Flutter未知功能插件solidpod的探索使用
Flutter未知功能插件solidpod的探索使用
概述
Solid Pod 插件提供了通过 Flutter 应用程序管理 Solid 个人在线数据存储(Pod)的功能。它支持应用程序对用户的 Pod 进行高级访问,包括用户身份验证、数据访问以及与其他 Pod 共享数据。
什么是Solid?
Solid(https://solidproject.org/)是一种用于服务器托管个人在线数据存储(Pod)的开放标准。现在有许多 Solid 服务器托管提供商,允许用户在任何这样的服务器上托管或迁移他们的 Pod(或者运行自己的服务器)。
了解更多关于我们的 Solid Pod 工作,可访问 https://solidcommunity.au
功能
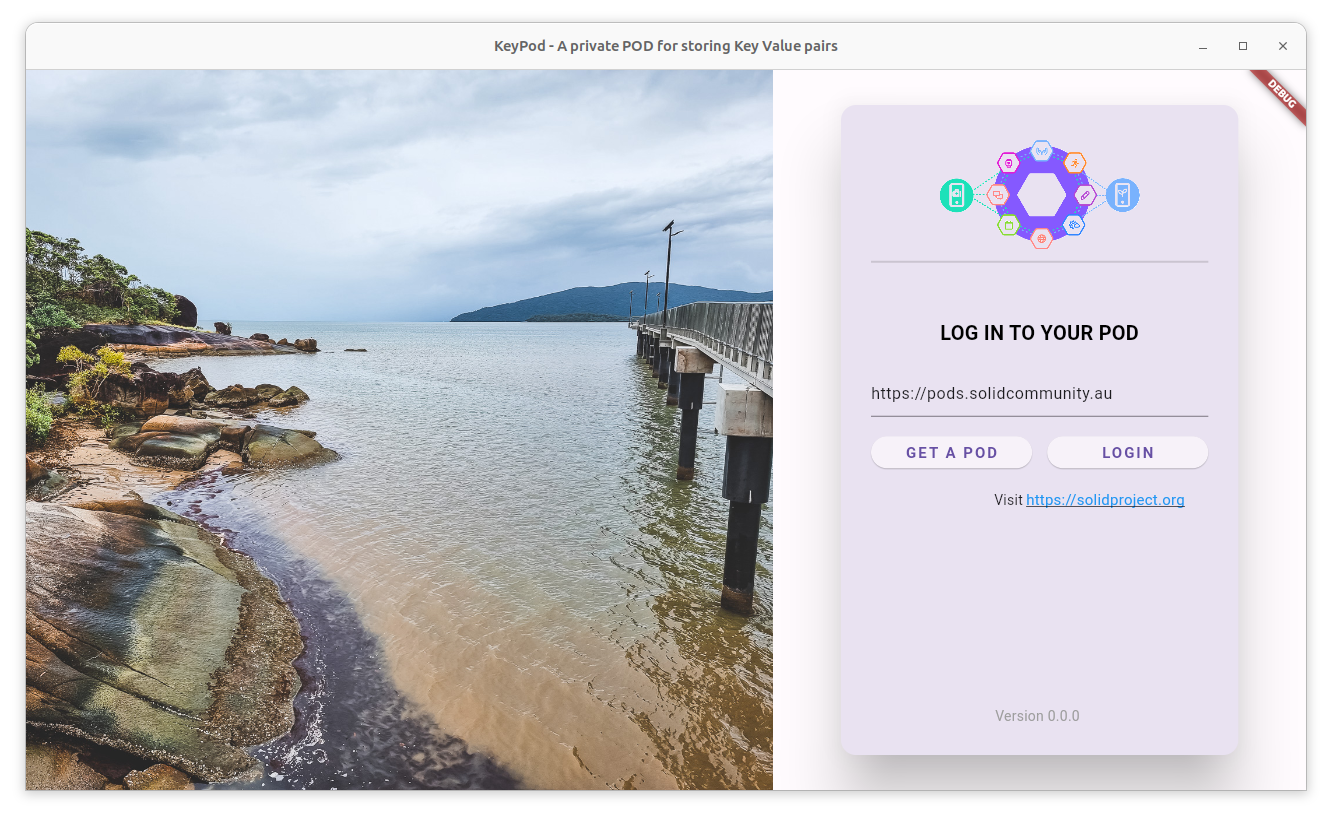
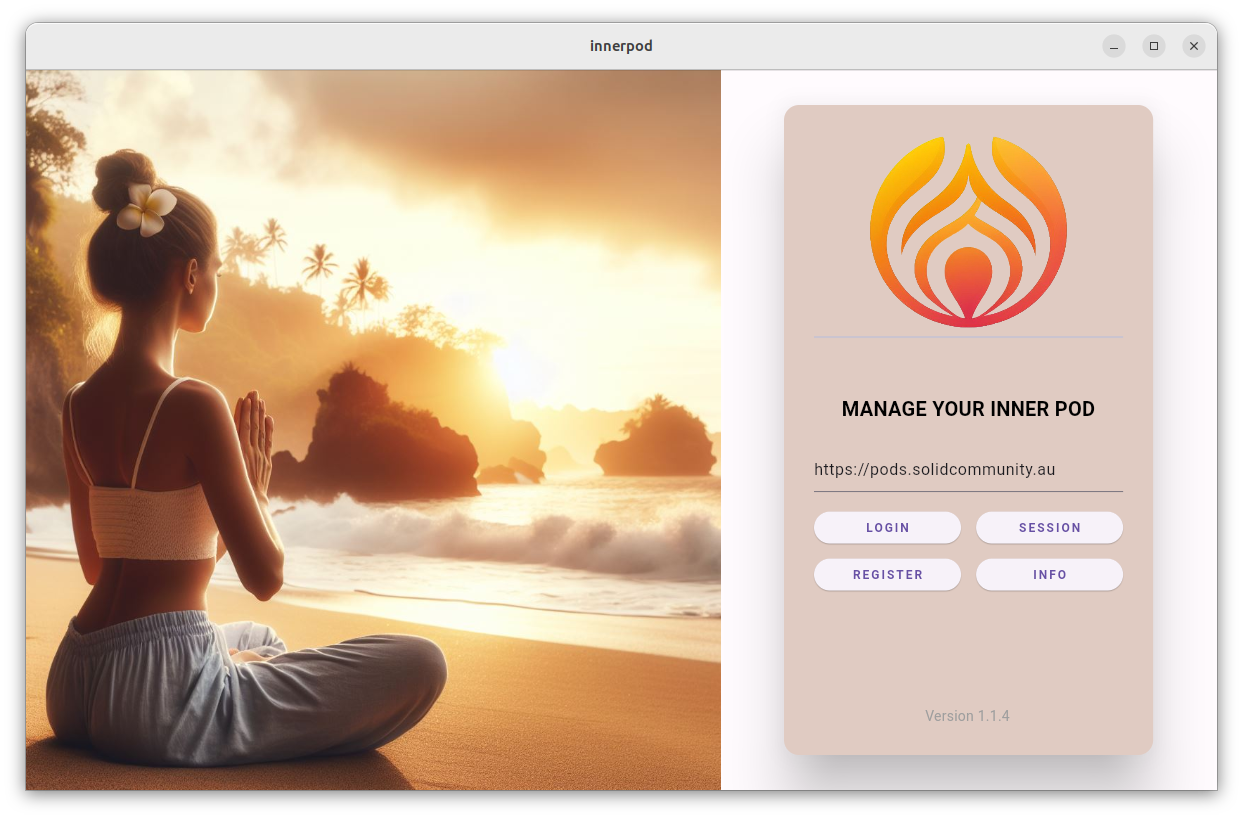
<a href="#login-example">SolidLogin</a>小部件支持与 Solid 服务器进行身份验证:
默认样式:

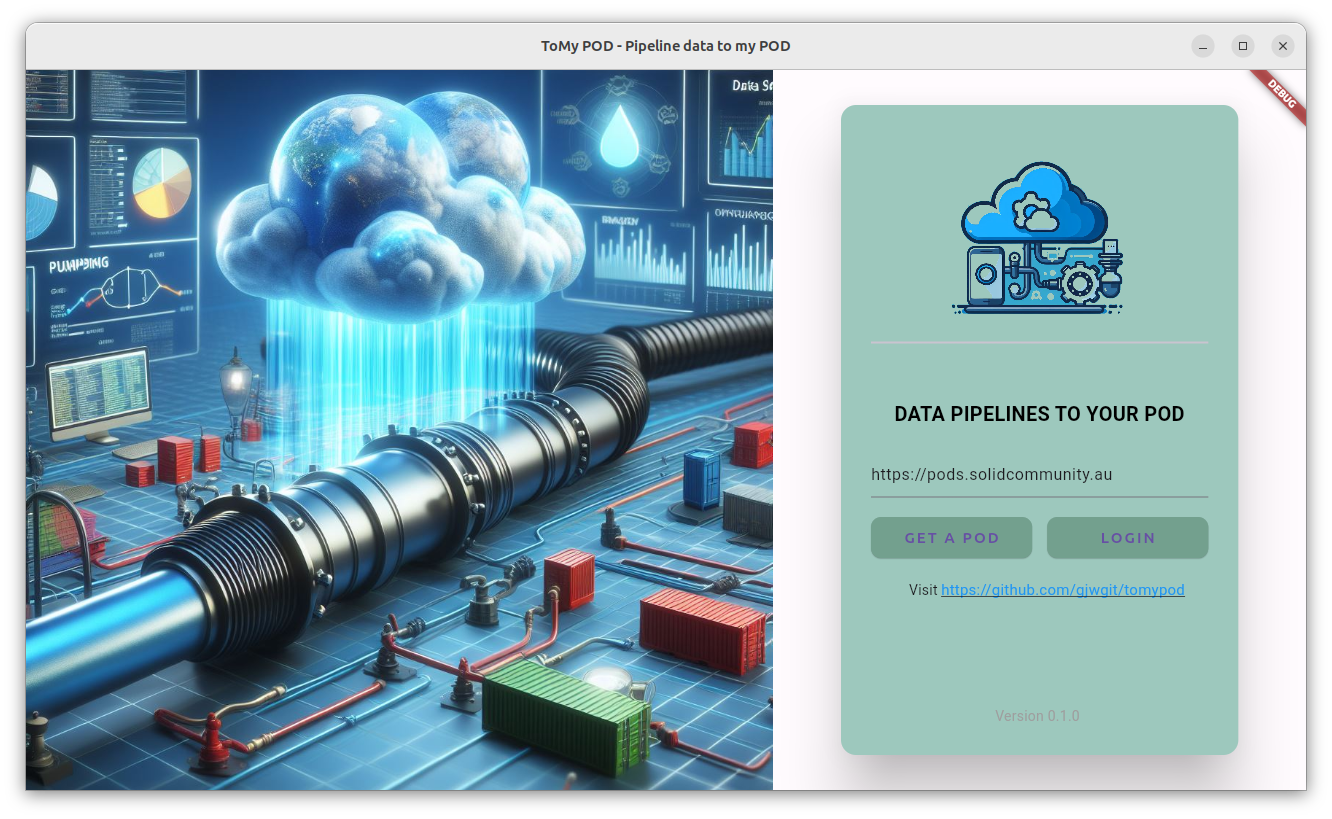
带版本和访问链接的选项:

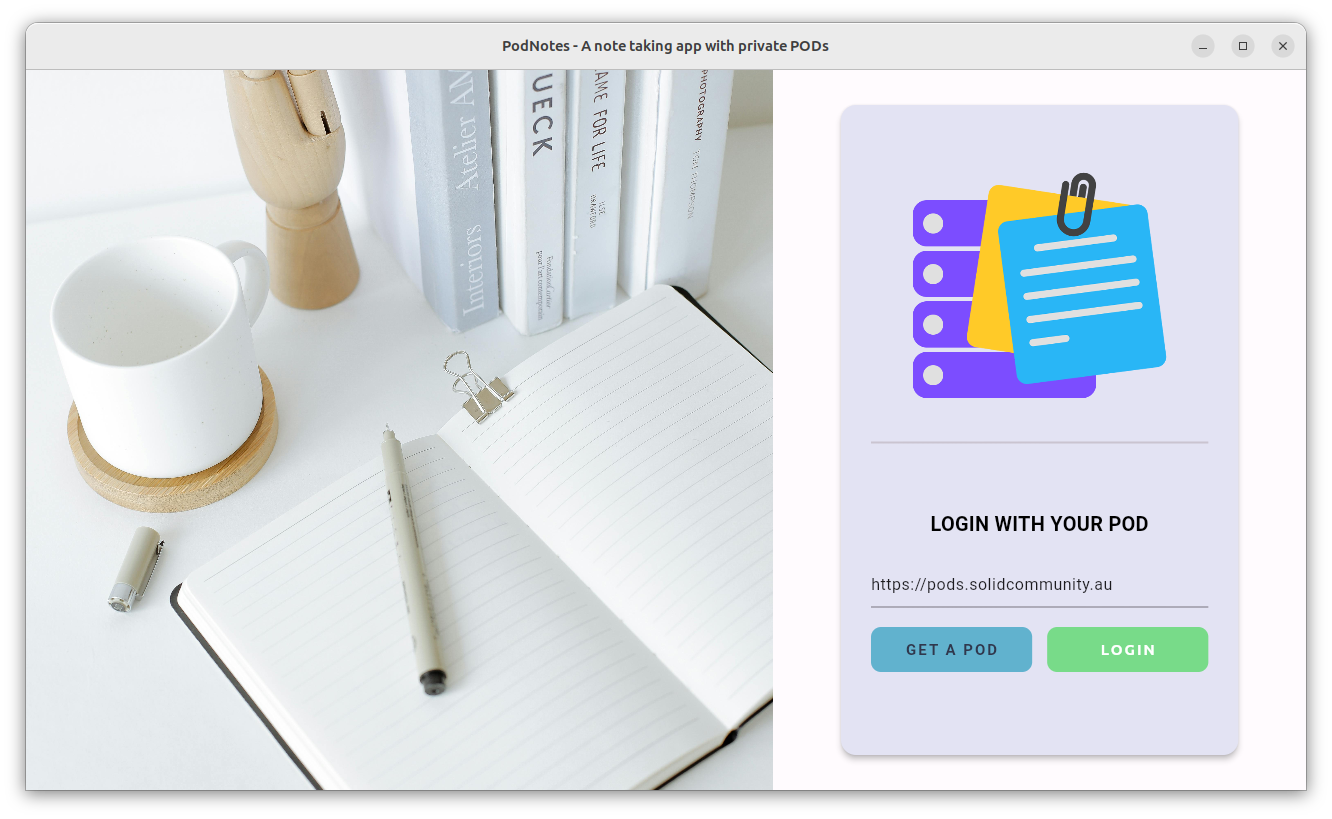
更改图像、徽标、登录文本和颜色方案:

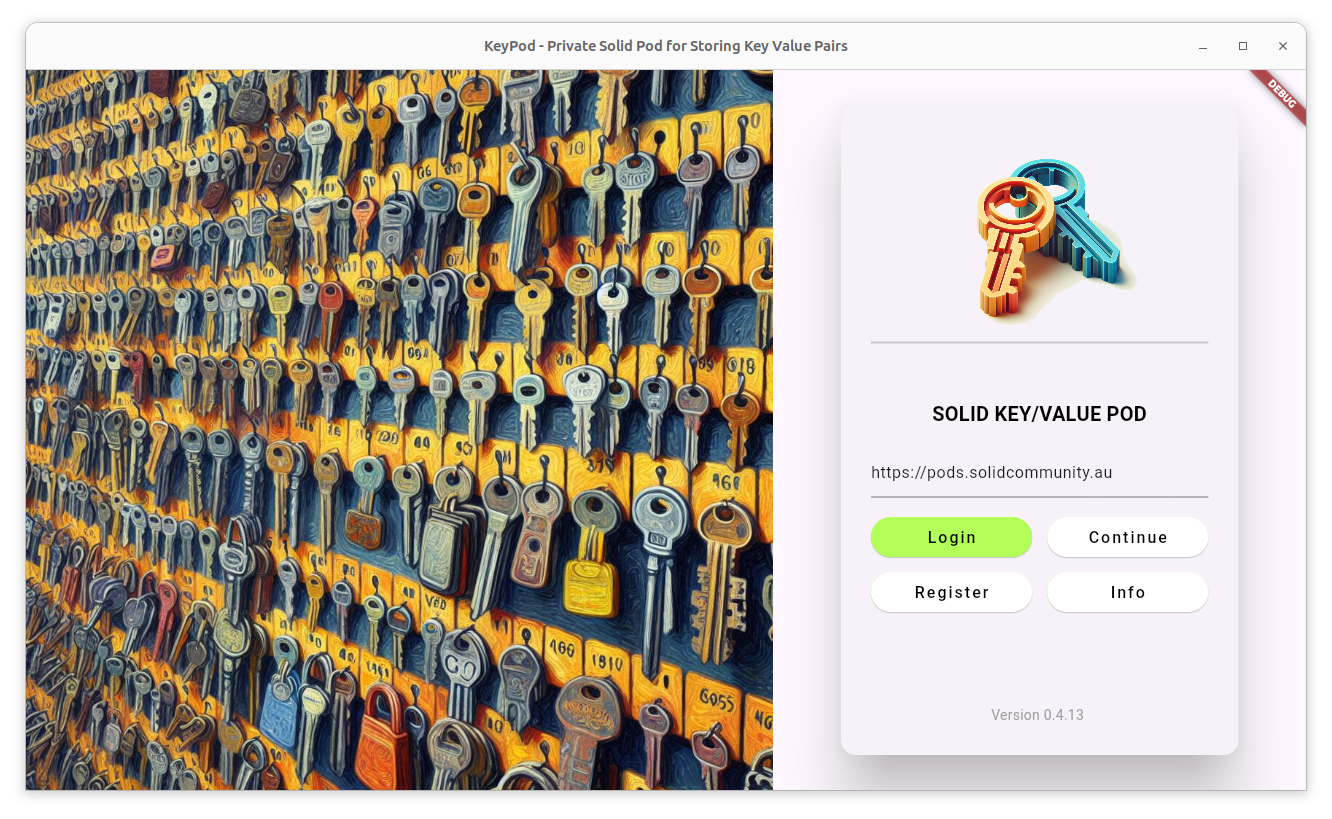
更改图像、徽标、登录文本、按钮样式和颜色方案:

根据应用主题进行微调:

-
<code>SolidPopupLogin</code>小部件支持在应用内进行身份验证。该小部件将在需要经过身份验证的操作时触发身份验证。 -
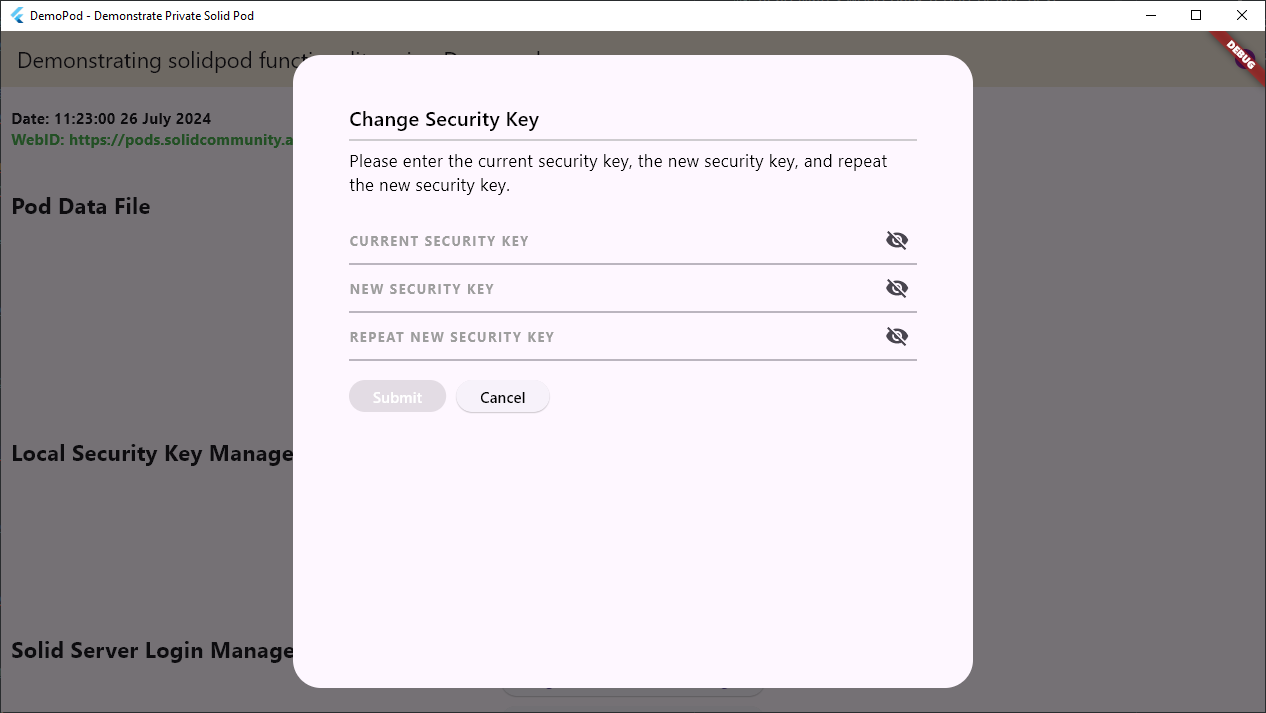
<a href="#change-security-key-example">changeKeyPopup</a>小部件支持更改安全密钥(用于通过加密使您的数据私有):

-
<a href="#read-pod-file-example">readPod()</a>函数从 Pod 中读取文件内容(加密或明文)。 -
<a href="#write-to-pod-file-example">writePod()</a>函数将内容(加密或明文)写入 Pod 中的文件。 -
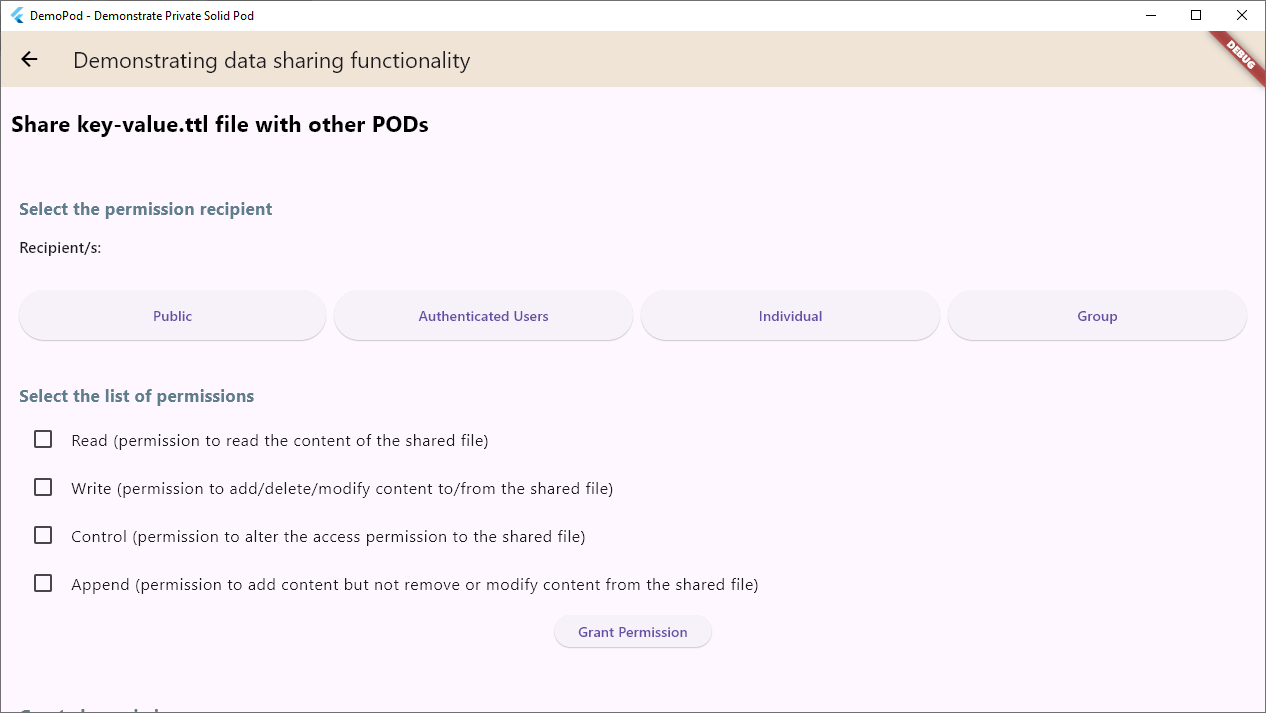
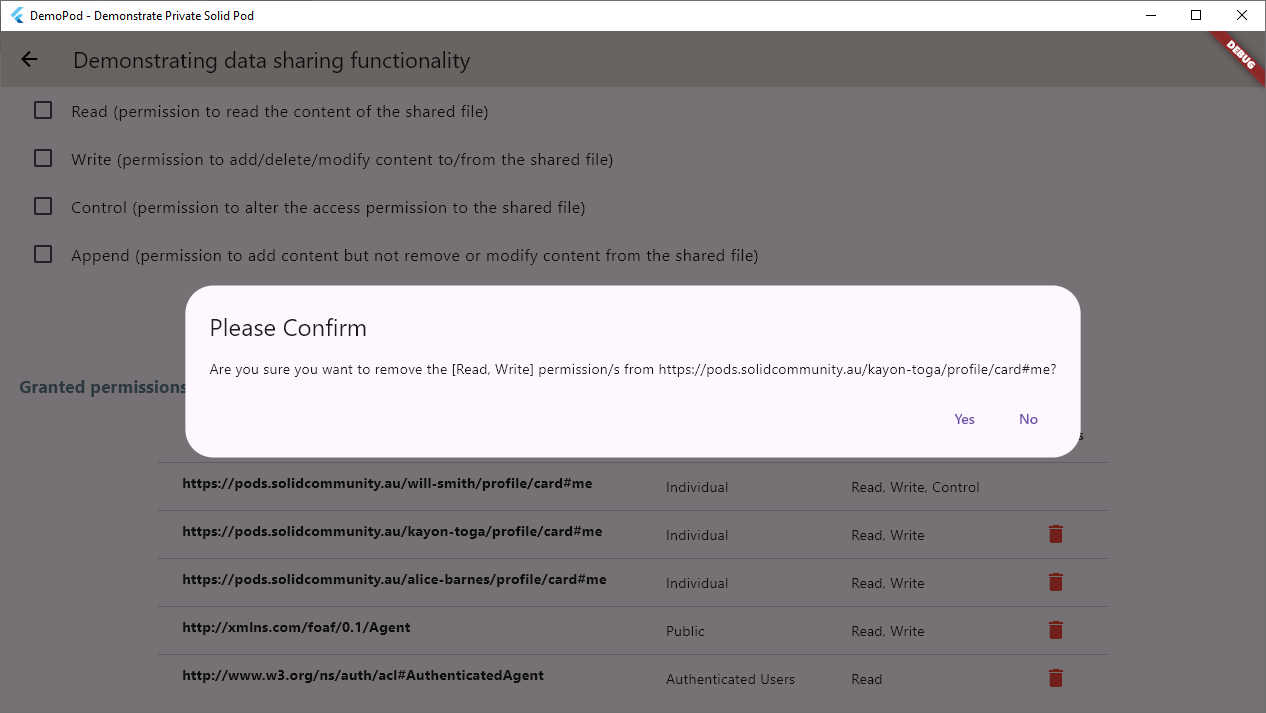
<a href="#grant-permission-ui-example">GrantPermissionUi</a>小部件支持资源的权限授予/撤销:
授权:

撤销:

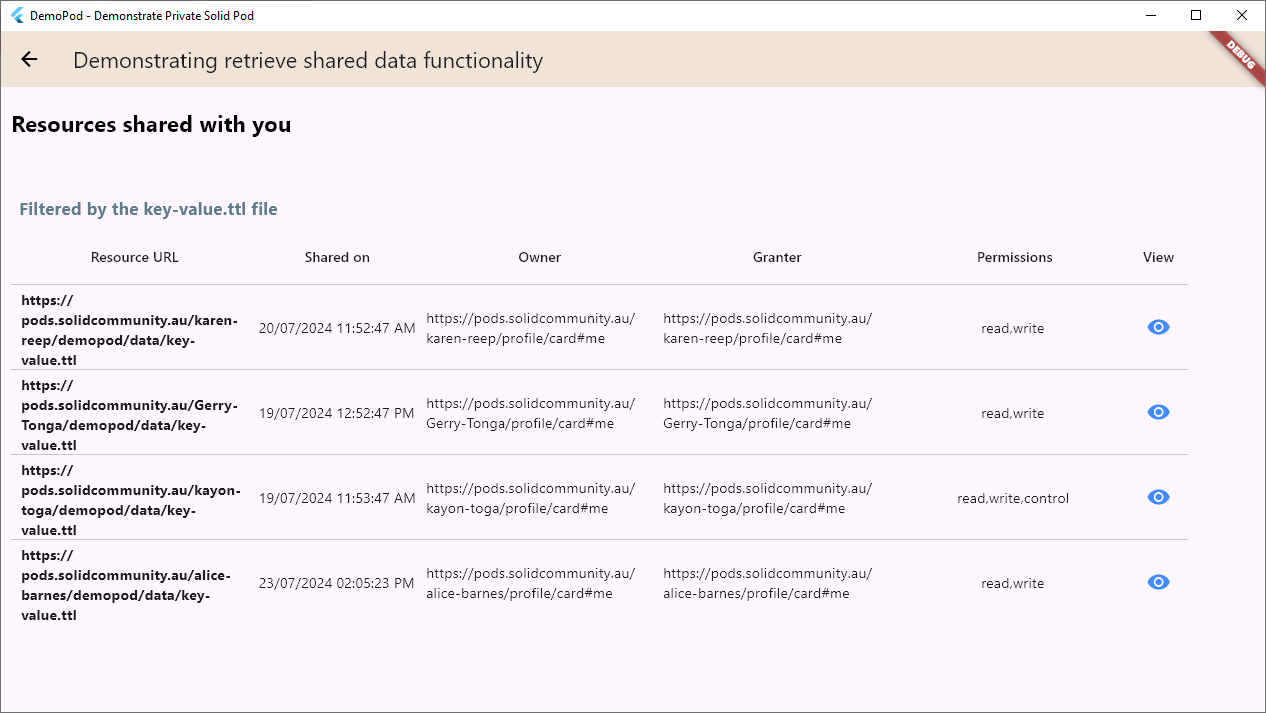
<a href="#view-permission-ui-example">SharedResourcesUi</a>小部件显示其他 Pod 共享给当前 Pod 的资源:

获取开始
要开始使用此包,请在 pubspec.yaml 文件中添加 solidpod 依赖项。
dependencies:
solidpod: ^<latest-version>
可以在 这里 找到一个使用 solidpod 的示例项目。
前置条件
如果该包用于构建 macos 或 web 应用,则需要进行以下更改以使包完全可用。
macOS
在应用目录中进入 /macos/Runner/ 目录。在此目录下有两个文件名为 DebugProfile.entitlements 和 Release.entitlements。在两个文件中的 <dict> </dict> 标签内添加以下行:
<key>com.apple.security.app-sandbox</key>
<true/>
<key>com.apple.security.cs.allow-jit</key>
<true/>
<key>com.apple.security.network.server</key>
<true/>
<key>com.apple.security.network.client</key>
<true/>
<key>keychain-access-groups</key>
<array/>
<key>com.apple.security.keychain</key>
<true/>
注意:您可能已经在这些文件中有一些上述行。如果是这样,请填写缺失的部分。
web
在应用目录中进入 /web/ 目录。在此目录下创建一个名为 callback.html 的文件。向该文件中添加以下代码:
<!DOCTYPE html>
<html>
<head>
<script>
const AUTH_DESTINATION_KEY = "openidconnect_auth_destination_url";
const AUTH_RESPONSE_KEY = "openidconnect_auth_response_info";
window.onload = function () {
if (window.opener && window.opener !== window) { //Used when working as a popup. Uses post message to respond to the parent window
var parent = window.opener ?? window.parent;
parent.postMessage(location.href, "*");
} else { //Used for redirect loop functionality.
//Get the original page destination
const destination = sessionStorage.getItem(AUTH_DESTINATION_KEY || "/");
sessionStorage.removeItem(AUTH_DESTINATION_KEY);
//Store the current window location that will be used to get the information for authentication
sessionStorage.setItem(AUTH_RESPONSE_KEY, window.location);
//Redirect to where we're going so that we can restore state completely
location.assign(destination);
}
}
</script>
</head>
<body>
</body>
</html>
使用
以下是该包支持的主要功能的使用方法。
登录示例
一个简单的登录屏幕用于对 Solid 服务器进行身份验证。如果你的主页面小部件被命名为 MyHome(),则只需将其包裹在 SolidLogin() 小部件中:
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'My Pod',
home: const SolidLogin(
child: Scaffold(body: MyHome()),
),
);
}
更改安全密钥示例
将 changeKeyPopup() 函数包裹在一个按钮小部件中。参数包括 BuildContext 和更改密钥后需要返回的小部件。
ElevatedButton(
onPressed: () {
changeKeyPopup(context, ReturnPage());
},
child: const Text('Change Security Key on Pod')
)
读取Pod文件示例
从文件 data/myfiles/my-data-file.ttl 读取数据并返回到 ReturnPage() 小部件。
final fileContent = await readPod(
'data/myfiles/my-data-file.ttl',
context,
ReturnPage(),
);
写入Pod文件示例
将数据写入文件 myfiles/my-data-file.ttl 并返回到 ReturnPage() 小部件。
// Turtle 字符串将写入文件
final turtleString = '@prefix somePrefix: <http://www.perceive.net/schemas/relationship/> .
<http://example.org/#green-goblin> somePrefix:enemyOf <http://example.org/#spiderman> .';
await writePod(
'myfiles/my-data-file.ttl',
turtleString,
context,
ReturnPage(),
encrypted: false // 非必需参数,默认为 true
);
授予权限UI示例
将 GrantPermissionUi 小部件包裹在一个按钮周围,导航到授予权限页面。
ElevatedButton(
child: const Text(
'Add/Delete Permissions'),
onPressed: () => Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const GrantPermissionUi(
child: ReturnPage(),
),
),
),
)
为了对特定资源添加/删除权限,请使用:
ElevatedButton(
child: const Text(
'Add/Delete Permissions from a Specific Resource'),
onPressed: () => Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const GrantPermissionUi(
fileName: 'my-data-file.ttl',
child: ReturnPage(),
),
),
),
)
查看权限UI示例
将 SharedResourcesUi 小部件包裹在一个按钮周围,导航到查看权限页面。
ElevatedButton(
child: const Text(
'View Resources your WebID have access to'),
onPressed: () => Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SharedResourcesUi(
child: ReturnPage(),
),
),
),
)
为了查看特定资源来自特定 WebID 的权限,请使用:
ElevatedButton(
child: const Text(
'View access to specific Resource'),
onPressed: () => Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const SharedResourcesUi(
fileName: 'my-data-file.ttl',
sourceWebId: 'https://pods.solidcommunity.au/john-doe/profile/card#me',
child: ReturnPage(),
),
),
),
)
大文件管理器示例
上传大文件使用:
await sendLargeFile(
remoteFileUrl: 'https://pods.solidcommunity.au/john-doe/myapp/data/my-large-file.bin', // Solid 服务器上的文件URL
localFilePath: 'D:/my-large-file.bin', // 文件本地存储路径
)
下载大文件使用:
await getLargeFile(
remoteFileUrl: 'https://pods.solidcommunity.au/john-doe/myapp/data/my-large-file.bin', // Solid 服务器上的文件URL
localFilePath: 'D:/my-large-file.bin', // 下载文件的本地路径
)
删除大文件使用:
await deleteLargeFile(
remoteFileUrl: 'https://pods.solidcommunity.au/john-doe/myapp/data/my-large-file.bin', // Solid 服务器上的文件URL,
)
更多关于Flutter未知功能插件solidpod的探索使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter未知功能插件solidpod的探索使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
在探索Flutter的未知功能插件solidpod时,理解其功能和API是关键。由于solidpod并非一个广泛知名的插件,且由于安全和功能的未知性,在生产环境中使用未知插件需要格外小心。不过,假设solidpod已经公开了其文档和API,我们可以通过其提供的示例或文档来进行探索。以下是一个基于假设的示例代码,展示了如何集成和使用solidpod插件(请注意,这仅是一个示例,实际代码可能会根据solidpod的API有所不同)。
首先,确保你已经在pubspec.yaml文件中添加了solidpod依赖:
dependencies:
flutter:
sdk: flutter
solidpod: ^x.y.z # 替换为实际的版本号
然后,运行flutter pub get来安装依赖。
接下来,我们编写一个Flutter应用来探索solidpod的功能。以下是一个简单的示例,展示了如何初始化solidpod并可能调用其某个功能(具体功能名称和参数需根据solidpod的文档进行调整):
import 'package:flutter/material.dart';
import 'package:solidpod/solidpod.dart'; // 假设solidpod的导入路径是这样的
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'SolidPod Exploration',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SolidPodExplorer(),
);
}
}
class SolidPodExplorer extends StatefulWidget {
@override
_SolidPodExplorerState createState() => _SolidPodExplorerState();
}
class _SolidPodExplorerState extends State<SolidPodExplorer> {
String result = '';
@override
void initState() {
super.initState();
// 初始化SolidPod,假设有一个初始化函数initSolidPod
_initSolidPod();
}
Future<void> _initSolidPod() async {
try {
// 假设solidpod有一个初始化方法,需要传入必要的配置
await SolidPod.initialize(apiKey: 'your_api_key_here'); // 替换为你的API密钥
setState(() {
result = 'SolidPod initialized successfully!';
});
// 调用solidpod的某个功能,假设是fetchData
_fetchData();
} catch (e) {
setState(() {
result = 'Failed to initialize SolidPod: $e';
});
}
}
Future<void> _fetchData() async {
try {
// 假设solidpod有一个fetchData方法,用于获取数据
var data = await SolidPod.fetchData(parameters: {'key': 'value'}); // 根据API文档调整参数
setState(() {
result = 'Fetched data: $data';
});
} catch (e) {
setState(() {
result = 'Failed to fetch data: $e';
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SolidPod Exploration'),
),
body: Center(
child: Text(result),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
// 重新调用初始化以展示可能的重新加载或刷新功能
setState(() {
result = 'Initializing...';
});
_initSolidPod();
},
tooltip: 'Refresh',
child: Icon(Icons.refresh),
),
);
}
}
请注意,上述代码中的SolidPod.initialize、SolidPod.fetchData以及传入的参数apiKey和parameters都是假设的,你需要根据solidpod的实际API文档进行调整。
由于solidpod的具体API和功能未知,强烈建议在集成和使用之前详细阅读其官方文档,并确保理解其所有功能和限制。同时,对于任何未知或新发布的插件,建议先在测试环境中进行充分测试,以确保其稳定性和安全性。








