Flutter即时通讯插件flutter_tawk_plus的使用
Flutter即时通讯插件flutter_tawk的使用
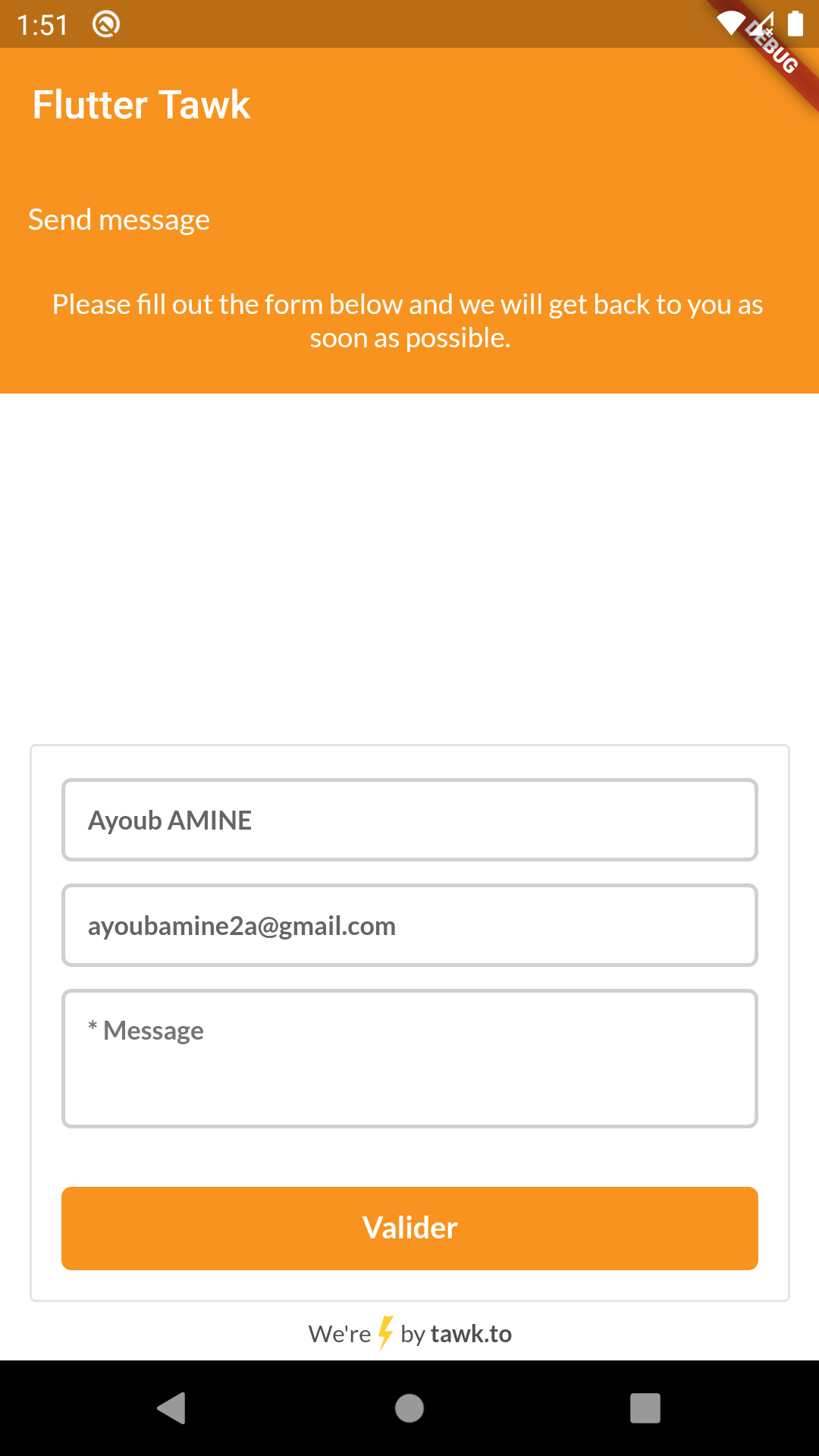
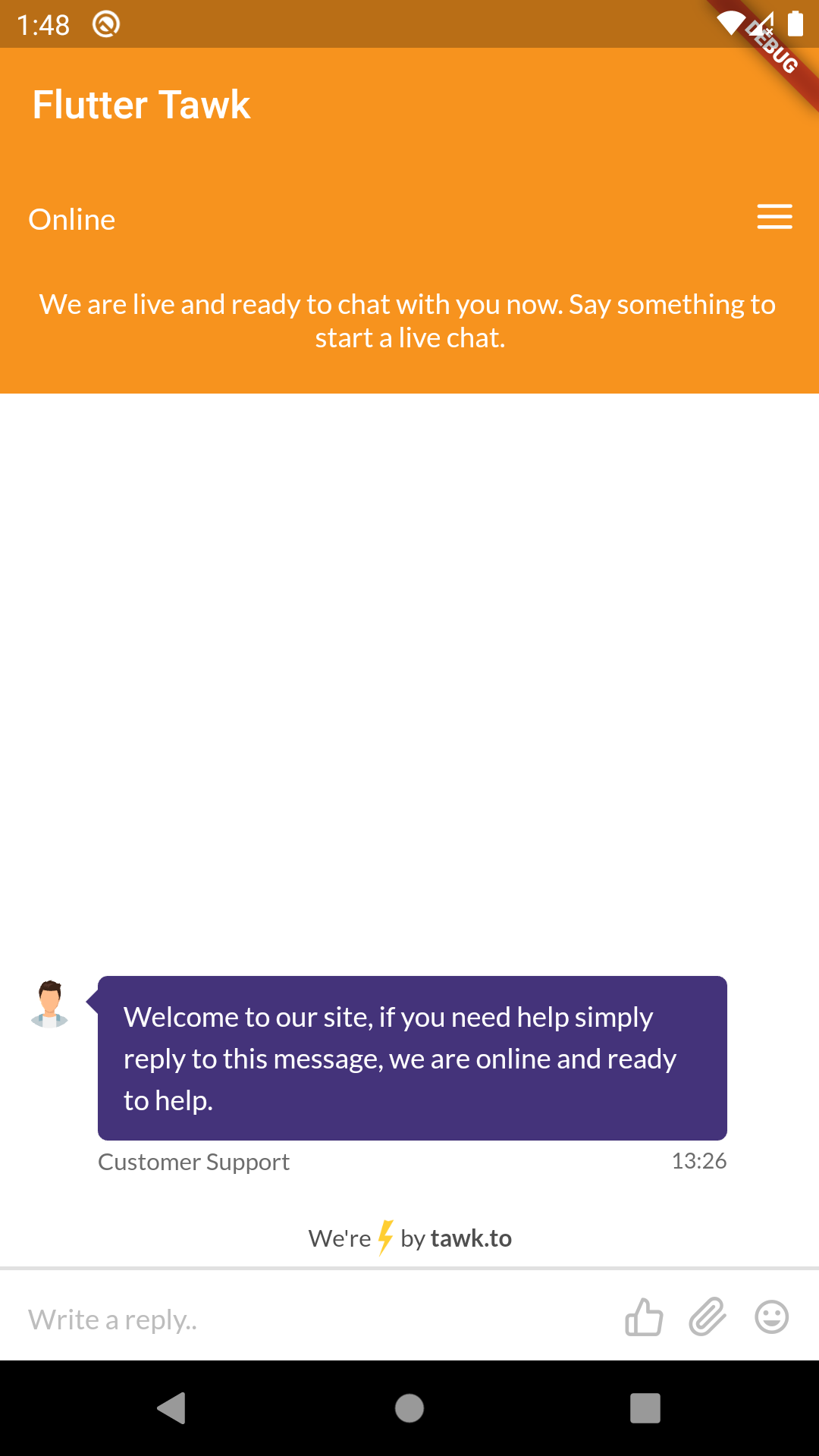
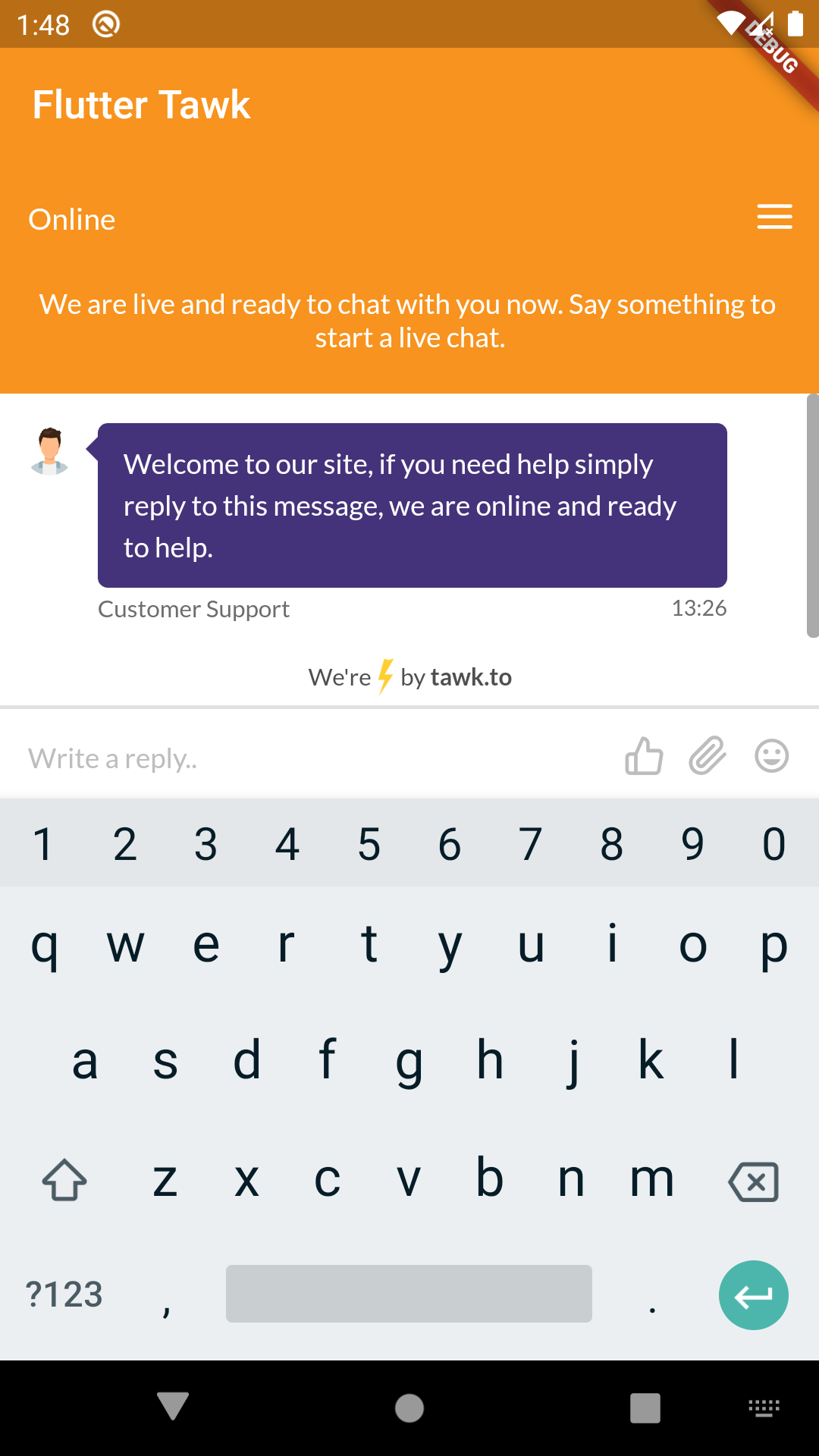
🚀 展示



安装
要使用此包,请在你的pubspec.yaml文件中添加flutter_tawk作为依赖项。
dependencies:
flutter_tawk:
然后运行flutter pub get以安装它。
导入
import 'package:flutter_tawk/flutter_tawk.dart';
如何使用
Tawk(
directChatLink: 'YOUR_DIRECT_CHAT_LINK',
visitor: TawkVisitor(
name: 'Ayoub AMINE',
email: 'ayoubamine2a@gmail.com',
),
)
查看example目录以获取完整的示例应用。
自定义
Tawk
| 参数 | 类型 | 默认值 | 描述 | 必须 |
|---|---|---|---|---|
| directChatLink | String |
null |
Tawk直接聊天链接。 | 是 |
| visitor | TawkVisitor |
null |
用于设置访客名称和电子邮件的对象。 | 否 |
| onLoad | Function |
null |
小部件渲染后调用的函数。 | 否 |
| onLinkTap | Function |
null |
链接被按下时调用的函数。 | 否 |
| placeholder | Widget |
Center(child: CircularProgressIndicator()) |
渲染你自己的加载小部件。 | 否 |
TawkVisitor
| 参数 | 类型 | 默认值 | 描述 | 必须 |
|---|---|---|---|---|
| name | String |
null |
访客名称。 | 否 |
String |
null |
访客电子邮件。 | 否 | |
| hash | String |
null |
安全模式。 | 否 |
贡献
欢迎为本项目贡献。
如果您发现了一个错误或希望添加一个功能,但不知道如何修复或实现,请填写问题。
如果您修复了错误或实现了新功能,请发送拉取请求。
更新日志
CHANGELOG
许可证
MIT 许可证
示例代码
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_tawk/flutter_tawk.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Tawk'),
backgroundColor: const Color(0XFFF7931E),
elevation: 0,
),
body: Tawk(
directChatLink: 'https://tawk.to/chat/627028aeb0d10b6f3e70525b/1g231tqaj', // 替换为你的Tawk聊天链接
visitor: TawkVisitor(
name: 'Ayoub AMINE', // 替换为你的访客名称
email: 'ayoubamine2a@gmail.com', // 替换为你的访客邮箱
),
onLoad: () {
if (kDebugMode) {
print('Hello Tawk!'); // 当小部件加载时打印一条消息
}
},
onLinkTap: (String url) {
if (kDebugMode) {
print(url); // 当链接被点击时打印URL
}
},
placeholder: const Center(
child: Text('Loading...'), // 自定义加载指示器
),
),
),
);
}
}
更多关于Flutter即时通讯插件flutter_tawk_plus的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter即时通讯插件flutter_tawk_plus的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是一个关于如何使用 flutter_tawk_plus 插件来实现即时通讯功能的代码示例。这个插件允许你在 Flutter 应用中集成 Tawk.to 的即时聊天功能。
首先,确保你已经在 pubspec.yaml 文件中添加了 flutter_tawk_plus 依赖:
dependencies:
flutter:
sdk: flutter
flutter_tawk_plus: ^最新版本号 # 请替换为最新的版本号
然后,运行 flutter pub get 来获取依赖。
接下来,在你的 Flutter 应用中,你可以按照以下步骤进行配置和使用:
- 初始化 Tawk.to:
在你的应用的入口文件(通常是 main.dart)中,初始化 flutter_tawk_plus 插件。
import 'package:flutter/material.dart';
import 'package:flutter_tawk_plus/flutter_tawk_plus.dart';
void main() {
// 初始化 Tawk.to
Tawk.init(
yourTawkId: '你的Tawk.to ID', // 替换为你的Tawk.to项目ID
yourProperties: {
'property_key': 'property_value', // 可选的属性,用于初始化时传递一些用户信息
},
isProduction: true, // 是否为生产环境
);
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Tawk.to Demo'),
),
body: Center(
child: ElevatedButton(
onPressed: () {
// 显示聊天窗口
Tawk.showChatWidget();
},
child: Text('显示聊天窗口'),
),
),
);
}
}
- 处理用户信息:
如果你需要在用户登录或注册后更新用户信息,可以使用 Tawk.updateUser 方法。
void updateUserInfo(String userId, String name, String email) {
Tawk.updateUser(
userId: userId,
name: name,
email: email,
customProperties: {
'custom_key': 'custom_value', // 可选的自定义属性
},
);
}
- 监听事件(可选):
你可以监听 Tawk.to 的事件,比如聊天窗口的打开和关闭事件。
void listenToTawkEvents() {
// 监听聊天窗口打开事件
Tawk.onChatOpened.listen((event) {
print('聊天窗口已打开');
});
// 监听聊天窗口关闭事件
Tawk.onChatClosed.listen((event) {
print('聊天窗口已关闭');
});
}
- 在适当的位置调用
listenToTawkEvents:
你可以在 main 函数或应用的某个初始化阶段调用这个函数,以便开始监听事件。
void main() {
// 初始化 Tawk.to
Tawk.init(
yourTawkId: '你的Tawk.to ID',
yourProperties: {
'property_key': 'property_value',
},
isProduction: true,
);
// 开始监听事件
listenToTawkEvents();
runApp(MyApp());
}
以上代码提供了一个基本的示例,展示了如何在 Flutter 应用中使用 flutter_tawk_plus 插件来实现即时通讯功能。你可以根据自己的需求进一步定制和扩展这些功能。









