Flutter弹出对话框插件slide_popup_dialog_null_safety的使用
Flutter弹出对话框插件slide_popup_dialog_null_safety的使用
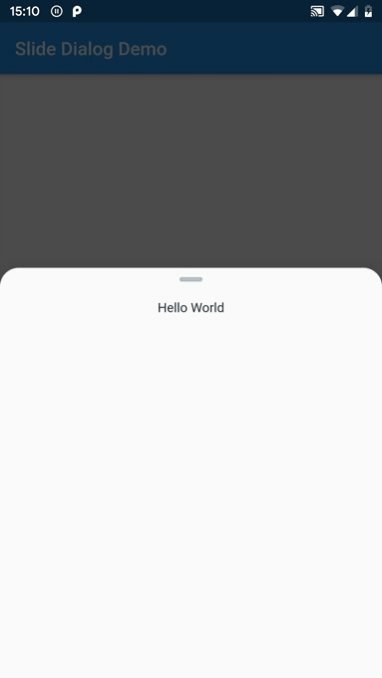
Popup 对话框带滑动机制。使用方式与 AlertDialog 或 SimpleDialog 类似。

如何使用
- 在你的
pubspec.yaml文件中添加slide_popup_dialog_null_safety并安装它。 - 导入包。
- 在你的状态类中添加此方法。
import 'package:slide_popup_dialog_null_safety/slide_popup_dialog.dart' as slideDialog;
void _showDialog() {
slideDialog.showSlideDialog(
context: context,
child: Text("Hello World"),
);
}
代码示例
以下是一个完整的示例,展示了如何在 Flutter 应用程序中使用 slide_popup_dialog_null_safety 插件。
import 'package:flutter/material.dart';
import 'package:slide_popup_dialog_null_safety/slide_popup_dialog.dart' as slideDialog;
// 主应用入口
void main() => runApp(MyApp());
// 主应用类
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Slide Dialog Demo',
home: MyHomePage(title: 'Slide Dialog Demo'),
);
}
}
// 主页面类
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({Key? key, required this.title}) : super(key: key);
[@override](/user/override)
_MyHomePageState createState() => _MyHomePageState();
}
// 主页面状态类
class _MyHomePageState extends State<MyHomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: RaisedButton(
child: Text("Press to open dialog"),
onPressed: _showDialog,
),
),
);
}
void _showDialog() {
slideDialog.showSlideDialog(
context: context,
child: Text("Hello World"),
// 可选参数,用于设置背景颜色
barrierColor: Colors.white.withOpacity(0.7),
// 可选参数,用于设置底部圆点的颜色
pillColor: Colors.red,
// 可选参数,用于设置对话框的背景颜色
backgroundColor: Colors.yellow,
);
}
}
更多关于Flutter弹出对话框插件slide_popup_dialog_null_safety的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
1 回复









