Flutter隐私保护插件obscure_widget的使用
Flutter隐私保护插件obscure_widget的使用

ObscureWidget() 在屏幕被捕捉时对其子组件进行模糊处理。而 ObscureWidget.builder() 则提供了额外的控制,可以在屏幕录制时添加自定义处理。该插件目前仅支持iOS平台。
示例
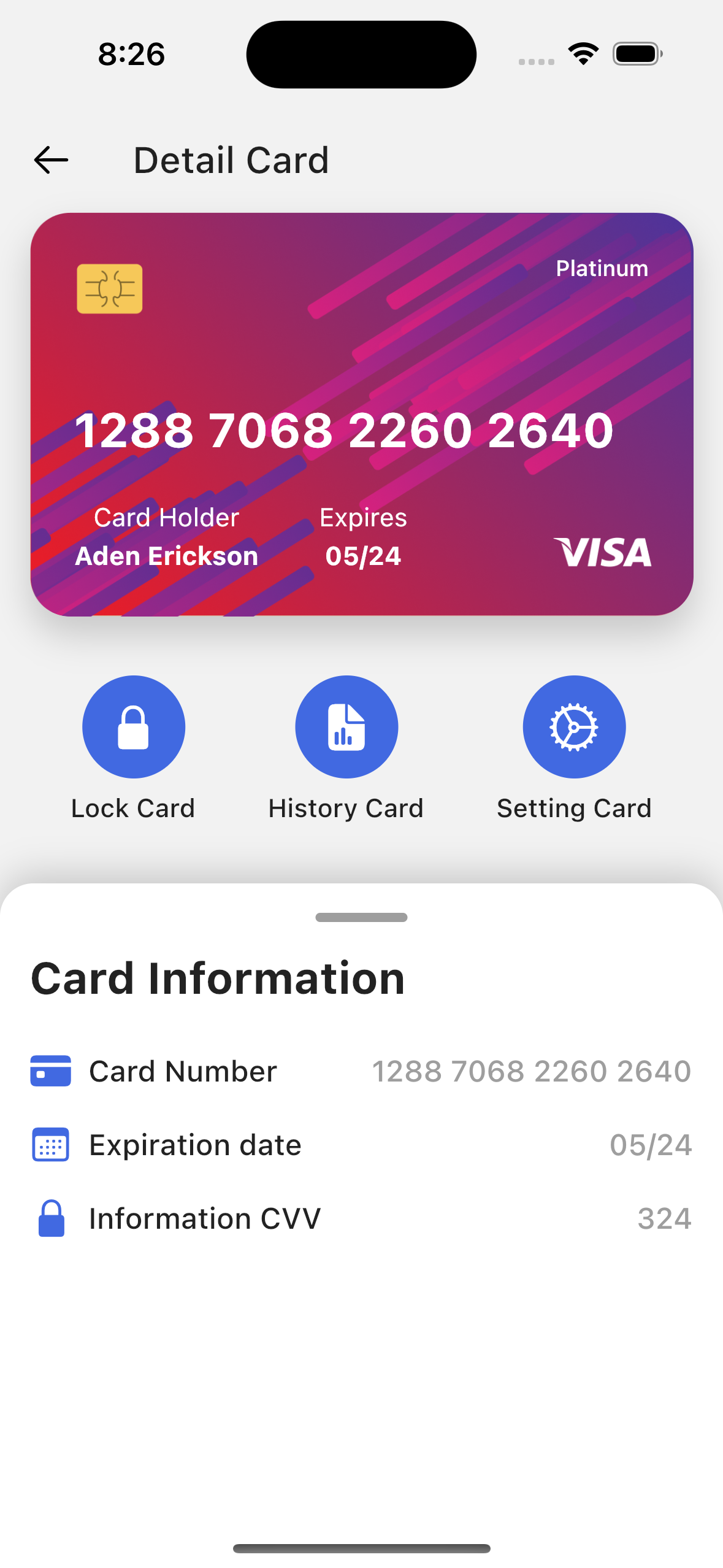
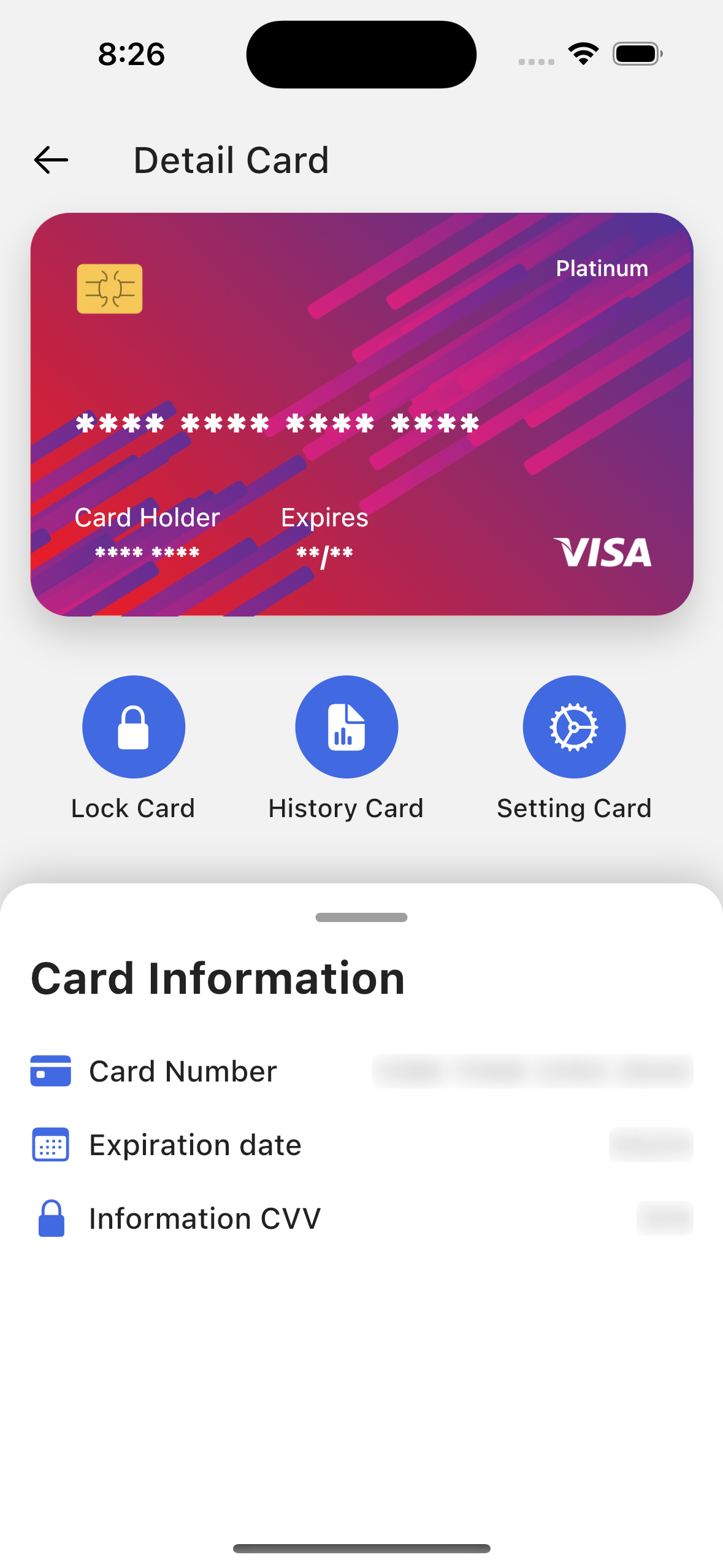
| 初始状态 | 录制时 |
|---|---|
 |
 |
使用方法
让我们来看看如何使用 ObscureWidget、ObscureWidget.builder() 和 .obscured() 扩展。
ObscureWidget
支持的参数有 blur(模糊程度)、blurColor(模糊颜色)、borderRadius(圆角)和 colorOpacity(颜色透明度)。
ObscureWidget(
child: Container(
width: double.infinity,
color: Colors.amber,
padding: const EdgeInsets.all(18.0),
child: Text(
'Secure Text',
style: Theme.of(context).textTheme.headline6,
),
),
)
with .obscured() extension
Container(
width: double.infinity,
color: Colors.amber,
padding: const EdgeInsets.all(18.0),
child: Text(
'Other Secure Text with extension',
style: Theme.of(context).textTheme.headline6,
),
).obscured(blur: 2, blurColor: Colors.red),
ObscureWidget.builder()
用于自定义实现
ObscureWidget.builder(
obscureBuilder: (context, isCaptured, child) {
return Container(
decoration: BoxDecoration(
border: Border.all(
width: 4,
color: isCaptured ? Colors.red : Colors.green,
),
),
child: child,
);
},
child: Container(
width: double.infinity,
color: Colors.black,
padding: const EdgeInsets.all(18.0),
child: Text(
'Other Secure Text with builder constructor',
style: Theme.of(context).textTheme.headline6?.copyWith(color: Colors.white),
),
),
)
完整示例代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:obscure_widget/obscure_widget.dart';
void main() {
runApp(const MyApp());
}
const primaryColor = Color(0xFF4169e1);
const whiteColor = Color(0xFFFFFFFF);
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: DetailCardScreen(),
);
}
}
class DetailCardScreen extends StatelessWidget {
const DetailCardScreen({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFF2F2F2),
appBar: AppBar(
systemOverlayStyle: SystemUiOverlayStyle.dark,
backgroundColor: Colors.transparent,
elevation: 0,
centerTitle: false,
title: Text(
'Detail Card',
style: Theme.of(context).textTheme.headline6,
),
leading: IconButton(
onPressed: () {},
icon: const Icon(
CupertinoIcons.arrow_left,
color: Colors.black,
),
),
),
body: Column(
children: const [
CardView(),
CardControls(),
CardInformation(),
],
),
);
}
}
class CardView extends StatelessWidget {
const CardView({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Container(
height: 220.0,
width: double.infinity,
margin: const EdgeInsets.symmetric(horizontal: 16.0),
padding: const EdgeInsets.all(24.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(22.0),
image: const DecorationImage(
image: AssetImage('assets/card_bg.png'),
fit: BoxFit.fill,
),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
blurRadius: 16.0,
offset: const Offset(0, 10),
),
],
),
child: DefaultTextStyle(
style: const TextStyle(color: Colors.white),
child: ObscureWidget.builder(
obscureBuilder: (_, bool isCaptured, Widget? child) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.end,
children: [
const Align(
alignment: Alignment.topRight,
child: Text(
'Platinum',
style: TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.w500,
),
),
),
const Spacer(),
Text(
isCaptured ? '**** **** **** ****' : '1288 7068 2260 2640',
style: const TextStyle(
fontSize: 26.0,
fontWeight: FontWeight.bold,
),
),
const SizedBox(height: 24.0),
Row(
children: [
// Card Holder
Text.rich(
TextSpan(
children: [
const TextSpan(text: 'Card Holder\n'),
TextSpan(
text: isCaptured ? '**** ****' : 'Aden Erickson',
style: const TextStyle(
fontWeight: FontWeight.bold,
height: 1.5,
),
),
],
),
textAlign: TextAlign.center,
),
const SizedBox(width: 32.0),
// Expires
Text.rich(
TextSpan(
children: [
const TextSpan(text: 'Expires\n'),
TextSpan(
text: isCaptured ? '**/**' : '05/24',
style: const TextStyle(
fontWeight: FontWeight.bold,
height: 1.5,
),
),
],
),
textAlign: TextAlign.center,
),
const Spacer()
],
),
],
);
},
),
),
);
}
}
class CardControls extends StatelessWidget {
const CardControls({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 32.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
_button('Lock Card', CupertinoIcons.lock_fill),
_button('History Card', CupertinoIcons.doc_chart_fill),
_button('Setting Card', CupertinoIcons.settings_solid),
],
),
);
}
Widget _button(String label, IconData icon) {
return Column(
children: [
CircleAvatar(
radius: 28,
backgroundColor: primaryColor,
child: Icon(
icon,
color: whiteColor,
size: 28,
),
),
const SizedBox(height: 8.0),
Text(
label,
style: const TextStyle(
fontWeight: FontWeight.w500,
fontSize: 14,
),
),
],
);
}
}
class CardInformation extends StatelessWidget {
const CardInformation({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return Expanded(
child: Container(
width: double.infinity,
padding: const EdgeInsets.all(16.0),
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: const BorderRadius.vertical(
top: Radius.circular(18.0),
),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
blurRadius: 16.0,
offset: const Offset(0, -5),
),
],
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
_slidingBar,
Text(
'Card Information',
style: Theme.of(context).textTheme.headlineSmall?.copyWith(
fontWeight: FontWeight.bold,
),
),
const SizedBox(height: 16.0),
_infoItem(
context,
label: 'Card Number',
data: '1288 7068 2260 2640',
icon: CupertinoIcons.creditcard_fill,
),
_infoItem(
context,
label: 'Expiration date',
data: '05/24',
icon: CupertinoIcons.calendar,
),
_infoItem(
context,
label: 'Information CVV',
data: '324',
icon: CupertinoIcons.lock_fill,
),
],
),
),
);
}
Widget get _slidingBar {
return Center(
child: Container(
height: 5.0,
width: 50.0,
margin: const EdgeInsets.only(bottom: 16.0),
decoration: BoxDecoration(
color: Colors.grey,
borderRadius: BorderRadius.circular(5.0),
),
),
);
}
Widget _infoItem(
BuildContext context, {
required String label,
required String data,
required IconData icon,
}) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Row(
children: [
Icon(
icon,
color: primaryColor,
),
const SizedBox(width: 8.0),
Text(
label,
style: const TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.w500,
),
),
const Spacer(),
Text(
data,
style: const TextStyle(
fontSize: 16.0,
color: Colors.grey,
fontWeight: FontWeight.w500,
),
).obscured(
colorOpacity: 0.1,
borderRadius: BorderRadius.circular(4.0),
),
],
),
);
}
}
更多关于Flutter隐私保护插件obscure_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter隐私保护插件obscure_widget的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何使用Flutter隐私保护插件obscure_widget的代码示例。这个插件允许你通过简单的配置来模糊或隐藏敏感信息,比如密码、信用卡号等。
首先,确保你已经在pubspec.yaml文件中添加了obscure_widget依赖:
dependencies:
flutter:
sdk: flutter
obscure_widget: ^latest_version # 替换为最新的版本号
然后,运行flutter pub get来安装依赖。
以下是一个完整的示例,展示如何在Flutter应用中使用obscure_widget来模糊文本:
import 'package:flutter/material.dart';
import 'package:obscure_widget/obscure_widget.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Obscure Widget Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Obscure Widget Demo'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: ObscureWidgetDemo(),
),
),
);
}
}
class ObscureWidgetDemo extends StatefulWidget {
@override
_ObscureWidgetDemoState createState() => _ObscureWidgetDemoState();
}
class _ObscureWidgetDemoState extends State<ObscureWidgetDemo> {
String sensitiveText = "1234-5678-9101-1121"; // 示例信用卡号
bool isObscured = true;
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Sensitive Information:',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
SizedBox(height: 16),
ObscureText(
text: sensitiveText,
obscure: isObscured,
obscureCharacter: '*',
onTap: () {
setState(() {
isObscured = !isObscured;
});
},
style: TextStyle(fontSize: 16),
),
SizedBox(height: 24),
ElevatedButton(
onPressed: () {
// 示例:切换显示/隐藏状态
setState(() {
isObscured = !isObscured;
});
},
child: Text(
isObscured ? 'Show' : 'Hide',
style: TextStyle(fontSize: 16),
),
),
],
);
}
}
在这个示例中:
ObscureText是obscure_widget插件提供的一个组件,用于显示或隐藏文本。text属性设置要显示的文本。obscure属性控制文本是否被隐藏。如果为true,文本将被隐藏(用指定的字符替换)。obscureCharacter属性设置用于替换隐藏文本的字符,这里使用'*'。onTap属性是一个回调函数,当用户点击文本时会触发。在这个示例中,它用于切换文本的显示/隐藏状态。style属性用于设置文本的样式。
你可以根据需要调整这些属性来适应你的应用需求。这个插件非常适合用于密码输入框、信用卡信息显示等场景,以提高用户隐私保护。














