Flutter健康数据收集插件movisens_flutter的使用
Flutter健康数据收集插件movisens_flutter的使用
安装
在 pubspec.yaml 文件中添加 movisens_flutter 作为依赖。对于如何添加依赖,请参阅文档。
此插件使用了 flutter_blue_plus 插件,因此使用此插件的应用程序应遵循 flutter_blue_plus 的设置指南。
Android
在 android/app/src/main/AndroidManifest.xml 中添加以下内容:
<!-- 告诉Google Play Store您的应用程序使用蓝牙LE
如果蓝牙是必需的,则将android:required设置为true -->
<uses-feature android:name="android.hardware.bluetooth_le" android:required="false" />
<!-- Android 12中的新蓝牙权限
https://developer.android.com/about/versions/12/features/bluetooth-permissions -->
<uses-permission android:name="android.permission.BLUETOOTH_SCAN" android:usesPermissionFlags="neverForLocation" />
<uses-permission android:name="android.permission.BLUETOOTH_CONNECT" />
<!-- 对于Android 11或更低版本的遗留权限 -->
<uses-permission android:name="android.permission.BLUETOOTH" android:maxSdkVersion="30" />
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN" android:maxSdkVersion="30" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" android:maxSdkVersion="30"/>
<!-- 对于Android 9或更低版本的遗留权限 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" android:maxSdkVersion="28" />
将 android/app/build.gradle 中的 minSdkVersion 至少设置为21:
android {
defaultConfig {
...
minSdkVersion 21
...
}
}
iOS
在 ios/Runner/Info.plist 中添加以下内容:
<dict>
<key>NSBluetoothAlwaysUsageDescription</key>
<string>需要BLE权限</string>
<key>NSBluetoothPeripheralUsageDescription</key>
<string>需要BLE权限</string>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>需要位置权限</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>需要位置权限</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>需要位置权限</string>
</dict>
API
movisens_flutter 包是一个特定于Movisens的蓝牙API实现。
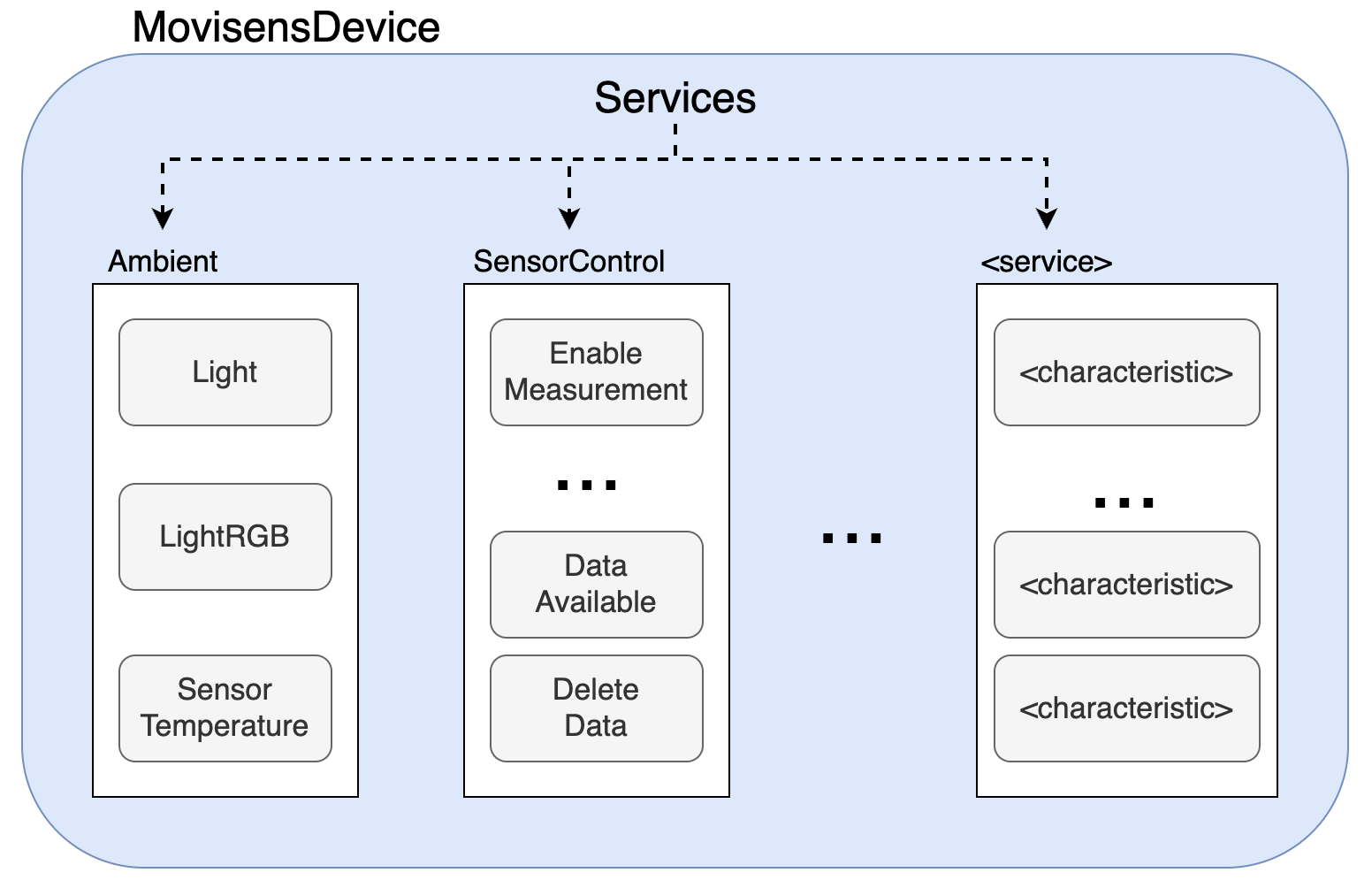
在顶层,您有一个 MovisensDevice。该设备具有一系列 MovisensService,这些服务将数据分为不同的类别。
如图所示,每个服务有1个或多个 MovisensBluetoothCharacteristics。每个特征是一种数据类型。它可以是传感器温度事件这样的数据流,也可以是删除数据这样的读写操作。

未记录的API
有4个服务和9个特性未在Movisens的文档中列出,因为它们是通用的蓝牙GATT规范的一部分,但已添加到此插件中。以下是它们的名称和UUID列表。电池服务、心率服务和用户数据服务已添加到特定于Movisens的实现中,以简化插件API。
-
SERVICE: 0000180f-0000-1000-8000-00805f9b34fb // BATTERY SERVICE(添加到电池服务)
- 00002a19-0000-1000-8000-00805f9b34fb // 电池级别
-
SERVICE: 0000180a-0000-1000-8000-00805f9b34fb // DEVICE INFORMATION SERVICE
- 00002a26-0000-1000-8000-00805f9b34fb // 固件修订字符串
- 00002a29-0000-1000-8000-00805f9b34fb // 制造商名称字符串
- 00002a24-0000-1000-8000-00805f9b34fb // 模型编号字符串
- 00002a25-0000-1000-8000-00805f9b34fb // 序列号字符串
-
SERVICE: 0000180d-0000-1000-8000-00805f9b34fb // HEART RATE SERVICE(添加到HRV服务)
- 00002a37-0000-1000-8000-00805f9b34fb // 心率测量
-
SERVICE: 0000181c-0000-1000-8000-00805f9b34fb // USER DATA SERVICE(添加到用户数据服务)
- 00002a8c-0000-1000-8000-00805f9b34fb // 性别
- 00002a8e-0000-1000-8000-00805f9b34fb // 身高
- 00002a98-0000-1000-8000-00805f9b34fb // 体重
示例用法
初始化
要连接到Movisens设备,必须知道其名称。
使用名称可以创建一个 MovisensDevice 并连接。
为什么使用名称而不是MAC地址?
iOS不提供BLE设备的MAC地址 - 相反,它们使用生成的UUID,每个手机都不同。 这意味着单个设备在两部不同的iPhone上会有不同的ID,无法用于定位特定设备。
连接可能需要多达10秒,因为设备必须连接并加载所有功能。
// 设备的名称
String deviceName = "MOVISENS Sensor 03348";
MovisensDevice device = MovisensDevice(name: deviceName);
// 连接到设备
await device.connect();
开始监听流
要监听Movisens设备,必须启用设备在记录数据时通知你。
这是通过 enableNotify() 完成的,它启用了服务中的所有特征(即事件类型)。
// 启用设备发出每个服务的所有事件:
await device.ambientService?.enableNotify();
await device.edaService?.enableNotify();
await device.hrvService?.enableNotify();
await device.markerService?.enableNotify();
await device.batteryService?.enableNotify();
await device.physicalActivityService?.enableNotify();
await device.respirationService?.enableNotify();
await device.sensorControlService?.enableNotify();
await device.skinTemperatureService?.enableNotify();
await device.deviceInformationService?.enableNotify();
一旦启用服务,您可以监听该服务的 events 流,其中包含该服务中所有特征发出的所有数据。
或者,您可以监听每个特定特征,例如 skinTemperatureEvents 并仅接收该类型的事件。
请注意阅读有关记录数据事件的时间戳部分的重要信息。
使用读/写函数
某些特征不是流式传输的,必须使用读/写操作。 例如,从设备删除数据需要写入设备。
await device.sensorControlService?.setDeleteData(true);
这将在设备上删除数据,前提是没有正在进行的测量。
断开连接
要停止监听并断开连接,只需调用设备上的 disconnect() 方法。
await device.disconnect();
更多关于Flutter健康数据收集插件movisens_flutter的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter健康数据收集插件movisens_flutter的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 movisens_flutter 插件在 Flutter 应用中收集健康数据的示例代码。这个插件主要用于与 Movisens 设备进行数据交互,比如收集加速度计、心率等传感器数据。
首先,确保你已经在 pubspec.yaml 文件中添加了 movisens_flutter 依赖:
dependencies:
flutter:
sdk: flutter
movisens_flutter: ^最新版本号 # 请替换为实际的最新版本号
然后,运行 flutter pub get 来获取依赖。
接下来,在你的 Flutter 应用中实现设备连接和数据收集。以下是一个简单的示例代码:
import 'package:flutter/material.dart';
import 'package:movisens_flutter/movisens_flutter.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
MovisensClient? _movisensClient;
String _deviceStatus = "Not Connected";
List<Map<String, dynamic>> _sensorData = [];
@override
void initState() {
super.initState();
initMovisensClient();
}
Future<void> initMovisensClient() async {
_movisensClient = await MovisensClient.create();
_movisensClient!.onDeviceStatusChanged!.listen((status) {
setState(() {
_deviceStatus = status == DeviceStatus.connected
? "Connected"
: "Not Connected";
});
});
_movisensClient!.onSensorDataReceived!.listen((data) {
setState(() {
_sensorData.add(data);
});
});
}
Future<void> connectToDevice() async {
if (_movisensClient!.deviceStatus == DeviceStatus.disconnected) {
await _movisensClient!.connect();
} else {
print("Already connected to the device.");
}
}
Future<void> startDataCollection() async {
if (_movisensClient!.deviceStatus == DeviceStatus.connected) {
await _movisensClient!.startDataCollection(
samplingRate: 10, // 设置采样率,根据需求调整
sensorTypes: [SensorType.accelerometer], // 选择需要收集的传感器类型
);
} else {
print("Device is not connected. Please connect first.");
}
}
Future<void> stopDataCollection() async {
if (_movisensClient!.deviceStatus == DeviceStatus.connected) {
await _movisensClient!.stopDataCollection();
} else {
print("Device is not connected. Cannot stop data collection.");
}
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Movisens Flutter Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Device Status: $_deviceStatus'),
SizedBox(height: 20),
ElevatedButton(
onPressed: connectToDevice,
child: Text('Connect to Device'),
),
SizedBox(height: 10),
ElevatedButton(
onPressed: startDataCollection,
child: Text('Start Data Collection'),
),
SizedBox(height: 10),
ElevatedButton(
onPressed: stopDataCollection,
child: Text('Stop Data Collection'),
),
SizedBox(height: 20),
Expanded(
child: ListView.builder(
itemCount: _sensorData.length,
itemBuilder: (context, index) {
return ListTile(
title: Text('Data Point ${index + 1}'),
subtitle: Text(_sensorData[index].toString()),
);
},
),
),
],
),
),
),
);
}
@override
void dispose() {
_movisensClient?.dispose();
super.dispose();
}
}
在这个示例中,我们创建了一个 MovisensClient 实例,并监听了设备状态变化和传感器数据接收事件。通过按钮控制设备的连接、开始数据收集和停止数据收集。收集到的数据会存储在一个列表中,并在 UI 中展示出来。
请注意,这只是一个基础示例,实际应用中你可能需要根据具体需求进行更多的配置和处理,比如错误处理、设备兼容性检查等。同时,确保你的设备已经正确配对,并且 movisens_flutter 插件的版本与你的设备兼容。








