Flutter数据库管理插件flutter_gundb的使用
Flutter数据库管理插件flutter_gundb的使用
Flutter GunDB
该库是为Dart和Flutter移植的GunDB js。支持多个用户之间的点对点加密通信。
注意:一些API如certify和user尚未完全实现(正在努力实现它们 ;))
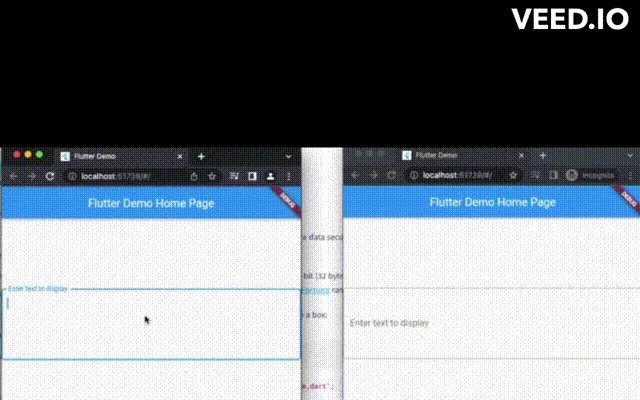
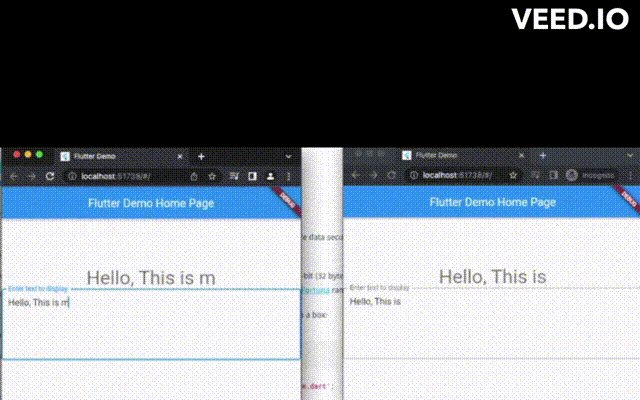
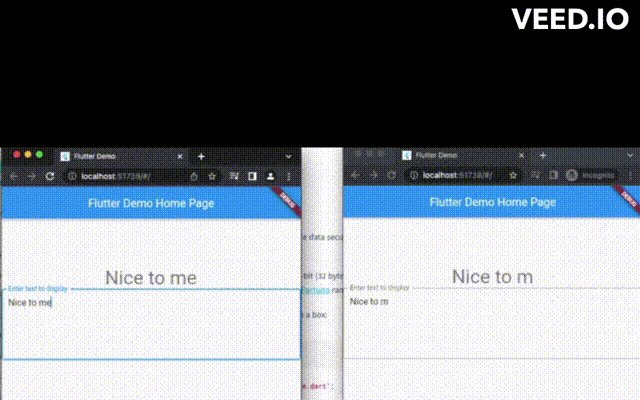
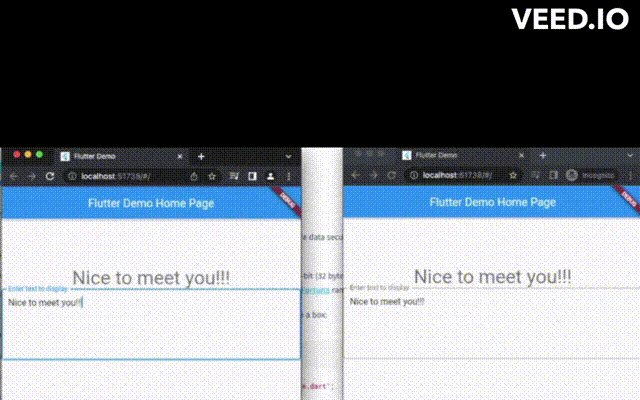
示例

特性
- 默认支持多人参与,并具备实时的点对点状态同步功能!
- 图形数据结构支持键值对、表格、文档、视频等。
- 支持本地优先、离线和去中心化,并且具有端到端加密功能。
去中心化的替代方案,如Zoom、Reddit、Instagram、Slack、YouTube、Stripe、Wikipedia、Facebook Horizon等已经将TB级别的每日点对点流量推送到Gun。
入门指南
在您的应用中添加库。
flutter pub add flutter_gundb
或在pubspec.yaml文件中添加:
dependencies:
flutter_gundb: ^0.0.3
使用方法
以下是一个简短的示例。更长的例子可以在/example文件夹中找到。
import 'package:flutter_gundb/flutter_gundb.dart';
void main() {
final chainGunClient = FlutterGunSeaClient();
final getAditya = gun.get('aditya');
getAditya.put({
name: "Aditya Kumar Pandey",
email: "janatig@janatig.com",
});
getAditya.on((a, [b, c]) {
print('Getting Value:: $a');
});
}
存储数据到本地
import 'package:flutter_gundb/flutter_gundb.dart';
void main() async {
await initializeFlutterGun();
final chainGunClient = FlutterGunSeaClient(registerStorage: true);
final localFirstStorage = gun.get('local-first-storage');
localFirstStorage.put({
name: "Testing the Local First",
anime_website: "animeloved.com",
});
localFirstStorage.on((a, [b, c]) {
print('Getting Value:: $a');
});
}
发送其他用户加密的数据
import 'package:flutter_gundb/flutter_gundb.dart';
void main() {
() async {
var aditya = await pair();
var pandey = await pair();
// 在Aditya端
var shared = await secret(pandey.epub, aditya);
var shared_enc = await encrypt('<Your Shared Data>', shared);
// 现在将`shared_enc`分享给您的朋友Pandey(发送`shared_enc`和Aditya的公钥)
// 在Pandey端
var decryptKey = await secret(aditya.epub, pandey);
var decryptedData = await decrypt(shared_enc, decryptKey);
// `decryptedData` 这是解密后的数据
} ();
}
额外信息
一些API如certify和user尚未完全实现。如果有人愿意帮忙,请提交PR。我非常感谢您的帮助:)
完整示例代码
import 'package:flutter/material.dart';
import 'package:flutter_gundb/flutter_gundb.dart';
void main() async {
await initializeFlutterGun();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String gundbText = '';
TextEditingController gunDBTestingController = TextEditingController();
late FlutterGunLink copy;
[@override](/user/override)
void initState() {
super.initState();
FlutterGunOptions flutterGunOptions = FlutterGunOptions();
const isLocal = true;
flutterGunOptions.peers = [isLocal ? 'ws://localhost:8080/gun' : 'wss://gun-manhattan.herokuapp.com/gun'];
final chainGunClient = FlutterGunSeaClient(flutterGunOptions: flutterGunOptions, registerStorage: true);
copy = chainGunClient.get('filegot2');
final pasteJust = copy.get('paste').get('just');
final doingMaybe = copy.get('doing');
pasteJust.on((a, [b, c]) {
print('pasteJust:::: $a');
setState(() {
if (a != null) {
gundbText = a;
if (gundbText != gunDBTestingController.text) {
gunDBTestingController.text = gundbText;
}
}
});
});
doingMaybe.on((a, [b, c]) async {
print('doingMaybe:: $a');
/** 下面只是一个基本示例 **/
final pairVar = await pair();
var enc = await encrypt('hello self', pairVar);
print('encrypt:: $enc');
var data = await sign(enc, pairVar);
print('signed:: $data');
var msg = await verify(data, pairVar);
print('verify:: $msg');
var dec = await decrypt(msg, pairVar);
var proof = await work(dec, pairVar);
var check = await work('hello self', pairVar);
print('Decrypt MSG:: $dec');
print('Check:: ${proof == check} -- $proof -- $check');
/** 下面的代码是为了在两个用户之间共享加密数据 **/
var alice = await pair();
var bob = await pair();
var shared = await secret(bob.epub, alice);
print('shared secret:: $shared');
var shared_enc = await encrypt('shared data', shared);
print('shared_enc :: $shared_enc');
var decryptKey = await secret(alice.epub, bob);
print('decryptKey:: $decryptKey');
var dec2 = await decrypt(shared_enc, decryptKey);
print('Decrypted Data:: $dec2');
/** 下面的示例代码尚未完成,目前正在实现中 **/
// var certificate = await certify(alice.pub, ["^AliceOnly.*"], bob);
// final user = await chainGunClient.user().create(alice.pub, alice.epriv);
// print('Got User:: ${jsonEncode(user)}');
// await chainGunClient.user().auth(alias: alice.pub, password: alice.epriv);
// final testKey = chainGunClient.get('~${bob.pub}').get('AliceOnly').get('do-not-tell-anyone');
//
// testKey.put({ 'data': shared_enc, 'cert': certificate });
//
// testKey.once((a, [b, c]) {
// print('Getting Once the data:: $a, $b, $c');
// });
if (a != null && a['maybe'] == false) {
copy.put({
'doing': {
'maybe': true
}
});
}
});
copy.on((a, [b, c]) {
print('ASD:: $a');
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
gundbText,
style: Theme.of(context).textTheme.headline4,
),
TextFormField(
controller: gunDBTestingController,
maxLines: 5,
decoration: InputDecoration(
labelText: "Enter text to display",
fillColor: Colors.white,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(5.0),
borderSide: const BorderSide(),
),
),
onChanged: (val) {
copy.put({ 'paste': {
'just': val,
'more': { 'no': 2 }
},
'doing': {
'maybe': false
}
});
},
),
],
),
),
);
}
}
更多关于Flutter数据库管理插件flutter_gundb的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter数据库管理插件flutter_gundb的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何在Flutter项目中使用flutter_gundb插件进行数据库管理的代码示例。flutter_gundb是一个用于Flutter的Gundb(GunDB)数据库管理插件,它允许你在Flutter应用中轻松地进行实时、分布式的数据存储和管理。
请注意,由于flutter_gundb可能不是一个实际存在的插件名称(因为GunDB本身是一个去中心化的实时数据库,但可能没有一个直接对应的Flutter插件),我将以一个假设的GunDB Flutter集成方式为例,并基于一般的Flutter插件使用方法来演示。如果flutter_gundb确实存在且有所不同,请参考其官方文档进行调整。
1. 添加依赖
首先,你需要在pubspec.yaml文件中添加flutter_gundb(或实际存在的GunDB Flutter插件)的依赖:
dependencies:
flutter:
sdk: flutter
flutter_gundb: ^x.y.z # 假设的版本号,请替换为实际版本号
然后运行flutter pub get来安装依赖。
2. 初始化数据库
在你的Flutter应用的入口文件(通常是main.dart)中,初始化GunDB连接。
import 'package:flutter/material.dart';
import 'package:flutter_gundb/flutter_gundb.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 初始化GunDB
GunDB.initialize("your-peer-id", "your-gun-url"); // 替换为你的Peer ID和GunDB URL
return MaterialApp(
title: 'Flutter GunDB Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
3. 使用数据库
接下来,在你的页面或组件中使用GunDB进行数据存储和检索。
import 'package:flutter/material.dart';
import 'package:flutter_gundb/flutter_gundb.dart';
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String? _data;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GunDB Demo'),
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
TextField(
decoration: InputDecoration(labelText: 'Enter some data'),
onSubmitted: (value) async {
// 存储数据
await GunDB.instance.put("user/data", value);
setState(() {
_data = value;
});
},
),
SizedBox(height: 16),
Text("Stored Data: $_data"),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: async () {
// 获取数据
String? data = await GunDB.instance.get("user/data");
setState(() {
_data = data;
});
},
tooltip: 'Get Data',
child: Icon(Icons.refresh),
),
);
}
}
注意事项
- 初始化: 在使用GunDB之前,确保已经正确初始化了数据库连接。
- 异步操作: GunDB操作通常是异步的,因此需要使用
async和await来处理。 - 错误处理: 在实际应用中,应该添加错误处理逻辑,以应对可能的网络问题或数据库错误。
- 文档: 由于
flutter_gundb可能是一个虚构的插件名称,建议查阅实际的GunDB Flutter插件文档,了解更详细的使用方法和API。
以上代码提供了一个基本的框架,展示了如何在Flutter应用中使用GunDB进行数据存储和检索。如果你的具体需求有所不同,请根据实际需求进行调整。








