Flutter颜色选择插件project_color_palette的使用
Flutter颜色选择插件project_color_palette的使用
特性
该插件用于设计师与Flutter开发者之间的协作。它能够将CSV文件转换为颜色调色板。
功能
- 生成Dart对象以访问位于资源文件夹中的CSV文件。
如何使用
- 将CSV文件放在
assets/color_palette文件夹中。CSV文件名必须包含“color”。 - 在终端运行
flutter pub run build_runner build以生成Dart类。 - 生成的类文件存储在
lib/palette文件夹中,并具有.g.dart扩展名。
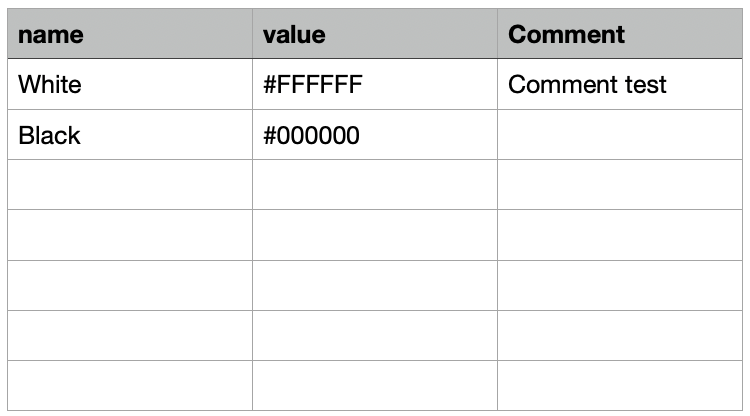
CSV文件格式如下:
name,value,Comment,,,
White,#FFFFFF,Comment test,,,

许可证
MIT 许可证
版权所有 © 2024 AQoong(cooldnjsdn@gmail.com)
示例代码
以下是一个完整的示例代码,展示了如何使用project_color_palette插件。
import 'package:flutter/material.dart';
import 'package:project_color_palette/project_color_palette.dart'; // 导入插件
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// 这个小部件是你的应用的根。
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// 这是你应用的主题。
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
// 这个小部件是你的应用的首页。它是有状态的,意味着它有一个状态对象(定义在下面),其中包含影响其外观的字段。
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// 调用setState告诉Flutter框架某些东西已经改变,这会导致它重新运行下面的构建方法,以便更新显示。
_counter++;
});
}
[@override](/user/override)
Widget build(BuildContext context) {
// 每次调用setState时,此方法都会重新运行。
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('你已经按下了按钮次数:'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: '增加',
child: const Icon(Icons.add),
),
);
}
}
更多关于Flutter颜色选择插件project_color_palette的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter颜色选择插件project_color_palette的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
当然,以下是如何在Flutter项目中使用project_color_palette插件来选择颜色的代码示例。project_color_palette是一个用于颜色选择的Flutter插件,它允许用户从预定义的颜色板中选择颜色。
首先,你需要在你的pubspec.yaml文件中添加这个插件的依赖:
dependencies:
flutter:
sdk: flutter
project_color_palette: ^最新版本号 # 请替换为最新的版本号
然后运行flutter pub get来安装这个插件。
接下来,在你的Dart文件中使用ProjectColorPalette组件。以下是一个完整的示例,展示了如何在一个简单的Flutter应用中集成并使用project_color_palette插件:
import 'package:flutter/material.dart';
import 'package:project_color_palette/project_color_palette.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Color Picker Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Color selectedColor = Colors.black;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Color Picker Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 100,
height: 100,
color: selectedColor,
child: Center(
child: Text(
'#${selectedColor.value.toRadixString(16).padLeft(8, '0').toUpperCase()}',
style: TextStyle(color: Colors.white),
),
),
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () async {
final ProjectColorPaletteResult result = await showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('Choose a Color'),
content: ProjectColorPalette(
initialColor: selectedColor,
onColorChanged: (Color newColor) {
setState(() {
selectedColor = newColor;
});
},
),
actions: <Widget>[
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: Text('Cancel'),
),
TextButton(
onPressed: () {
Navigator.of(context).pop(selectedColor);
},
child: Text('OK'),
),
],
);
},
);
// If user clicks OK, result will contain the selected color
if (result.confirmed) {
setState(() {
selectedColor = result.color!;
});
}
},
child: Text('Pick a Color'),
),
],
),
),
);
}
}
在这个示例中,我们创建了一个简单的Flutter应用,其中包含一个颜色显示区域和一个按钮,用于打开颜色选择器对话框。颜色选择器使用ProjectColorPalette组件,当用户选择一个颜色并点击“OK”按钮时,颜色显示区域会更新为所选颜色。
代码说明:
- 依赖导入:首先,我们导入了
flutter/material.dart和project_color_palette/project_color_palette.dart。 - 应用入口:
MyApp类是我们的应用入口,它定义了一个简单的Material应用。 - 主页面:
MyHomePage是一个有状态的组件,它包含了一个颜色显示区域和一个按钮。 - 颜色显示:我们使用一个
Container来显示当前选中的颜色,并在其中显示颜色的十六进制代码。 - 颜色选择器对话框:点击按钮时,会弹出一个包含
ProjectColorPalette的对话框,允许用户选择颜色。当用户选择颜色并点击“OK”时,颜色显示区域会更新。
这个示例展示了如何使用project_color_palette插件来创建一个简单但功能齐全的颜色选择器。你可以根据需要进一步自定义和扩展这个示例。








