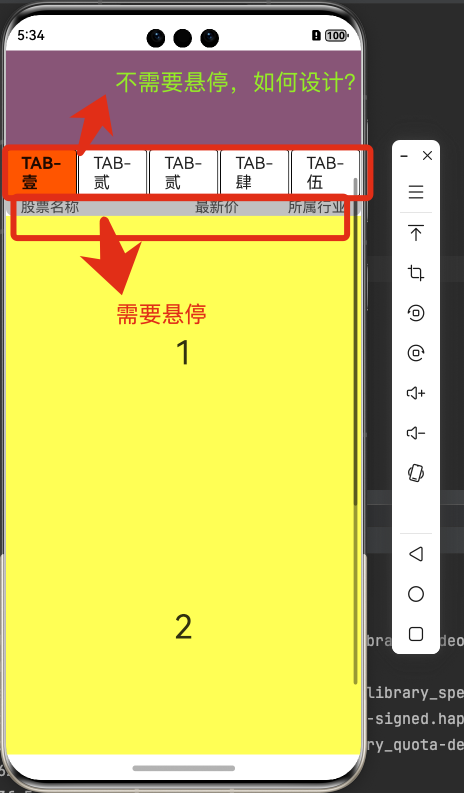
HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签能划出屏幕,除了自定义外还有其他办法吗?
HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签能划出屏幕,除了自定义外还有其他办法吗?

@Entry
@Component
struct TestPage {
@State rankCIdx: number = 0
@Builder
stockTabBuilder(name: string, index: number) {
Row() {
Text(name)
.fontSize(18)
.fontWeight(this.rankCIdx == index ? FontWeight.Bold : FontWeight.Normal)
.backgroundColor(this.rankCIdx == index ? '#ff5500' : Color.Transparent)
.fontColor($r('app.color.text_black_lv1'))
.padding({
left: 16,
right: 16,
top: 4,
bottom: 4
})
.borderWidth(1)
.borderColor('#000000')
.borderRadius(4)
.onClick(() => {
this.rankCIdx = index
})
}
}
@Builder
stockChangeHeader() {
Scroll() {
Row() {
Text("股票名称")
.width("35%")
.fontSize(16)
.fontColor($r('app.color.text_black_lv2'))
Row({ space: 4 }) {
Text("最新价")
.fontSize(16)
.textAlign(TextAlign.End)
.fontColor($r('app.color.text_black_lv2'))
.layoutWeight(1)
Text("所属行业")
.textAlign(TextAlign.End)
.fontSize(16)
.fontColor($r('app.color.text_black_lv2'))
.layoutWeight(1)
}
.layoutWeight(1)
.justifyContent(FlexAlign.SpaceBetween)
}
.width("100%")
.padding({ left: 16, right: 16 })
.backgroundColor('#C0C0C0')
}
.scrollBar(BarState.Off)
.scrollable(ScrollDirection.Horizontal)
.enablePaging(true)
.borderRadius({ bottomLeft: 8, bottomRight: 8 })
}
build() {
Scroll() {
Column() {
Column() {
}.width('100%').height(300).backgroundColor('#857')
Tabs() {
TabContent() {
List() {
ListItemGroup({ header: this.stockChangeHeader() }) {
ListItem() {
Column() {
ForEach([1, 2, 3, 4, 5], (item: number) => {
Row() {
Text(item.toString()).fontSize(36)
}.width('100%').height(300).backgroundColor('#ff5').justifyContent(FlexAlign.Center)
})
}.width('100%')
}
}
}
.edgeEffect(EdgeEffect.None)
.sticky(StickyStyle.Header)
.nestedScroll({
scrollForward: NestedScrollMode.PARENT_FIRST,
scrollBackward: NestedScrollMode.SELF_FIRST
})
}.tabBar(this.stockTabBuilder('TAB-壹', 0))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-贰', 1))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-贰', 2))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-肆', 3))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-伍', 4))
}
.vertical(false)
}
}
}
更多关于HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签能划出屏幕,除了自定义外还有其他办法吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
import { hilog } from '@kit.PerformanceAnalysisKit'
@Component
struct TestPage {
@State rankCIdx: number = 0
@State titleBar: Length = 0
@Builder
stockTabBuilder(name: string, index: number) {
Row() {
Text(name)
.fontSize(18)
.fontWeight(this.rankCIdx == index ? FontWeight.Bold : FontWeight.Normal)
.backgroundColor(this.rankCIdx == index ? '#ff5500' : Color.Transparent)
.padding({
left: 16,
right: 16,
top: 4,
bottom: 4
})
.borderWidth(1)
.borderColor('#000000')
.borderRadius(4)
.onClick(() => {
this.rankCIdx = index
})
}.height('60vp')
}
@Builder
stockChangeHeader() {
Scroll() {
Row() {
Text("股票名称")
.width("35%")
.fontSize(16)
Row({ space: 4 }) {
Text("最新价")
.fontSize(16)
.textAlign(TextAlign.End)
.layoutWeight(1)
Text("所属行业")
.textAlign(TextAlign.End)
.fontSize(16)
.layoutWeight(1)
}
.layoutWeight(1)
.justifyContent(FlexAlign.SpaceBetween)
}
.width("100%")
.padding({ left: 16, right: 16 })
.backgroundColor('#C0C0C0')
}
.scrollBar(BarState.Off)
.scrollable(ScrollDirection.Horizontal)
.enablePaging(true)
.borderRadius({ bottomLeft: 8, bottomRight: 8 })
}
build() {
Scroll() {
Column() {
Column()
.width('100%').height(300).backgroundColor('#857')
Tabs() {
TabContent() {
List() {
ListItemGroup({ header: this.stockChangeHeader() }) {
ListItem() {
Column() {
ForEach([1, 2, 3, 4, 5], (item: number) => {
Row() {
Text(item.toString()).fontSize(36)
}.width('100%').height(300).backgroundColor('#ff5').justifyContent(FlexAlign.Center)
})
}.width('100%')
}
}
}
.edgeEffect(EdgeEffect.None)
.sticky(StickyStyle.Header)
.nestedScroll({
scrollForward: NestedScrollMode.PARENT_FIRST,
scrollBackward: NestedScrollMode.SELF_FIRST
})
}.tabBar(this.stockTabBuilder('TAB-壹', 0))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-贰', 1))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-贰', 2))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-肆', 3))
TabContent() {
}.tabBar(this.stockTabBuilder('TAB-伍', 4))
}
.vertical(false)
.barHeight('auto')
.height(`calc(100% + 60vp)`)
}
}
}
}
更多关于HarmonyOS 鸿蒙Next scroll和tabs关联,想让tabBar的标签能划出屏幕,除了自定义外还有其他办法吗?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
利用calc计算tabs的高度。高度为 100%(List高度) + barHeight高度。这样tabs实际高度超一屏,可以利用scroll滑动把titlebar滑动到上面去。只要高度计算正确,效果就符合预期。代码为写死高度为60vp的情况,实际情况可以根据onVisibleAreaChange和this.getUIContext().getComponentUtils().getRectangleById()等API算出具体的高度
calc计算,真好用啊!每次都想不到!还是不够了解,谢谢老哥~,
如果不使用tabbar,自定义导航栏的话可以实现这个效果!嘶~脑子慢了!
在HarmonyOS鸿蒙系统中,关于Next组件库的scroll和tabs关联,并希望实现tabBar标签能够划出屏幕的效果,除了自定义组件的方式外,目前并没有直接提供的内置方法或属性来实现这一特定需求。
HarmonyOS的组件库设计主要是为了提供一套标准化的UI组件,以满足大多数常见的应用场景。对于较为特殊或定制化的需求,如标签划出屏幕这种非标准行为,通常需要开发者通过自定义组件或布局来实现。
自定义组件允许开发者完全控制组件的渲染和行为,从而实现各种复杂和特定的交互效果。这通常涉及到对组件的绘制逻辑、触摸事件处理等方面的深入理解和编程。
如果你已经尝试过查找HarmonyOS的官方文档和社区资源,但没有找到满足你需求的直接方法,那么自定义组件可能是实现这一效果的唯一途径。
如果问题依旧没法解决请联系官网客服,官网地址是:








