Flutter可扩展浮动操作按钮插件expandable_fab_lite的使用
Flutter可扩展浮动操作按钮插件expandable_fab_lite的使用
概述
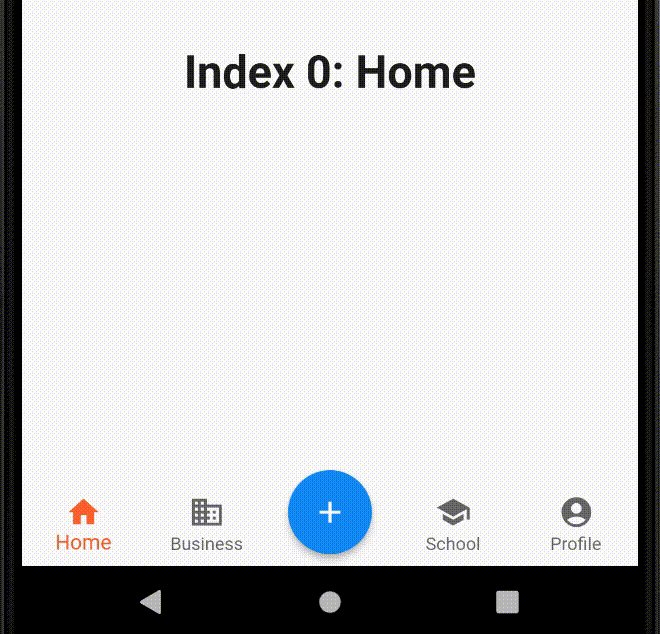
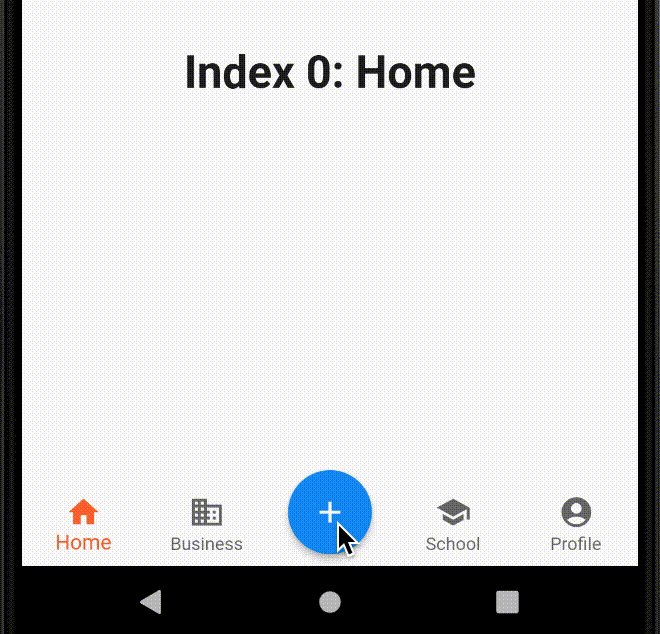
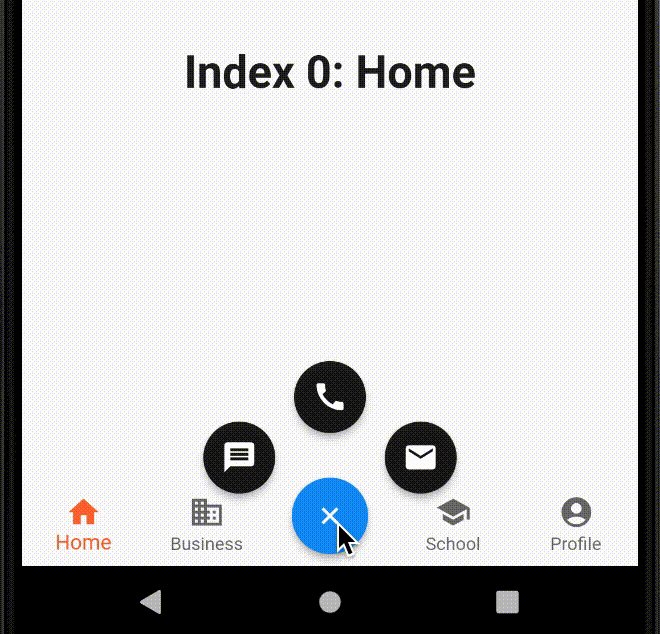
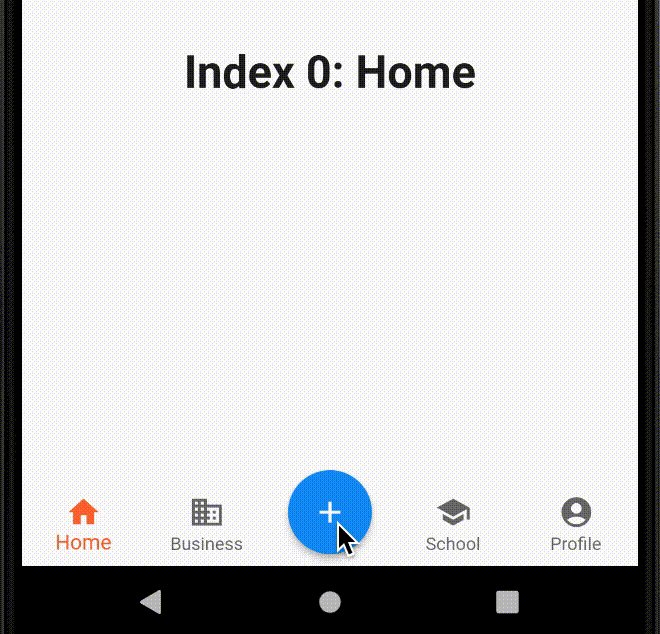
expandable_fab_lite 是一个高度可定制的简单可扩展浮动操作按钮(FAB)组件,适用于Flutter应用。它支持在中心弧方向上展示或隐藏多个带有动画的操作按钮。

预览

安装
- 在
pubspec.yaml文件的依赖部分添加最新版本的包。
dependencies:
flutter:
sdk: flutter
expandable_fab_lite: ^0.0.2
- 在终端运行以下命令或者点击
pub get。
$ flutter pub get
如何使用
下面是一个简单的示例,展示了如何使用该包。
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Expandable FAB'),
),
body: Center(
child: Text(
'Hello, World!',
style: TextStyle(fontSize: 24),
),
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.add),
label: '',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
BottomNavigationBarItem(
icon: Icon(Icons.account_circle),
label: 'Profile',
),
],
currentIndex: 0,
selectedItemColor: Colors.deepOrangeAccent,
onTap: (index) {},
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: ExpandableFab(
fabMargin: 8,
children: [
ActionButton(
icon: const Icon(Icons.message),
onPressed: () {
print("===M1");
}),
ActionButton(
icon: const Icon(Icons.call),
onPressed: () {
print("===M2");
}),
ActionButton(
icon: const Icon(Icons.email),
onPressed: () {
print("===M3");
})
],
),
);
}
属性
ExpandableFab
| Property | Description | Default |
|---|---|---|
| icon | 设置FAB的图标 | Icons.add |
| color | 设置FAB的颜色 | Colors.blue |
| fabSize | 设置FAB的大小 | 56 |
| fabMargin | 设置FAB的边距 | 0 |
| fabElevation | 设置FAB的阴影 | 4 |
| actionButtonSize | 设置动作按钮的大小 | 48 |
| actionButtonElevation | 设置动作按钮的阴影 | 4 |
| controller | 设置控制器以程序化控制 |
ActionButton
| Property | Description | Default |
|---|---|---|
| icon | 设置动作按钮的图标 | |
| color | 设置动作按钮的颜色 | Colors.black87 |
| onPressed | 动作按钮点击监听 |
示例代码
以下是从 GitHub 获取的示例代码:
import 'package:expandable_fab_lite/expandable_fab_lite.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _selectedIndex = 0;
static const TextStyle optionStyle = TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
Text(
'Index 3: Profile',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Expandable FAB'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
elevation: 0,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.add),
label: '',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
BottomNavigationBarItem(
icon: Icon(Icons.account_circle),
label: 'Profile',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.deepOrangeAccent,
onTap: _onItemTapped,
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: ExpandableFab(
fabMargin: 8,
children: [
ActionButton(
icon: const Icon(Icons.message),
onPressed: () {
print("===M1");
}),
ActionButton(
icon: const Icon(Icons.call),
onPressed: () {
print("===M2");
}),
ActionButton(
icon: const Icon(Icons.email),
onPressed: () {
print("===M3");
})
],
),
);
}
}
更多关于Flutter可扩展浮动操作按钮插件expandable_fab_lite的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter可扩展浮动操作按钮插件expandable_fab_lite的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,下面是一个关于如何在Flutter项目中使用expandable_fab_lite插件的示例代码。这个插件允许你创建一个可扩展的浮动操作按钮(FAB),当用户点击FAB时,会展开显示更多的操作选项。
首先,你需要在你的pubspec.yaml文件中添加expandable_fab_lite依赖:
dependencies:
flutter:
sdk: flutter
expandable_fab_lite: ^x.y.z # 请替换为最新版本号
然后运行flutter pub get来安装依赖。
接下来,你可以在你的Dart文件中使用ExpandableFabLite组件。以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:expandable_fab_lite/expandable_fab_lite.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late ExpandableFabController _controller;
@override
void initState() {
super.initState();
_controller = ExpandableFabController();
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Expandable FAB Lite Demo'),
),
body: Center(
child: Text('Tap the FAB to expand it!'),
),
floatingActionButton: ExpandableFabLite(
controller: _controller,
color: Colors.blue,
iconData: Icons.add,
label: 'Actions',
children: <Widget>[
SpeedDialChild(
child: Icon(Icons.add_alarm),
backgroundColor: Colors.red,
label: 'Alarm',
onPressed: () {
// Handle alarm action
print('Alarm tapped');
_controller.collapse(); // Optionally collapse after action
},
),
SpeedDialChild(
child: Icon(Icons.camera),
backgroundColor: Colors.green,
label: 'Camera',
onPressed: () {
// Handle camera action
print('Camera tapped');
_controller.collapse(); // Optionally collapse after action
},
),
SpeedDialChild(
child: Icon(Icons.map),
backgroundColor: Colors.purple,
label: 'Map',
onPressed: () {
// Handle map action
print('Map tapped');
_controller.collapse(); // Optionally collapse after action
},
),
],
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,包含一个可扩展的FAB。当用户点击FAB时,它会展开显示三个操作选项:闹钟、相机和地图。每个选项点击后都会在控制台打印相应的信息,并且可以选择性地收起FAB。
注意几个关键点:
ExpandableFabLite组件使用controller属性来控制其展开和收起状态。SpeedDialChild组件代表每个展开的操作选项,包括图标、背景颜色、标签和点击事件处理函数。_controller.collapse()方法用于在选项点击后收起FAB,这是可选的,取决于你的需求。
希望这个示例代码能够帮助你理解如何在Flutter项目中使用expandable_fab_lite插件。如果有更多问题,欢迎继续提问!








