设CryptoMarket是插件提供的类,用于获取加密货币市场数据
class CryptoMarket {
Future<List<CryptoCurrencyData>> fetchMarketData() async {
// 这里应该是实际的API调用逻辑,但由于我们不知道插件的具体实现,
// 所以这里只是一个占位符。实际使用时,请根据插件文档进行实现。
// 例如:
// final response = await http.get('https://api.example.com/crypto-market-data');
// if (response.statusCode == 200) {
// final data = jsonDecode(response.body);
// return data.map<CryptoCurrencyData>((item) => CryptoCurrencyData.fromJson(item)).toList();
// } else {
// throw Exception('Failed to load data');
// }
// 由于我们不知道实际API,这里返回一些硬编码的假数据
return [
CryptoCurrencyData(name: 'Bitcoin', symbol: 'BTC', price: 45000.0),
CryptoCurrencyData(name: 'Ethereum', symbol: 'ETH', price: 3000.0),
];
}
}
注意:
- 上面的代码包含了一些假设,因为实际的
crypto_market插件API可能与示例中的不同。你需要根据插件的实际文档和API来调整代码。 - 示例中的
CryptoCurrencyData和CryptoMarket类是为了说明目的而创建的占位符。实际使用时,你应该使用插件提供的类和方法。 - 示例中的API调用部分(
fetchMarketData方法)被注释掉了,并用硬编码的假数据代替。在实际应用中,你应该取消注释并根据插件提供的API进行实现。
确保在实际项目中查阅并遵循crypto_market插件的最新文档和最佳实践。








